知ってた?ナルホド!

こんにちは!コーダーの平原です。
TwitterがIE(インターネットエクスプローラー)でのサポートを終了したので、Twitter公式のシェアボタンや埋め込みタイムラインを設定しても、IE11でタイムライン表示はされず、Twitterへのリンクだけが表示されるという現象が起きています。
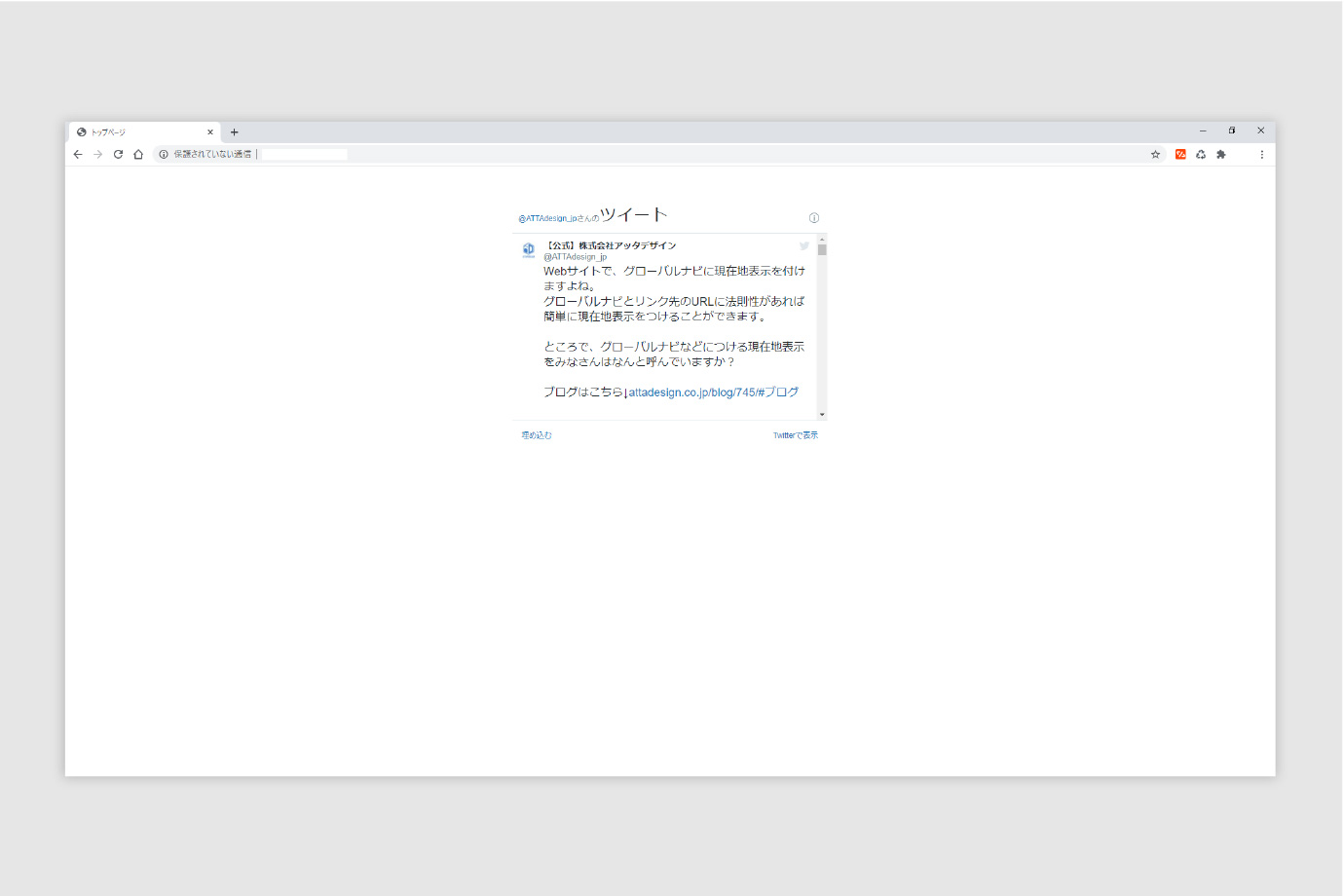
Chromeだとこのように表示されるタイムラインが、

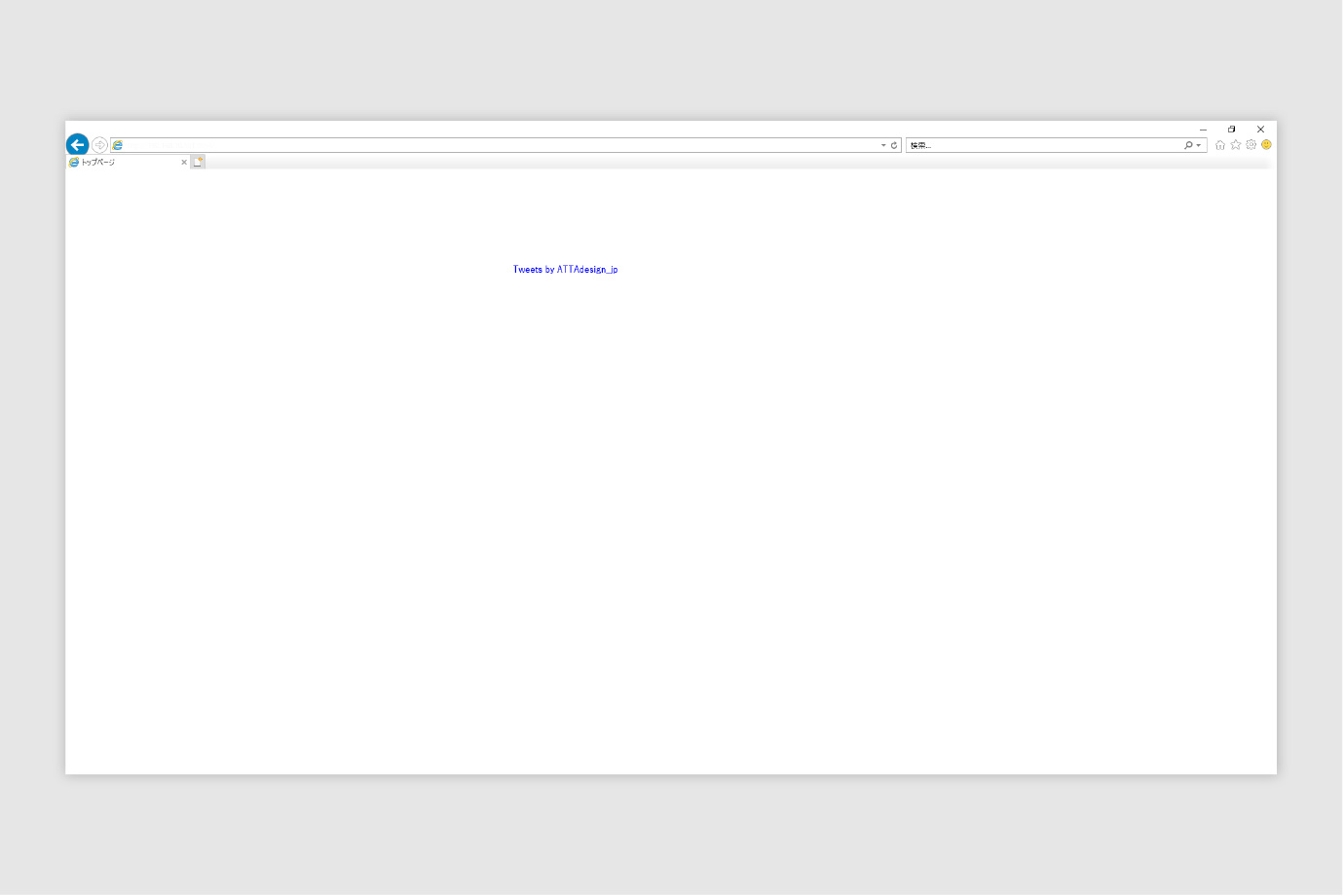
IEだとこんな感じ。

小さく表示されている青いリンクは、クリックするとEdgeが立ち上がり、埋め込みタイムラインで指定していたTwitterページが表示されます。
IE11では、EdgeにリダイレクトされたというMicrosoft社のページが表示されます。
(TwitterはEdgeで見てねということか)
このリンクがあることで、IE11を使用しているユーザーがサイトから離脱したり、操作が混乱する可能性もありますよね。
なので、Twitterへのリンクを表示させないよう、IE11のみTwitterタイムラインのコードを非表示にした方が良いのでは!と思いプログラムを作成しました。
今回は、その実装方法をご紹介したいと思います!
