知ってた?ナルホド!

こんにちは!コーダーの平原です。
Webサイトのコンテンツやパーツを作るのに、HTMLタグの選定や、CSSの当て方は人それぞれだったりします。
ですが、中には検索エンジンの読まれ方を意識していないものや、メンテナンス性の悪いもの、HTMLを読み物として読んだ時に、コンテンツ同士の関係性がまずかったりするものもあります。
弊社の開発チームでは、そのようなことにならないよう、理想的なコーディングの方法というものを日々追求し、それをチーム内で標準化しています。
「これ、どうやってコーディングする?」シリーズでは、Webサイトでよく見るコンテンツやパーツの、弊社の開発チームが思う理想的なコーディングの仕方をご紹介していきたいと思います!
それでは第一弾いってみましょう!
1. 見出し下の英字

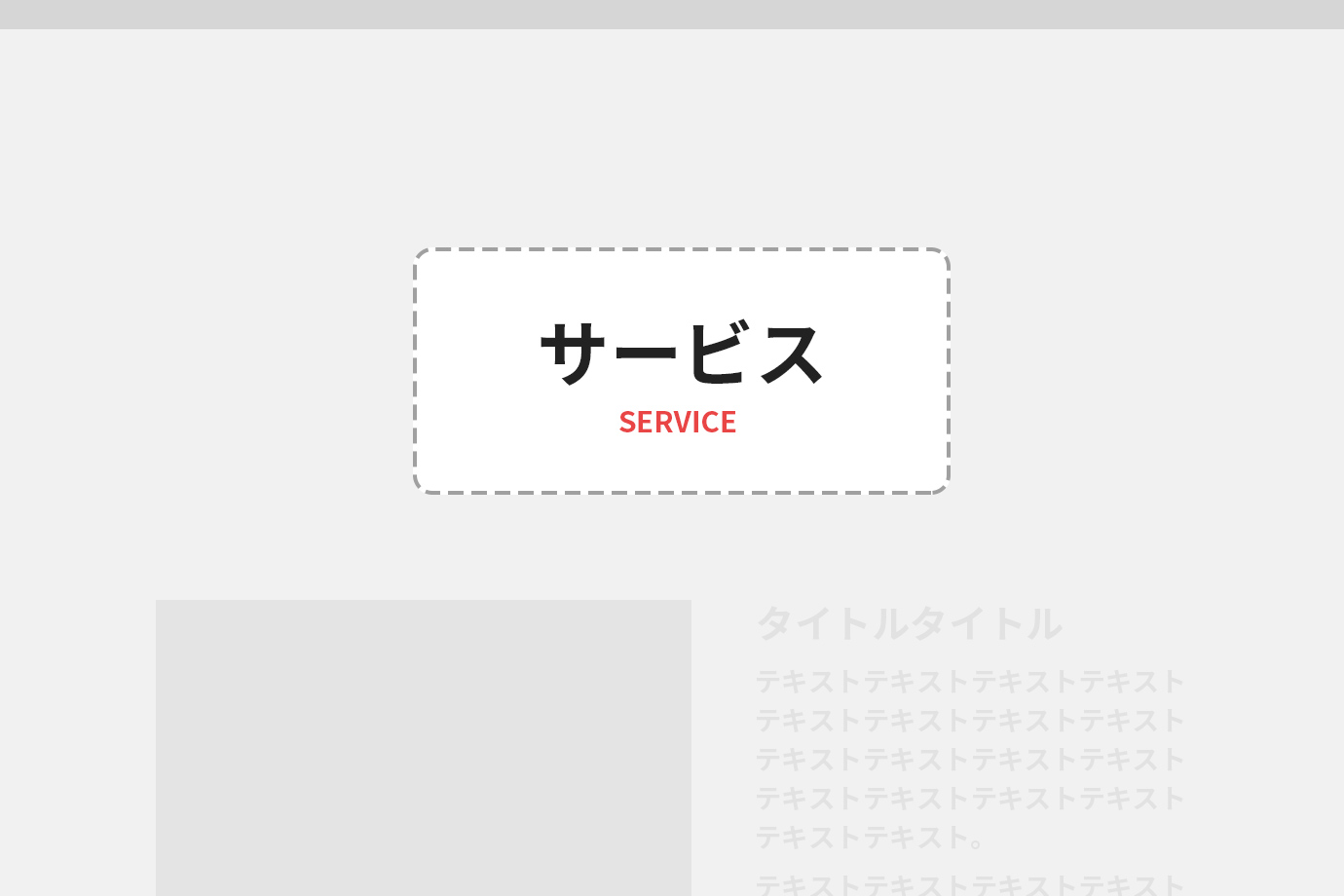
日本のWebサイトによく見られる、上記画像のような「見出し下の英字」。
これをコーディングするとなったら、様々な方法がありますよね。
2. HTMLの選択肢
考えられるのは、以下のような選択肢だと思います。
この3つの中で、どれが良いコーディングの方法だと思いますか?
サービスSERVICE
サービス
サービス
SERVICE
3. 弊社開発チームの答え
答えは…2番の
サービス
です!
SERVICEと、サービスは同じ意味を持っていますよね。
意味が重複するものは、HTMLの要素として置いてしまうのではなく、カスタムdata属性で、見出しの装飾として扱ってしまいましょう。
ちなみにCSSは下記のような形で記述します。
擬似要素のcontentにattr属性を指定することで、data-titleを取得することができます。
便利ですよね。
h2{
position: relative;
padding-bottom: 1em;
text-align: center;
font-size: 2rem;
line-height: 1;
}
h2:before{
content: attr(data-title);
position: absolute;
left: 0;
right: 0;
bottom: 0;
font-size: 1rem;
}4. まとめ
Webサイトは、公開して完了ではなく、その後の計測やメンテナンスが必要です。
その為にも、コンテンツやパーツのコーディングの方法は、ルールを決めて標準化することで、メンテナンス性がぐっと高くなり、仕事の効率化にも繋がります。
とりあえずspan!とりあえずdiv!というコーディングから、少しでも要素に意味や関係性を持たせてあげて、検索エンジンに正しく読んでもらえるHTMLを作っていきたいものですね。