知ってた?ナルホド!

こんにちは!コーダーの平原です。
Chromeの拡張機能には便利なものがたくさんありますよね。
私がWebサイト制作を行う上でも、あらゆる拡張機能にお世話になっており、これが無くなったら困る!と思うものもございます。
そこでそんな素晴らしい拡張機能の中から、私が業務で特にお世話になっている拡張機能をご紹介いたします。
1. Clear Cache
サイトを構築していると、修正や更新内容が反映されたことを確認する為に、ブラウザのキャッシュをクリアする必要があります。
キャッシュとは、ブラウザに一時的に保存されたWebページの情報のことで、この現象が起きて、設定画面からキャッシュをクリアした経験のある方も沢山おられるかと思います。
そんな時に便利なのがこの「Clear Cache」!

この拡張機能は、設定画面にいかずともWebページのキャッシュをクリアしてくれる優れもの。
使用方法は、キャッシュしたいWebページを表示した後に、ブラウザのアドレスバー横にある、この拡張機能のアイコンをクリックするだけと非常に簡単。
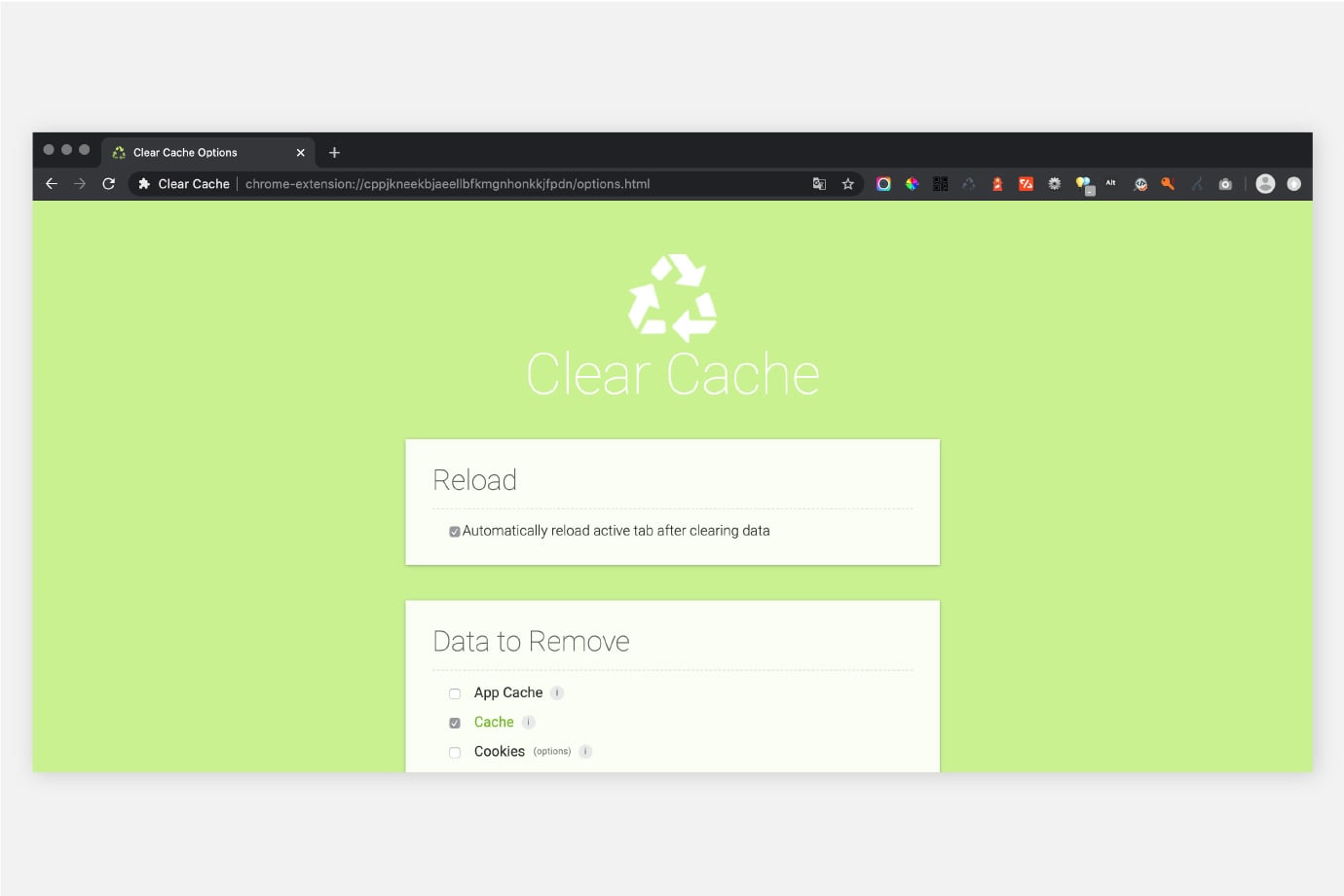
キャッシュのクリアだけなら、デフォルトの設定ですぐに使用できますが、Cookie(クッキー)やフォームの入力データなどもクリアしたいという場合は、オプション画面で設定することができます。

