知ってた?ナルホド!

こんにちは!コーダーの平原です。
Webサイトを作る為には、サイトデザインのレビューやフィードバックをする工程が必要です。この工程は、制作メンバーやクライアント様など、複数人の方々の協力があって成り立つものである為、共有方法が効率的であったり、なるべく手間がかからないことが理想的です。
弊社では、デザインのレビューを行う際に、Adobe社が提供する「Adobe XD」というアプリケーションを使用しているのですが、デザインの共有方法やコメントの記入、フィードバックの通知など、全てがとても簡単で効率的なのです。
そこで今回は、その使用方法についてご紹介したいと思います!
1. Adobe XDについて
Adobe XDとは、デザインからプロトタイピング、さらに共有までも行うことができるAdobe社が提供しているアプリケーションです。PhotoshopやIllustratorと比べて挙動も軽く、直感的な操作をすることができます。
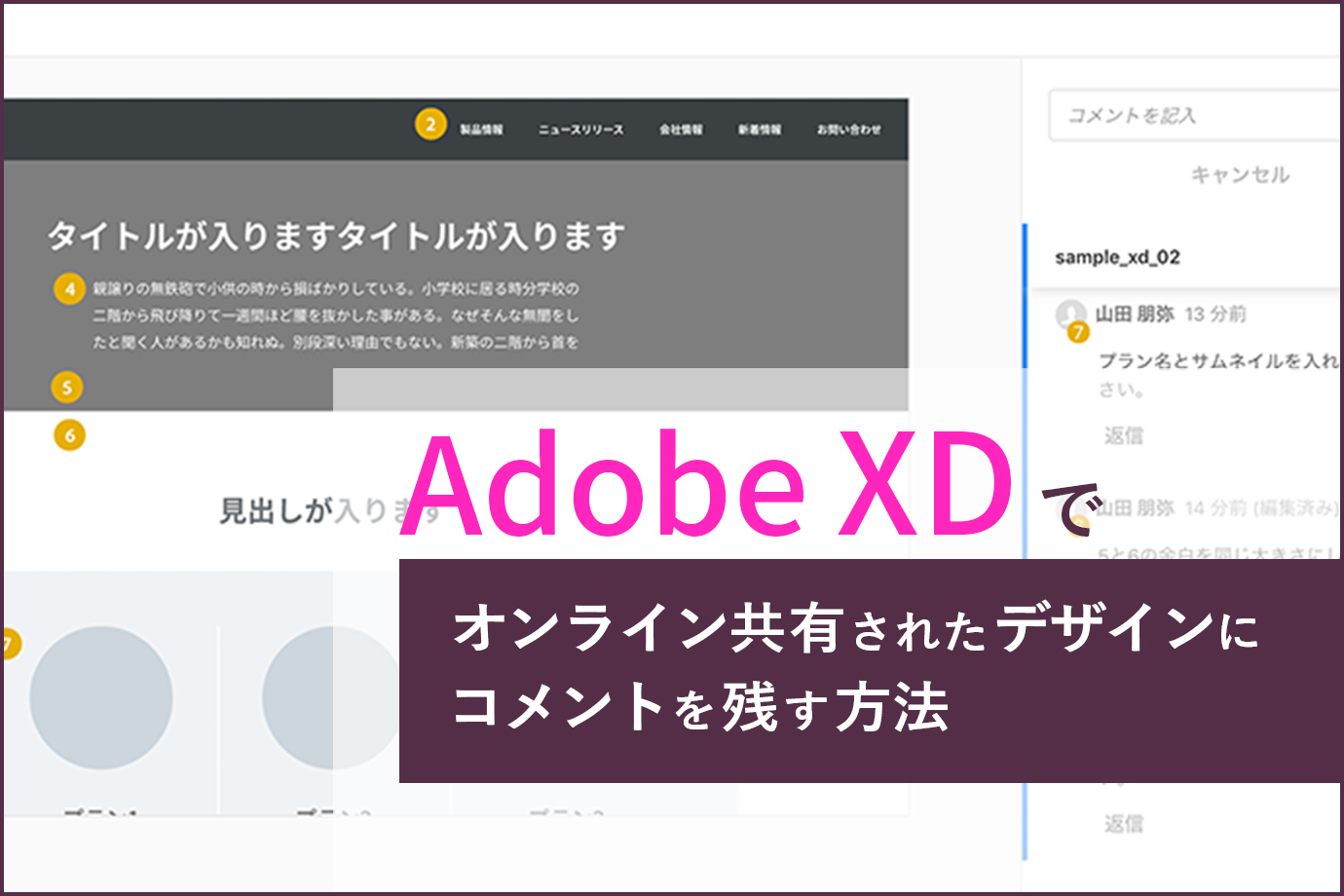
そんなAdobe XDの便利な機能のひとつに、デザインをプレビュー用にオンライン共有できるという機能があります。
オンライン共有したページでは、コメントを残すことも可能な為、プロジェクトチームでのレビューに使