知ってた?ナルホド!

こんにちは、コーダーの平原です。
WordPressでwebサイトを構築するときに、ナビゲーションの現在ページのカレント表示を作成するためにjQueryのeach()メソッドを使用しました。
皆さんは、このeach()メソッドがどんな機能を持ち、どんな役割をしているか知っていますか?今回は、ナビゲーションのカレント表示の実装と、each()メソッドの特徴についてご紹介したいと思います!
目次 :
1. 『each()メソッドとは』
each()メソッドは、jQueryオブジェクトで指定した要素を、
引数で指定したfunctionで個別に処理をすることができます。
引用元 : jQuery リファレンス:each
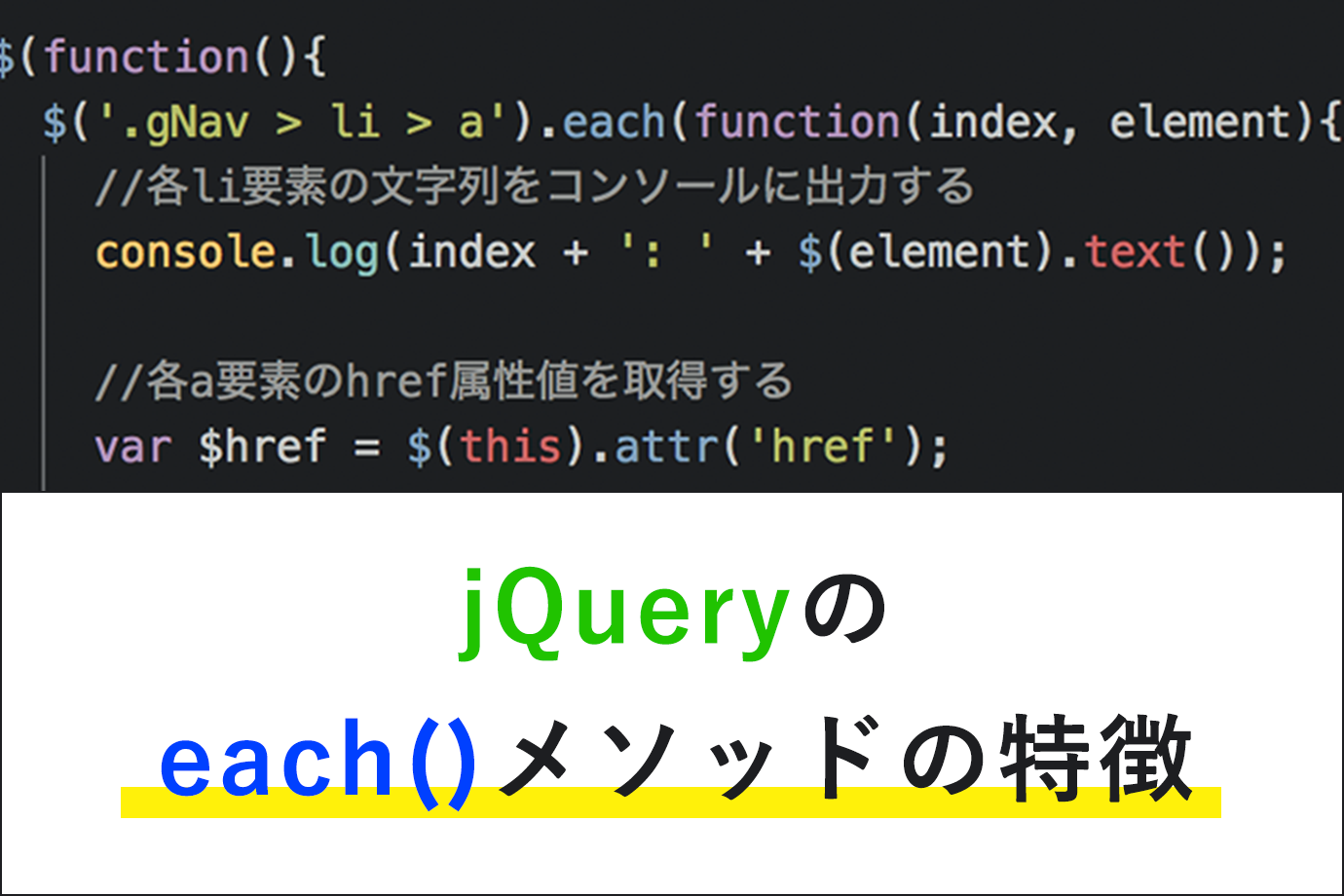
例えば、複数あるliを取得したい場合、
下記のように、引数にindex(0から始まる番号)とelement(要素)を指定することで、各liの番号と要素を、繰り返し取得することができるのです。
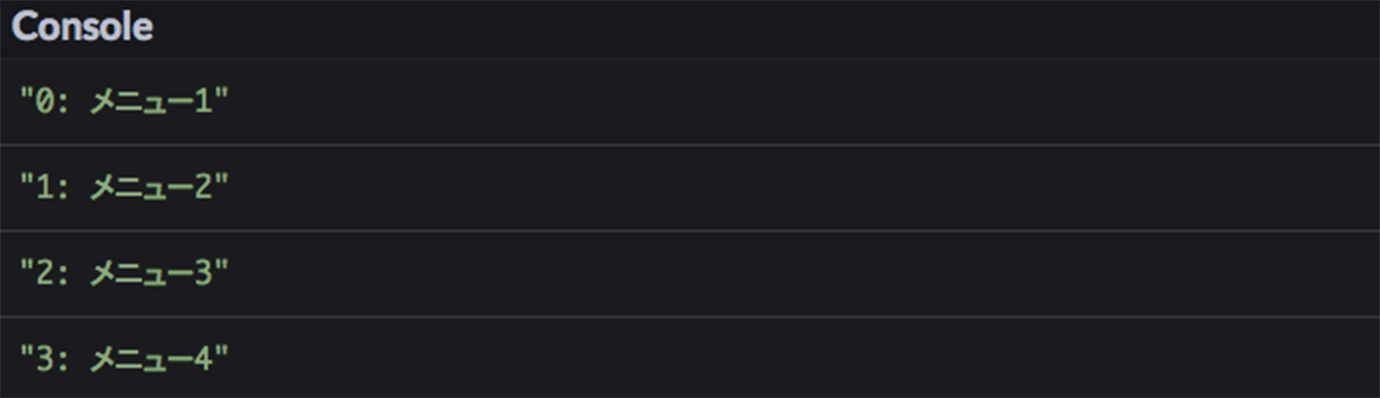
実行結果はこちらです。

2. 『each()メソッドを使用したナビゲーションの実装』
まず、HTMLとCSSでナビゲーションを作成します。
現在ページとなるボタンには「current」というclassを付与し、背景色をグレーにします。
次に、jQueryで以下の処理を実行していきます。
- each()メソッドで各「li > a」要素を取得する
- attr()メソッドで各li要素のa要素のhref属性を取得する
- 現在ページのURLからmatch()メソッドを使い、2の文字列を検索する
- 2の文字列が含まれている場合は、addClass()メソッドで「current」を付与する。
実行する際の注意点としましては、functionで第一引数と第二引数を指定する必要があります。第二引数には、個別の要素が格納される為、この第二引数を使用して個別の処理を実行しています。
3. 『まとめ』
今回の例では、ナビゲーションで使用しましたが、配列の値をli要素として生成することなども可能です。
繰り返し処理を実行したい場合には、通常for文やwhile文を使いますが、jQueryのeach()メソッドを使うことでより簡単に繰り返しの処理を実行することが可能です。
皆さんもeach()メソッドの特徴を活かした実装を試してみてはいかがでしょうか!