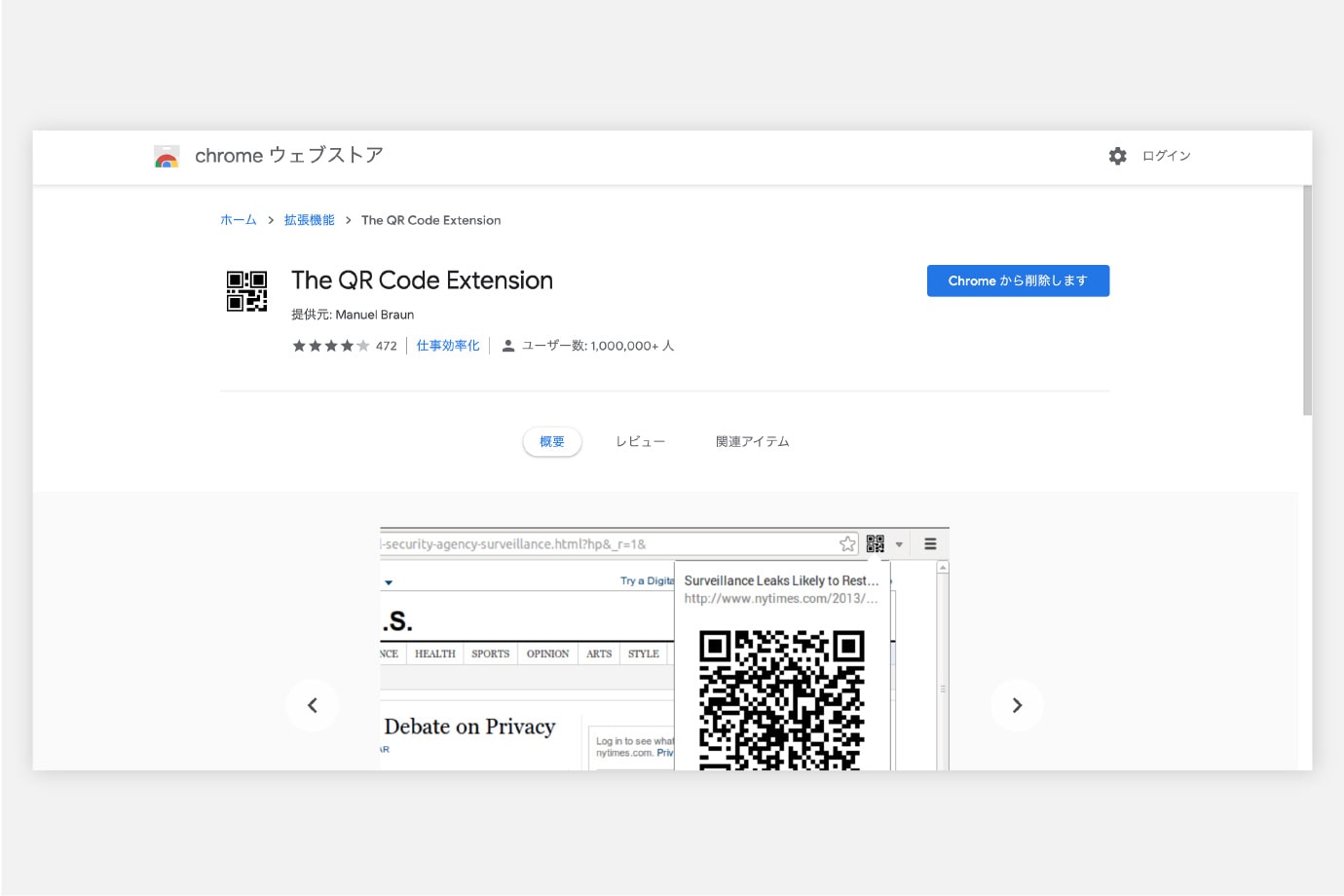
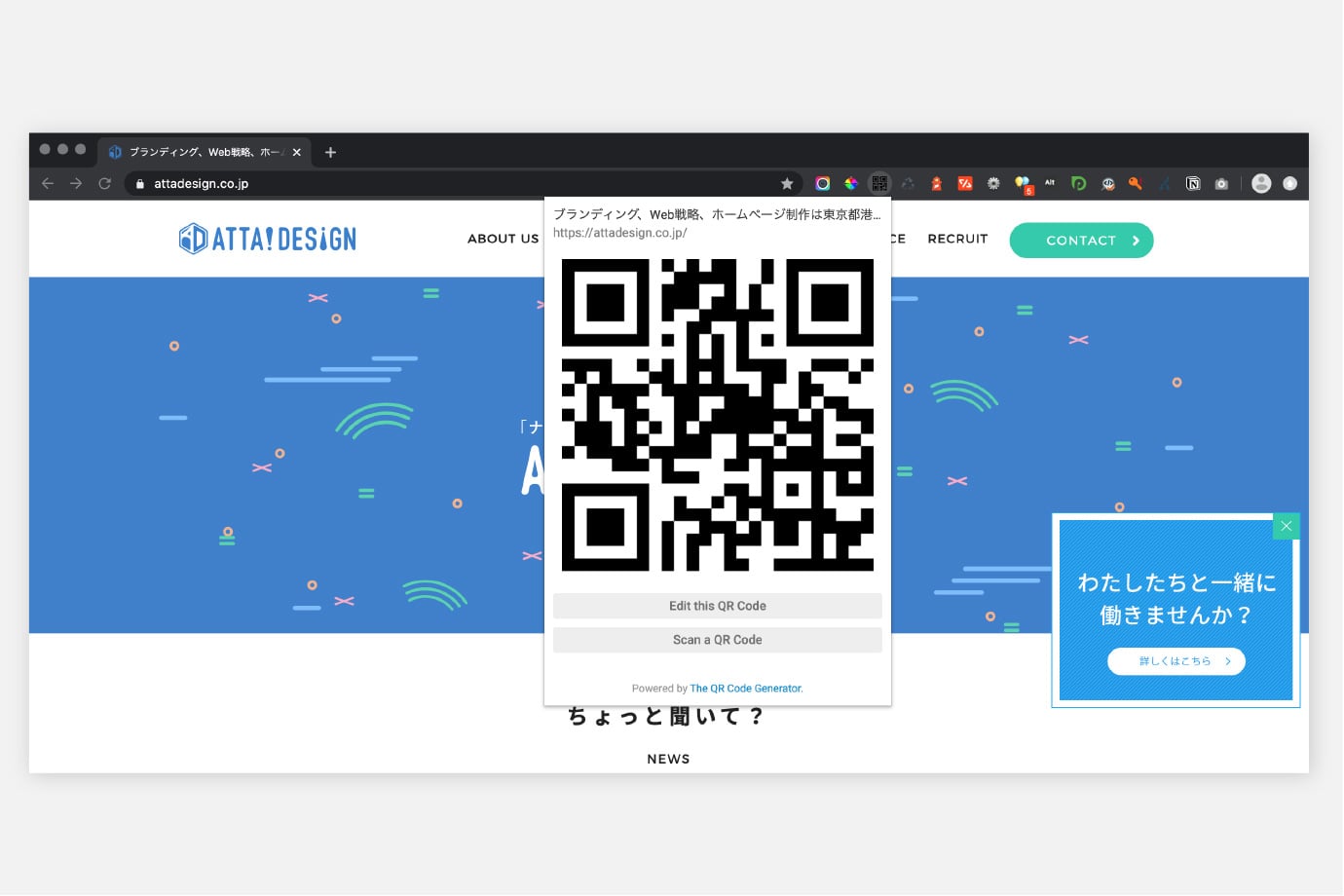
2. The QR Code Extension
PCで閲覧しているサイトをスマートフォンで一刻も早く見たいときや、テストサイトなど、URLの手入力(コピー&ペースト含め)を必要とするサイトをスマートフォンで参照したい時にうってつけのこの機能。
それが「The QR Code Extension」です!

この拡張機能は、WebサイトのQRコードの生成と読み取りをすることができます。