用したり、クライアント様とデザインの方向性を決めていく為のコミュニケーションツールとしても利用が可能です。
2. Adobeアカウント登録方法
Adobeアカウントがなくても、オンライン共有されたデザインにコメントを残すことができます。
ですがアカウント登録をしておくと、コメント欄にアカウント名が自動で入る為、毎回ゲストとして名前を登録する手間を省くことができます。又、新規のコメントがあった際に通知がされるというメリットもあります。
では、実際にアカウント登録をする方法を見ていきましょう。
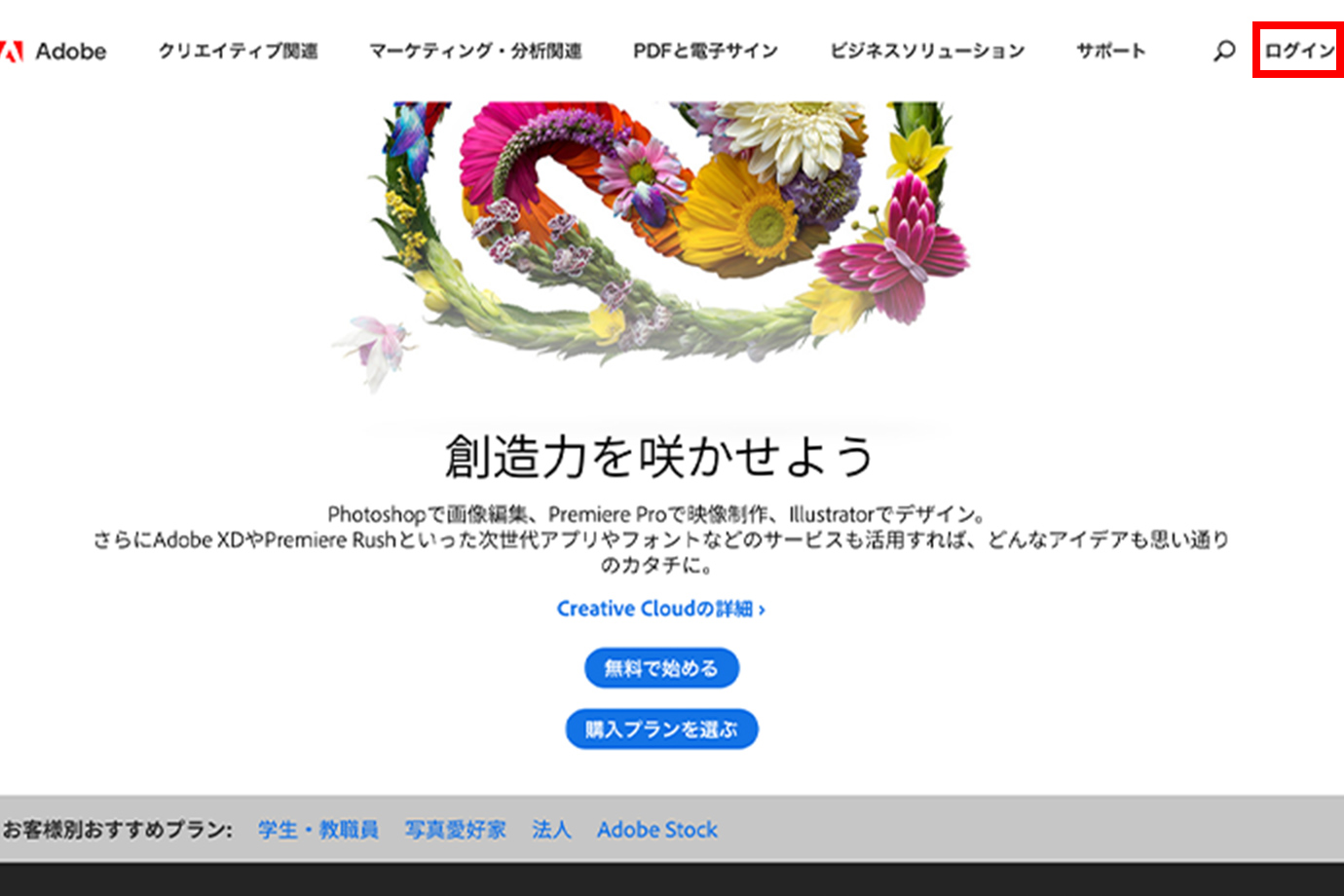
①下記リンク先の、右上の「ログイン」ボタンをクリックします。
アドビ:クリエイティブ/マーケティング/文書管理ソリューション

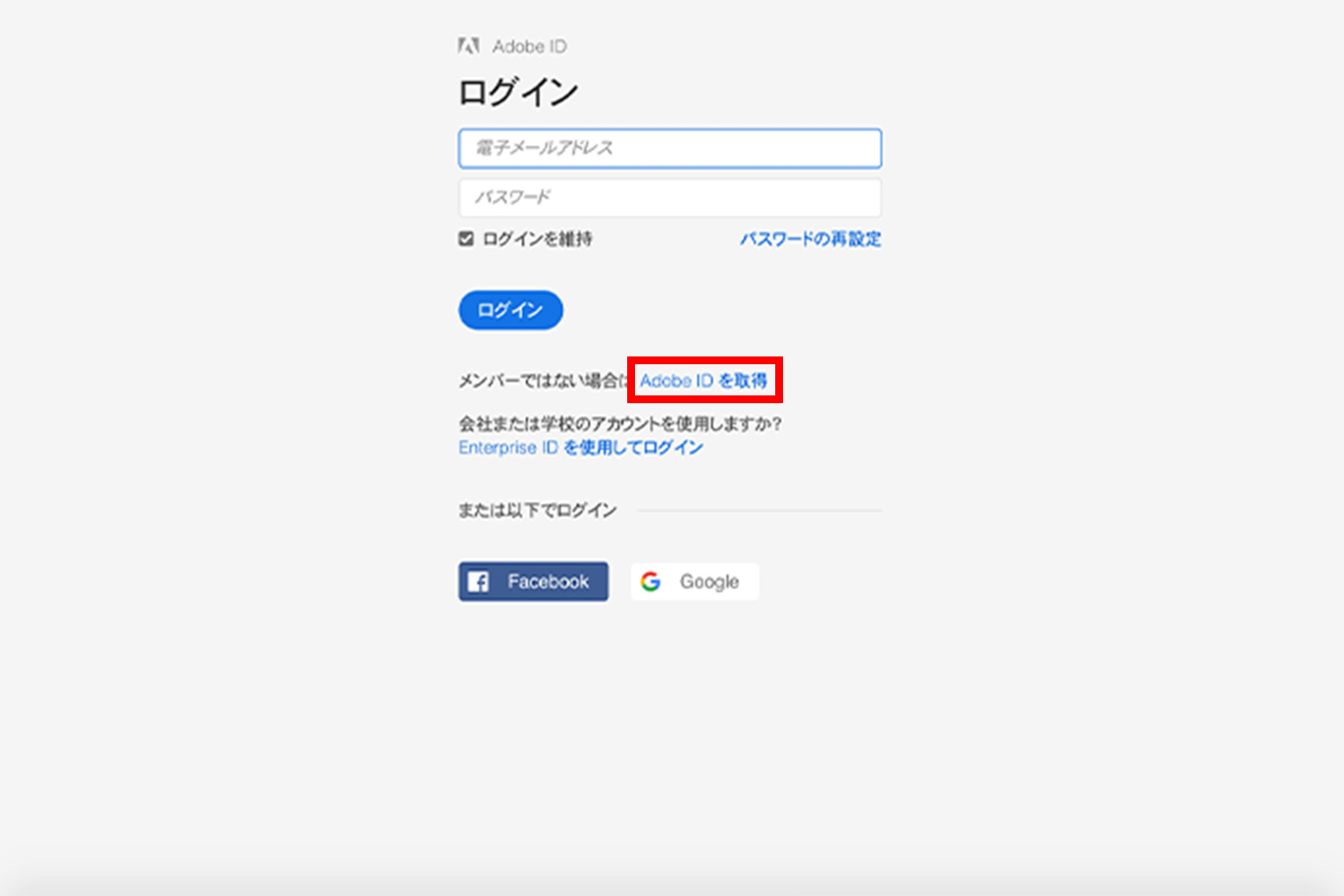
