知ってた?ナルホド!

平原
今回対談ブログということで、同じフロントエンドの山田さんと、『コーディングするときに気をつけていること』というテーマでお話したいと思います。
山田
よろしくお願いします!
平原
早速ですが、山田さんは、コーディングするときに気をつけていることって何かありますか?
山田
まず1つ目は、タグの適切な選定です。ウェブサイトはCSSで装飾することがほとんどなので、視覚的に見ていると、どのタグでもウェブデザインを再現できてしまいますが、それだとHTMLのルールやSEOといった観点から、Googleのクローラーなどの機械が文書の繋がりを理解できない為、いつも気をつけています。
平原
そうですね。昔ながらのtableタグやdlタグも、レイアウト作成の為に使用している事例も聞いたことがありますが、実は適切な使用方法ではないですよね。
山田
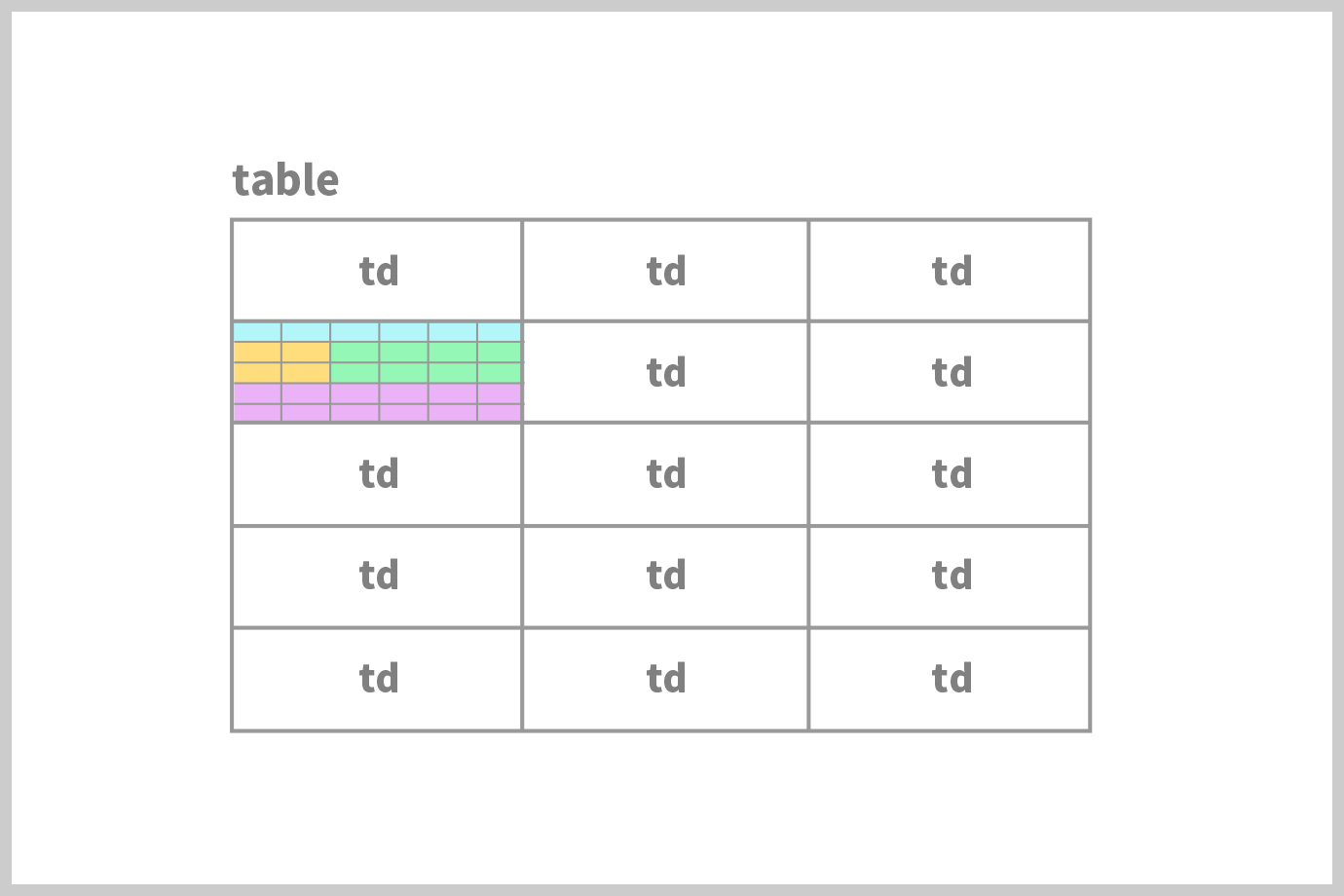
ウェブ制作会社で初めて携わった案件が、tableレイアウトのサイトでした。その頃は既にCSSでレイアウトをすることを推奨していましたが、レギュレーションがある都合上、tableの中にtableがまたある、今思うと複雑なコーディングをしていました。
平原
tableの中にtableは初めて聞きました笑 tdの中を細分化したかったということですか?
山田
そうです。今はCSSのdisplay:gridで、gridデザインを実現できますが、CSSが使われる前は、tableタグを使ってgridレイアウトを実現することが一般的だったらしいです笑
僕は、CSSのfloatでレイアウトしていたので、「正気か!?」て思いながらやっていました。

平原
時代によって、コーディングの仕方も大分変わってきたのですね…。私は、まだコーダーとして経験が浅いのですが、floatを使用することは結構少なくて、flexboxに頼っていますね。
山田
flexboxが登場した時は、クロスブラウザの都合上や、仕様がきちんと決まっていない状況で、実は結構苦手意識がありました。
平原
私も最初はチートシートが手放せなかったですね。
山田
僕は未だにこっそりチートシート使ってるよ笑
コーディングするときに気をつけていることの2つ目を話しても良いですか?
平原
お願いします!
山田
2つ目は、見出しとその下に繋がる要素の順番です。例えばブログのタイトルと日付の順番などは、日付が頭に来てしまうこともあるのですが、その場合もタイトルが頭になるようにCSSで調整したりしています。
平原
flexboxの出番ですね。確かにブログの記事一覧などでも、見出しより画像が先に来るパターンもありますよね。ウェブサイトの文書構造は、読み物として成立させる必要があるので、見出しの位置はかなり重要ですね。
山田
見出しの位置は重要だけど、見出し毎のセクションの親子関係・兄弟関係も気をつけてます。特に、h2以下は兄弟関係のセクションが出て来るケースもあって、文書として成立できるようマークアップするように心掛けています。
平原
コーディングを始める前に、ワイヤーフレームの段階で押さえておきたいところでもありますよね。
山田
アッタデザインでは、ワイヤーフレームやデザインの途中段階で、制作メンバーみんなでレビューするから文書のアウトラインや、懸念点なんかはきちんと共有できるよね。
平原
そうですね。アッタデザインはそれぞれ役割分担がはっきりしていますが、互いに尊重し合ってチームとして目的達成することを重要視しているので、各役割で持っている不安なども話しやすいです。
大分脱線しましたが、フロントエンドとして改めて気をつけるべきことを再確認できました。それでは今回はこの辺にして、また次回、引き続き「コーディングするときに気をつけていること」についてお話したいと思います!