使用方法は、QRコードを発行したいWebページを表示した後に、ブラウザのアドレスバー横にある、この拡張機能のアイコンをクリックすることで、QRコードを即座に発行することができます。
後はそのQRコードをスマートフォンで読み取るだけ。便利な世の中になったものです。

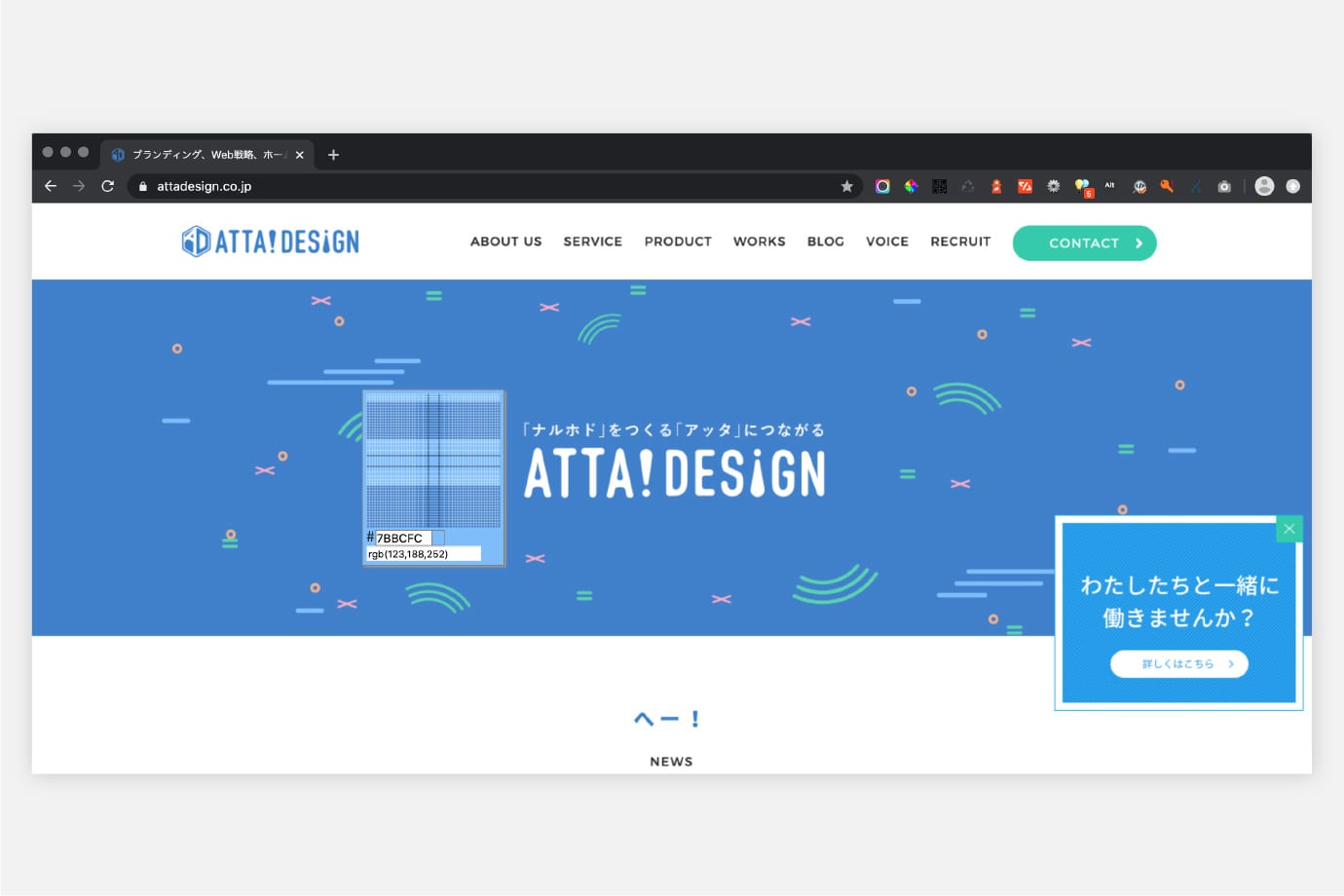
3. ColorPick Eyedropper
Webサイトに使用されているカラーコードが何か知りたい。検証ツールを開いて要素選択すれば分かるけれど、その一手間を省きたい。