※2021年8月に、Microsoft365がIE11のサポートを終了する為、IE11のシェア数は減ることが予測されます。WindowsOSのサポート終了は、2025年までだそうです。
1. IE11のサポート終了について
Microsoft 365サービスが、2021年8月にIE11のサポートを終了することが明らかになりました。
Microsoft 365サービスが「IE 11」サポートを2021年8月終了–旧「Edge」予定も明らかに – ZDNet Japan
WindowsOSのサポート終了は5年後です。
IE11 end of support countdown
ちなみに、2020年7月のブラウザシェアの調査結果では、IE11のブラウザのシェア数は全体の9%はあるとのこと。
WebブラウザシェアランキングTOP10(日本国内・世界) | ソフトウェアテスト・第三者検証ならウェブレッジ
Microsoft 365サービスのIE11サポート終了で、シェア数は減ることかと思いますが、それまでの対策として、今回ご紹介するプログラムが役立てばと思います…!
2. IE11でTwitterへのリンクを表示させないようにする方法
それでは、IE11のみTwitterタイムラインのコードを表示させない方法についてご説明します。
まず、Twitterの埋め込みタイムラインのコードを、公式サイトで紹介されている方法で取得してきます。
こちらで取得できます。
Twitter Publish
Tweets by ATTAdesign_jp次に、取得したコードをdivで囲み、レイアウト調整の為のclass「twitter」と、jsでDOM操作する為のclass「js-ie」を指定します。
レスポンシブ対応する際は、取得したコードに指定された「data-width」の値を「100%」に変更します。
CSSで、「is-hidden」classに「display: none;」を指定します。
.twitter{
max-width: 500px;
width: 100%;
margin: 50px auto;
}
.is-hidden{
display: none;
}それでは、JavaScriptでプログラムを作成していきます。
完成形のコードがこちら。
//IEの時にTwitter埋め込みタイムラインを非表示
var agent = window.navigator.userAgent.toLowerCase();
var ie11 = (agent.indexOf('trident/7') !== -1);
var sns = document.querySelector('.js-ie');
if (ie11){
sns.classList.add('is-hidden');
}まず、使用しているブラウザを判定します。
「window.navigator.userAgent」で、現在のブラウザのユーザーエージェントを表す文字列を返してもらいます。
そして、判定がしやすいように「toLowerCase」メソッドで大文字を小文字に変換します。
var agent = window.navigator.userAgent.toLowerCase();実際にIE11で返ってくるユーザーエージェントの値(変数agentが取得した文字列)がこちら。
mozilla/5.0 (windows nt 10.0; wow64; trident/7.0; .net4.0c; .net4.0e; .net clr 2.0.50727; .net clr 3.0.30729; .net clr 3.5.30729; zoom 3.6.0; rv:11.0) like geckoIE11は、ユーザーエージェントの値の中に入っている「trident/7」という識別子で判別する為、変数agentで取得した値の中に「trident/7」という文字列が含まれているかを「indexOf」で検索します。
「indexOf」は、指定した文字列が見つからなかった場合「-1」を返します。なので、不等価演算子「!==」で、返り値が「-1」ではなかった場合とし、IE11を判別します。
var ie11 = (agent.indexOf('trident/7') !== -1);最後にif文で、使用しているブラウザがIE11だった場合の条件分岐をかけ、条件に一致した場合、「classList.add」で「js-ie」classに「is-hidden」classを付与します。
var sns = document.querySelector('.js-ie');
if (ie11){
sns.classList.add('is-hidden');
}これでIE11に表示されるTwitterのリンクを非表示にすることができました!

3. まとめ
Microsoft365のIE11サポート終了で、IE11のブラウザシェア数は減ることが予測されますが、弊社で行っているWebサイト制作の案件では、IE11の表示をサポートしている案件が多くある為、サイト表示のサポート対象外にするまでは、今回のように対策を行う必要があります。
ご紹介した方法以外にも対策の方法はあると思いますので、あくまで「こういう方法もあるよ!」という1つの方法ではありますが、
同じような現象で悩まれているコーダーさんのお役に立てたら幸いです。