②「AdobeIDを取得」をクリックします。

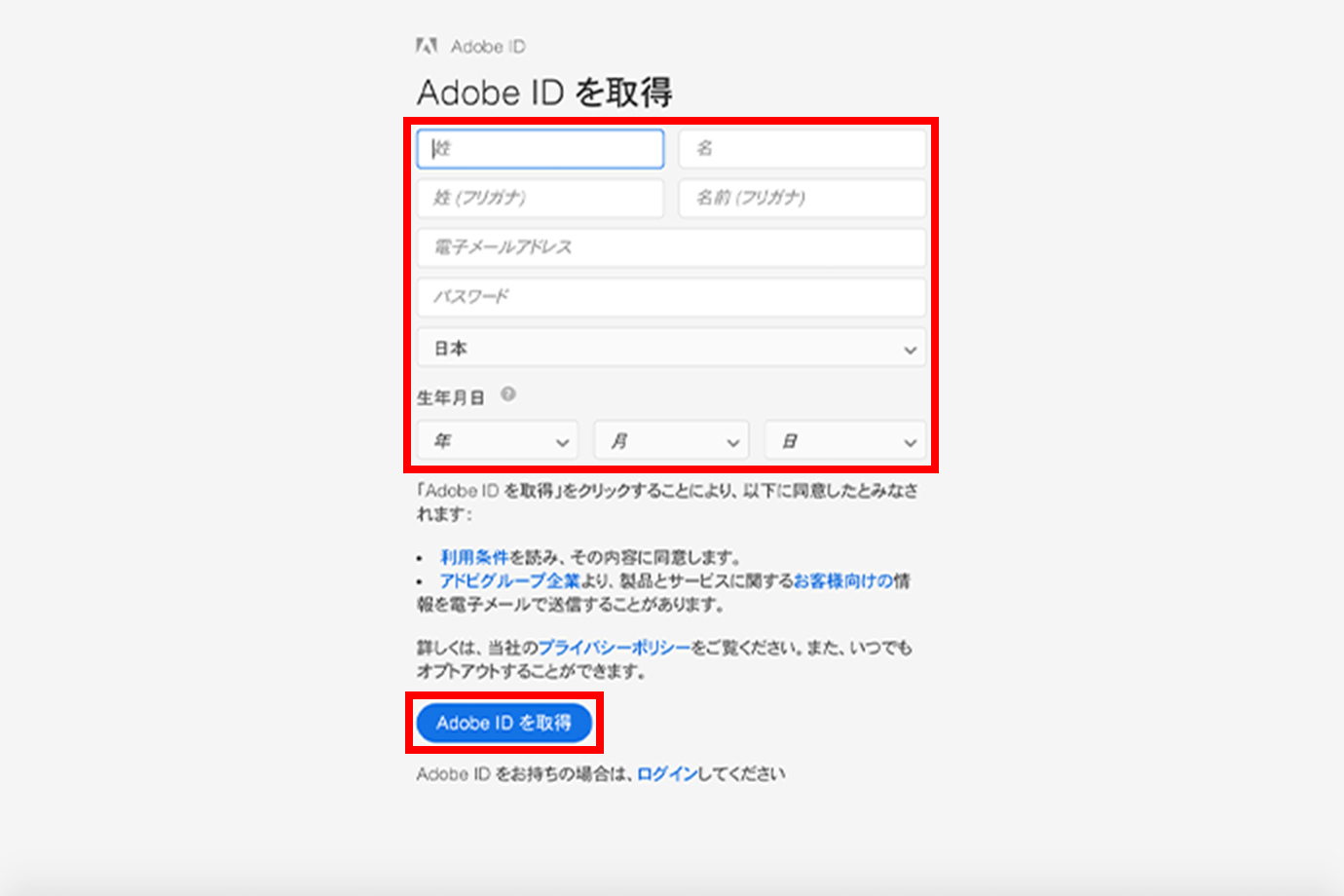
③フォームの必要項目を入力し「AdobeIDを取得」ボタンをクリックすれば、アカウント登録は完了です。

3. オンライン共有されたデザインにコメントを残す方法
オンライン共有用に発行されたURLと、それを閲覧する為のパスワードがあれば、オンライン共有機能を使用することができます。