そんな時に便利なのがこの「ColorPick Eyedropper」!

Webページのコンテンツや背景色などに使用されているカラーコードを、とても簡単に素早く調べることができます。
使用方法は、Webページを表示した後に、ブラウザのアドレスバー横にある、この拡張機能のアイコンをクリックし、カラーコードを知りたいところにカーソルを持っていてクリックするだけ。
直感的な操作でカラーコードを調べることができます。Webサイトの制作工程だけでなく、デザイン調査などにも役立ちますよね。

4. Full Page Screen Capture
Webサイト全体のスクリーンショットを撮影したい時ってありますよね。私の場合ですと、制作内容の伝達だったりデバッグ作業を行う時などに、全体のスクリーンショットを撮影してコメントを残したり、印刷をかけることなどがあります。(XDの共有機能も使用しておりますが、全体を俯瞰するべき状況もある為)
そしてWebサイトのページ数が多い時などは、効率が求められることもある為、こんな便利な拡張機能があると最高です。
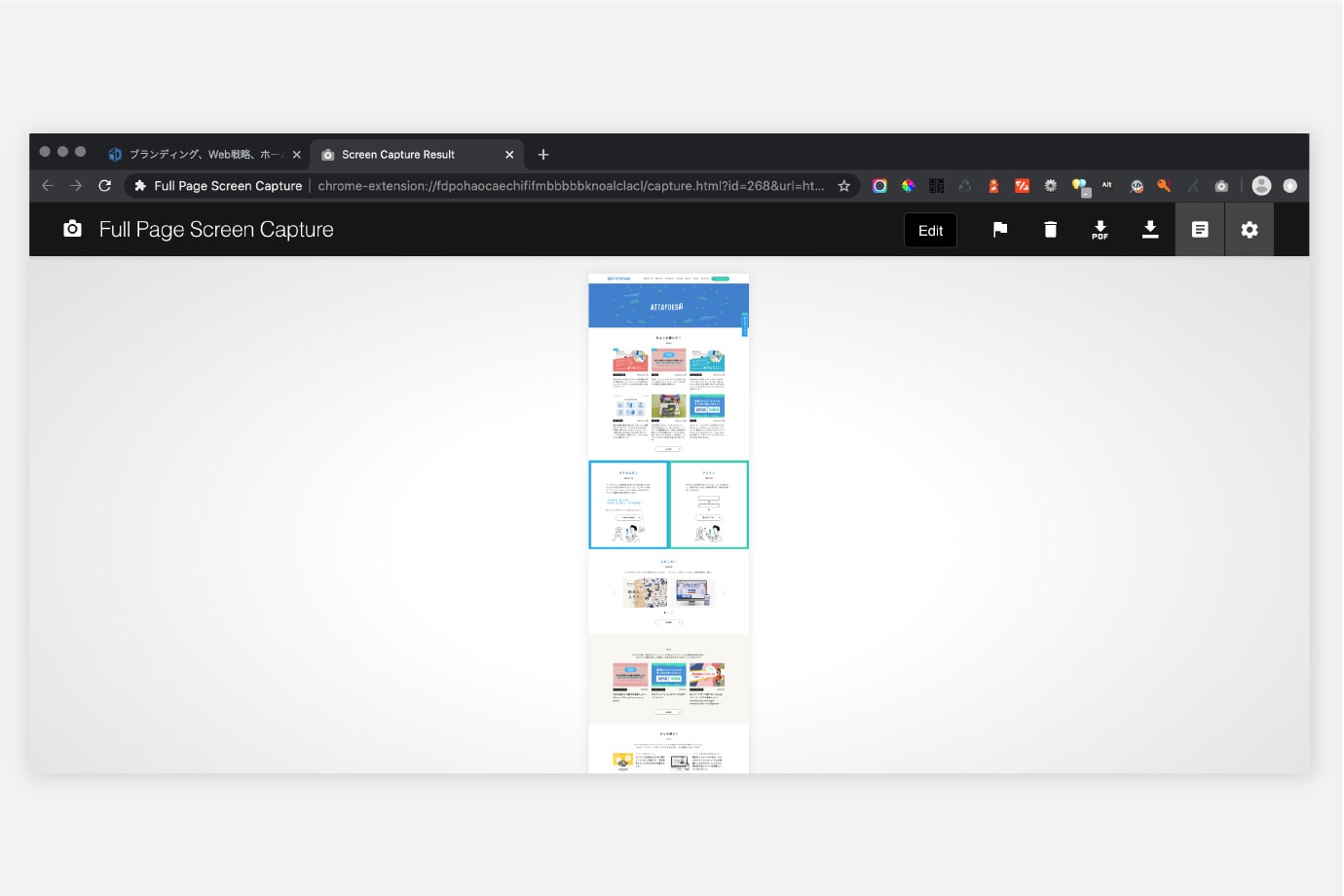
それが「Full Page Screen Capture」!

言わずもがな、Webサイトの全体のスクリーンショットを撮ることができる機能です。
