知ってた?ナルホド!

デザイナーの田口です。
12月3日に横浜で開催された『Adobe MAX JAPAN 2019』に参加してきました。
昨年はツイッター上で参加者の方々が盛り上がっているのを眺めて「いいなー!」と羨ましがっているだけでしたが、今年は念願叶って会場に行くことができました…!
Adobe MAXでは、デザインの仕事をする上で欠かせないAdobe製品の最新情報やライブデモンストレーションなどを見て楽しめたり、ツールの活用術などをセッションで学べたり、とても充実したイベントでした。
以下、その日の中で印象に残ったセッションを少しご紹介していきます。
『KEYNOTE』アドビの最新情報やライブデモが満載のオープニング
まず印象に残っているのが、オープニングの『KEYNOTE』です。
アドビシステムズの代表取締役社長James McCready氏や、最高製品責任者のScott Belsky氏が登壇し、アドビ製品の最新情報やライブデモなどで会場を盛り上げました。
セッションは基本英語でしたが、会場に入るときに翻訳機を借りられたので、英語が苦手な私でも問題なく楽しめました。制作モチベーションが上がる発表がたくさん聞けたので、オープニングから参加してよかったです。

KEYNOTEの中で繰り返し語られたのは、「いかにクリエイターの時間を節約するか」という課題でした。
学習や制作に時間がかかるのは当たり前という常識をくつがえす、「どこででも制作できる」「誰にでも直感的に制作できる」ツールが重要視され、最新のアップデートに反映されていました。
個人的に気になったのは、iPad版ので直感的に画像編集ができるiPad版Photoshop、今後リリース予定のiPad版Illustrator、Web制作で活躍の場が広がっているXDの新機能でした。
今回のAdobe MAXでは、実務で活用することが多いXD関係のセッションに複数参加したので、その最新機能についてもう少し触れていきたいと思います。
▼当日のKeynote動画(Adobe公式)
[Full Length] Adobe MAX Japan 2019 Keynote(Youtube)
XDにリアルタイム共同編集・バージョン管理機能が追加された
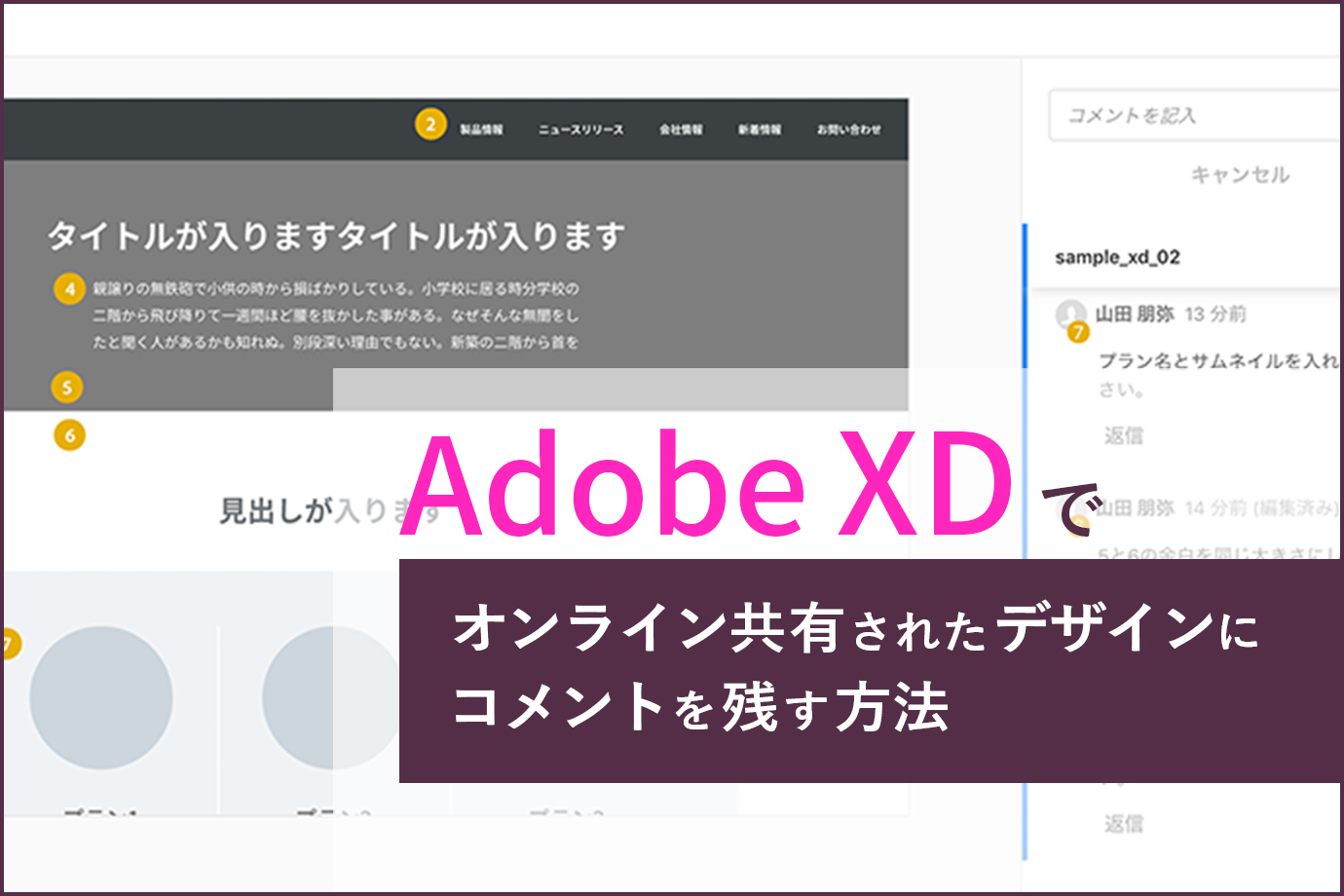
主にWeb制作の場で活躍する機会が増えている「Adobe XD」に、今年11月から「リアルタイム共同編集機能」と「バージョン管理機能」が追加されました。
アッタデザインは主に2人のデザイナーがデザイン業務を担当しているのですが、リアルタイム共同編集が可能になったことで「相手が今どの部分をデザインしているのか」が見えたり、「ここどうする?」とすぐに相談できたり、作業もコミュニケーションも楽になりました。
AdobeMAXに参加するまでは手探りでリアルタイム共同編集機能を使っていましたが、セッションを通してより効率的な使い方を学ぶことができました。
▼XDのリアルタイム共同編集を紹介している動画(Adobe公式)
Adobe XDのコンポーネントとリアルタイム共同編集 | Adobe MAX Japan 2019 Keynote
これについても、作業履歴がクラウド上に逐一保存される「バージョン管理機能」が搭載されたので、安心してリアルタイム共同編集機能が使えそうです。
もしもチームの誰かが予期せぬ編集をしてしまったとしても、30日以内の履歴が自動保存されているので、いつでも過去の作業データに戻れます。
今まで少しずつバックアップをとりながら共同編集をしていましたが、Adobe MAXの翌日からより安心してデザインを進められるようになりました。
▼XDのダウンロードはこちらから
Adobe公式サイト『XD体験版ダウンロード』
インタラクションのプロによるセッション
そのほか興味深かったセッションは、インタラクションデザイナー・奥田透也さんの『ユーザーの心を掴む!気持ちいいインタラクションデザインがつくりだすインターフェースデザイン』でした。
インタラクションデザインとは『気づき→行為→反応』の一連の流れをデザインすること。
照明のスイッチなど身近なものや奥田さんの実際の仕事を例に、ユーザーの思考や行動を分析しながらインタラクションをデザインする過程と考え方を学ぶことができました。