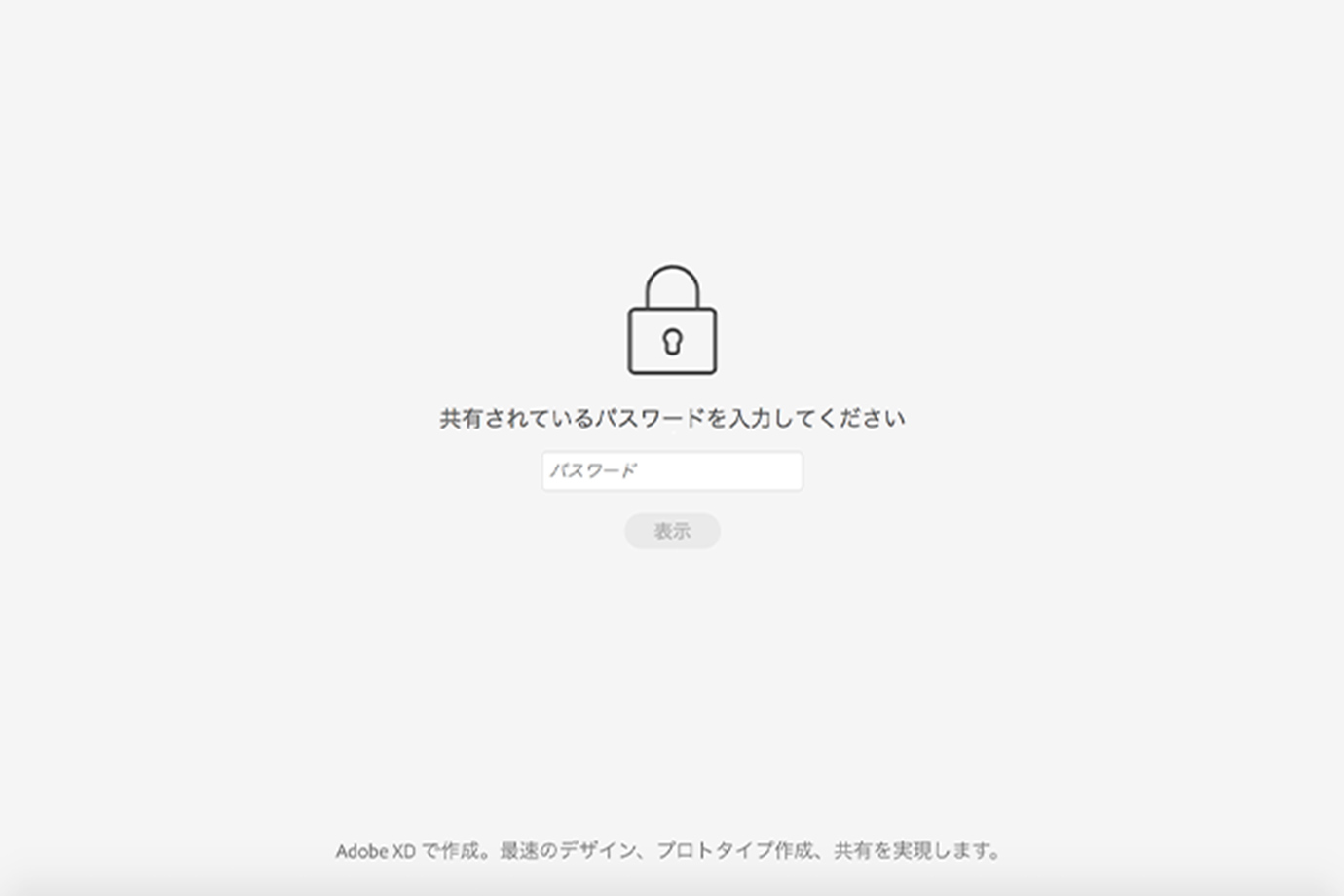
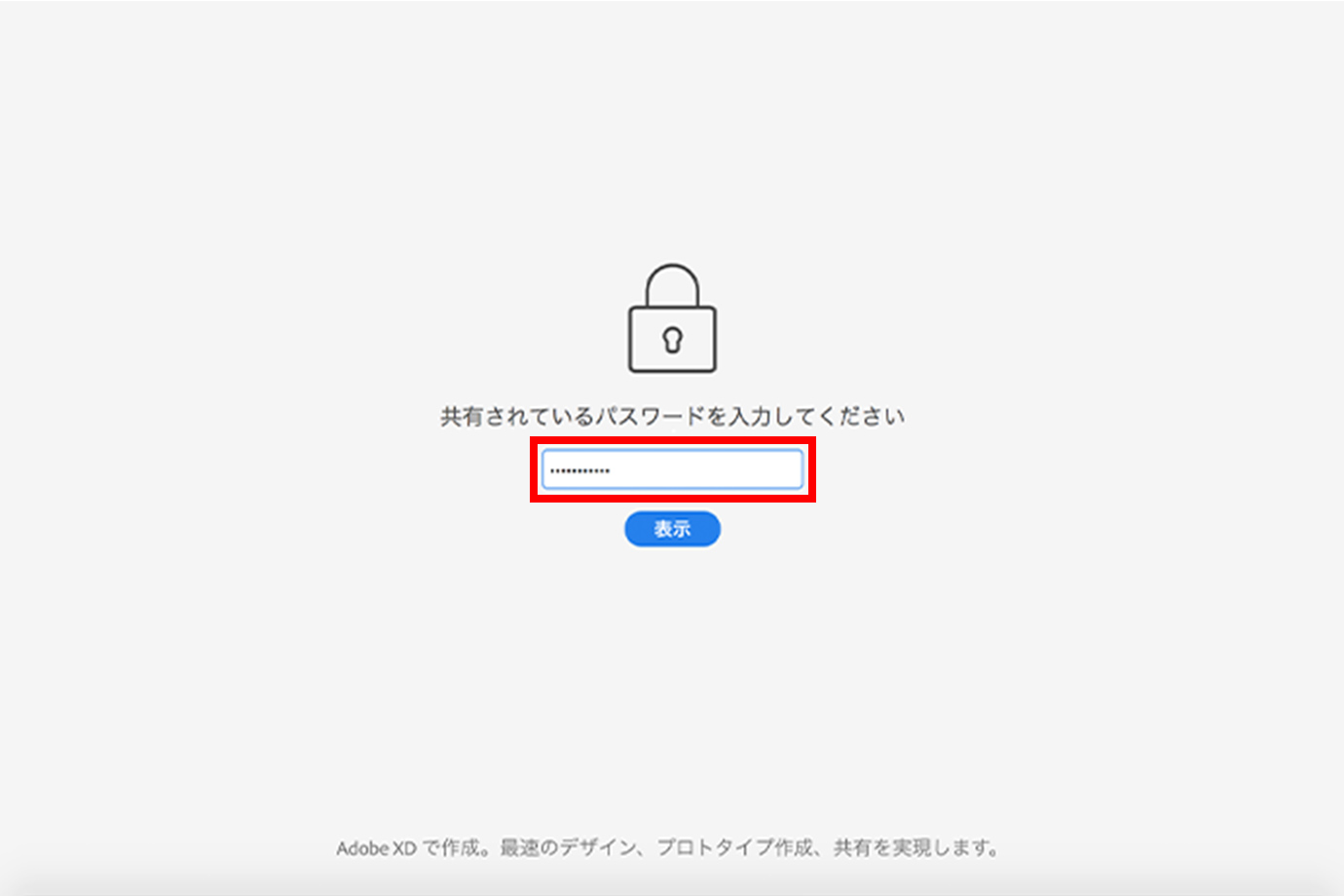
①共有されたURLを任意のブラウザで開くと、パスワードの入力画面に遷移します。

②URLと一緒に共有されたパスワードを入力し、「表示」ボタンをクリックします。