使用方法は、撮影したいWebページを表示した後に、ブラウザのアドレスバー横にある、この拡張機能のアイコンをクリックして少し待つだけ。
撮影したデータは、PNGかPDF形式でダウンロードすることができます。

5. Web Developer
Webサイトの表示や動作確認のチェックは、Webサイト制作において必ず行う工程です。確認項目は多岐にわたる為、いかに効率的に正確にデバッグすることができるかがとても重要です。
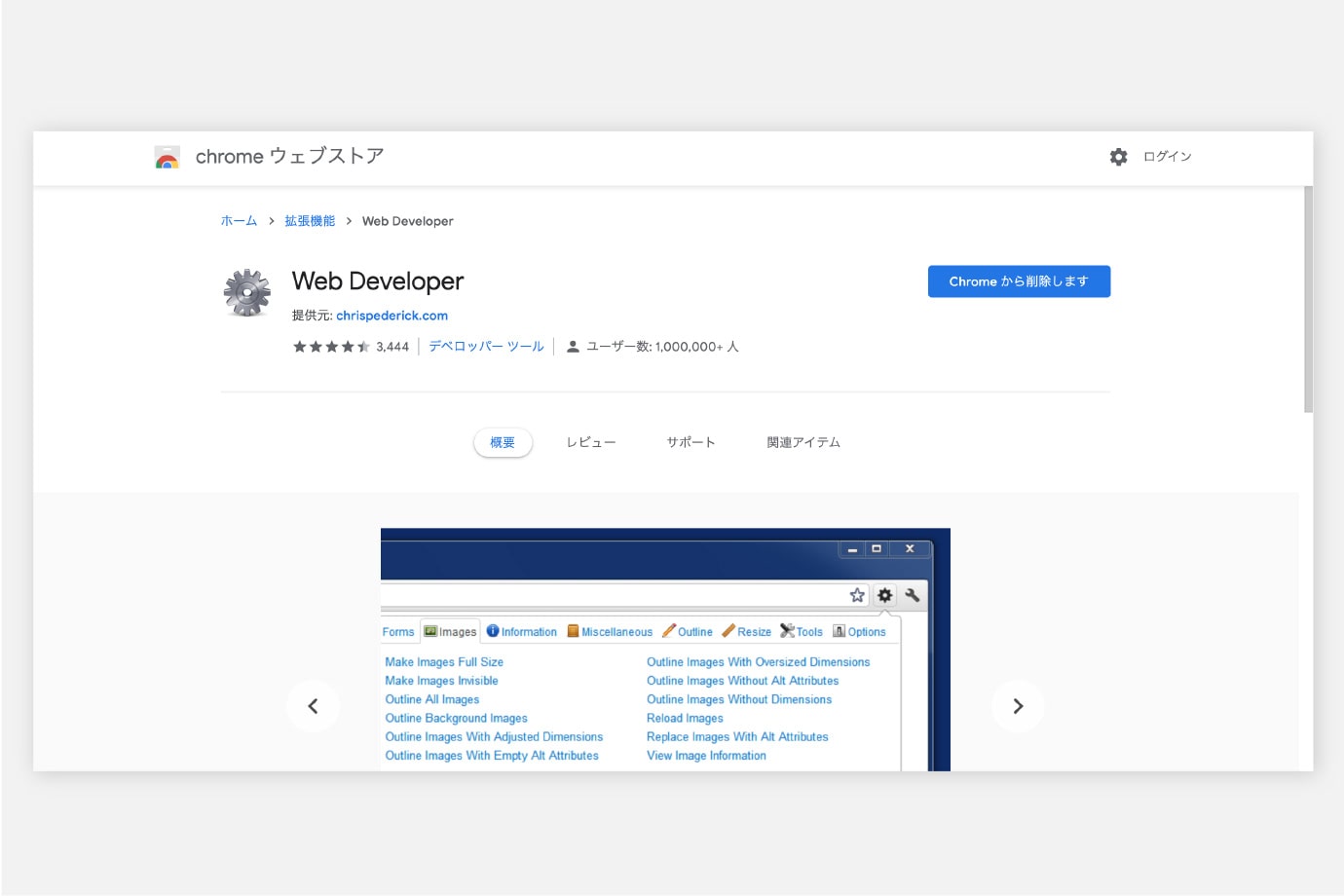
そんなデバッグ作業に力を貸してくれる拡張機能が、「Web Developer」!