奥田さんは「動きの全てが意味を持ってしまうインタラクションにおいては、ユーザーとシステムの間をどうやって繋ぐのかを丁寧に考えることが大切」だと話されていて、実際にタッチパネルやマウスを使う『行為の重さ』をイメージしながらデザインされているところに感動しました。
「もしかして?」の連鎖でユーザーを巻き込んでいく流れも見ていて楽しく、インタラクションデザインについてもっと知りたいと思うきっかけになりました。
セッションで使われていたスライド(抜粋・静止画のみ)も公開されているので、Webに関する仕事をされている方はぜひ参考にしてみてください。
▼当日のスライド(静止画のみ)
Adobe MAXセッションスライド『ユーザーの心を掴む!気持ちいいインタラクションがつくりだすインターフェースデザイン』
▼実際の奥田さんのセッション映像(Adobe公式)
ユーザーの心を掴む!気持ちいいインタラクションがつくりだすインターフェースデザイン | Adobe MAX Japan 2019
まとめ
今回、アドビが主催するクリエイターの祭典「Adobe MAX JAPAN 2019」に参加した感想と、特に興味深かったセッションについてご紹介しました。
実際に参加したAdobe MAXは、デザインの仕事に欠かせないAdobe製品の最新情報を知ることができたり、翌日から使える知識を学べる貴重なセッションなどが盛りだくさんで、とても有意義で楽しいイベントでした。
Adobe MAXで学んだことを活かして、今まで以上に良い仕事ができるようにこれからも頑張っていきたいです。