HTML、CSS、画像、Webサイトのリサイズ設定などデバッグに役立つ様々な機能が集結されています。
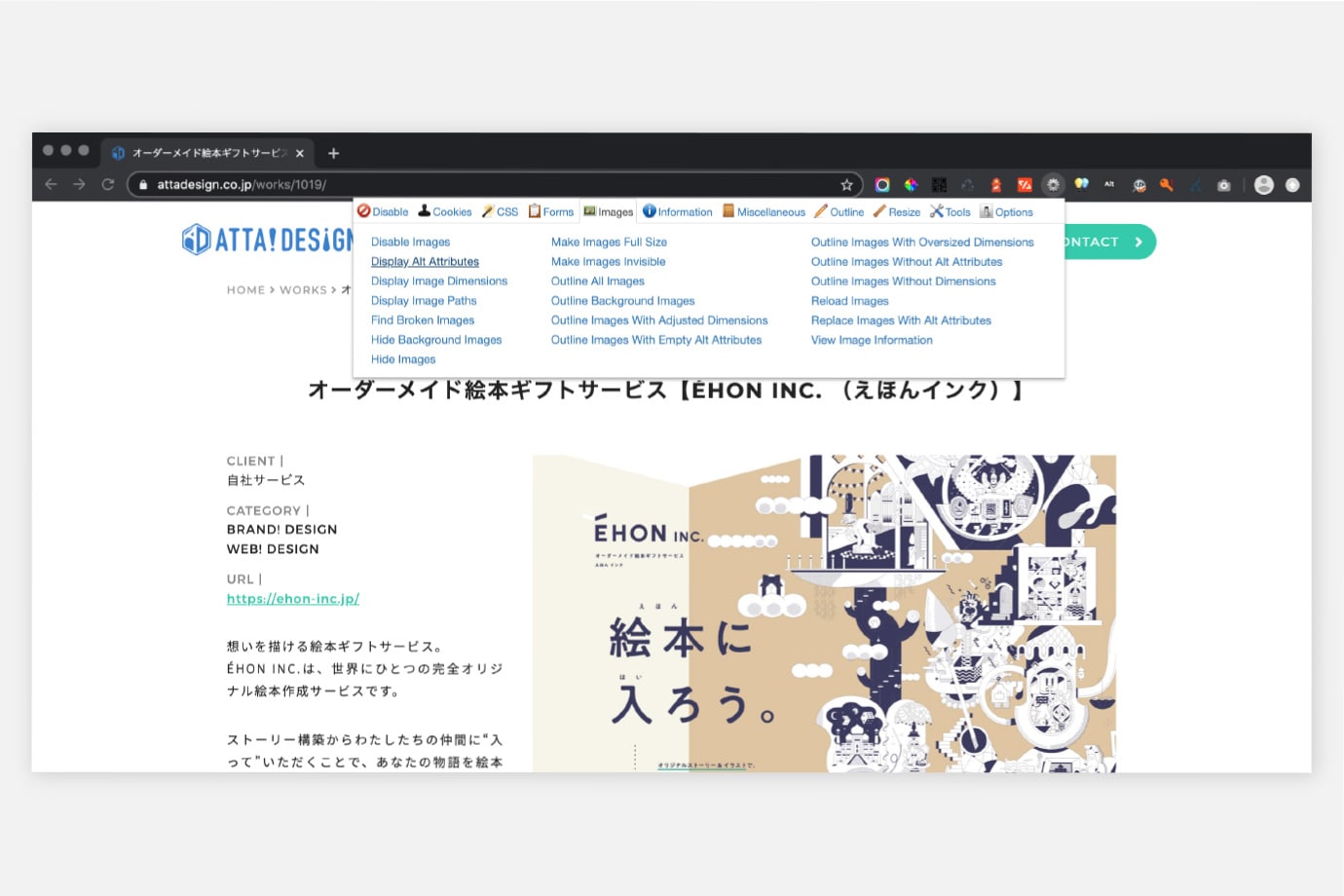
使用方法は、Webページを表示した後に、ブラウザのアドレスバー横にある、この拡張機能のアイコンをクリックします。
すると下記のようなタブで切り替えるメニューが出現するので、行いたい検証をクリックすることで実行されます。
その他、フォームに使用している要素の属性の情報などをテーブルで表示してくれる機能などもあり、検証機能で確認するよりも見やすく、ストレスなく確認することができます。

6. まとめ
ブラウザの拡張機能を使用すると、業務効率が上がったり、コーディングの知識がなくても検証をすることができたりと、沢山のメリットがありますよね。今回ご紹介した拡張機能は、Web制作に限らず色々な状況で使用することができるものもあるので、ダウンロードして作業効率をはかる為の選択肢として持っておけば、手間がかかったり急を要する業務などのお助けマンになると思います!