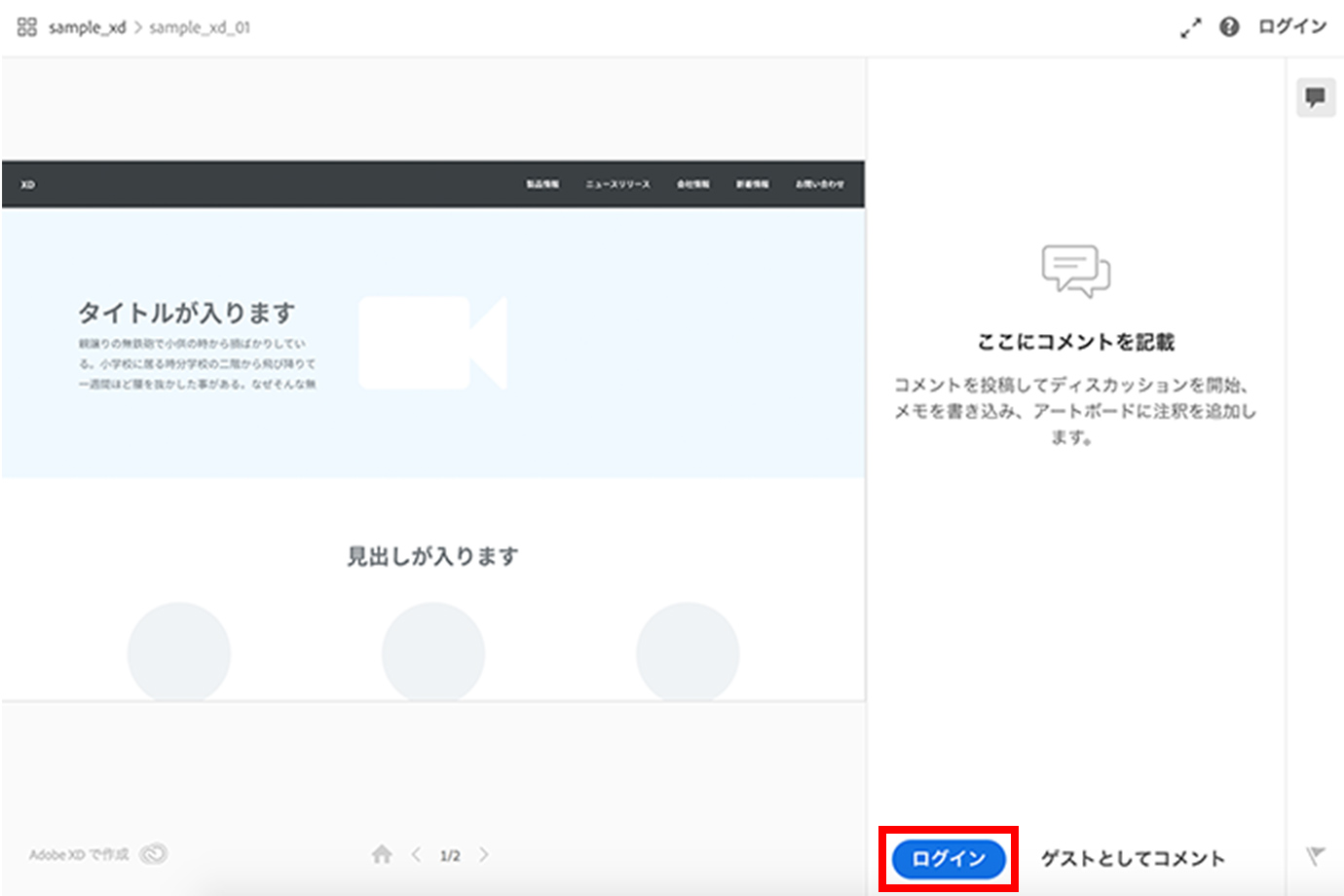
③Adobeアカウントを登録している場合は、「ログイン」ボタンをクリックし、メールアドレスとパスワードを入力してログインします。

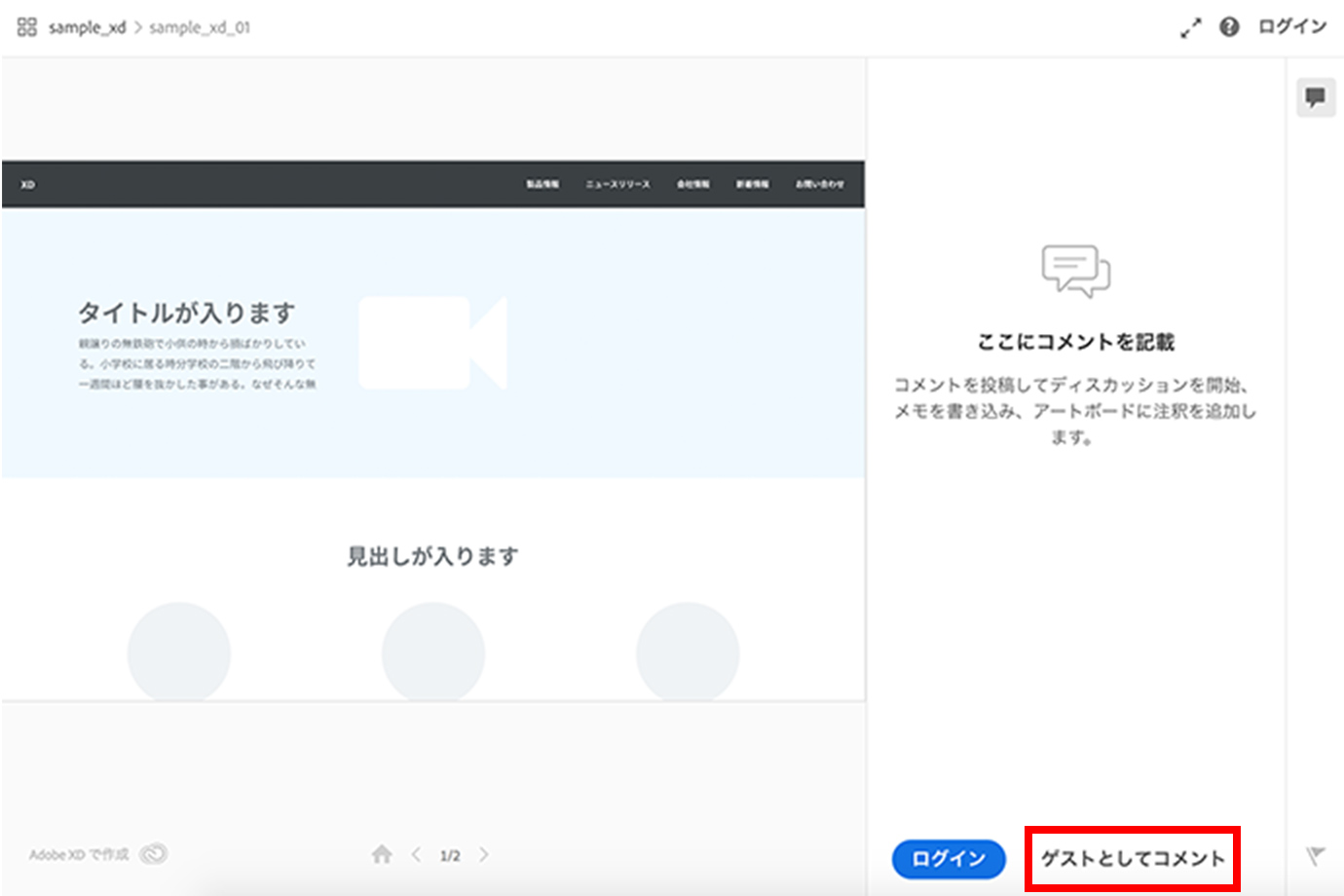
Adobeアカウントを登録していない場合は、「ゲストとしてコメント」をクリックします。

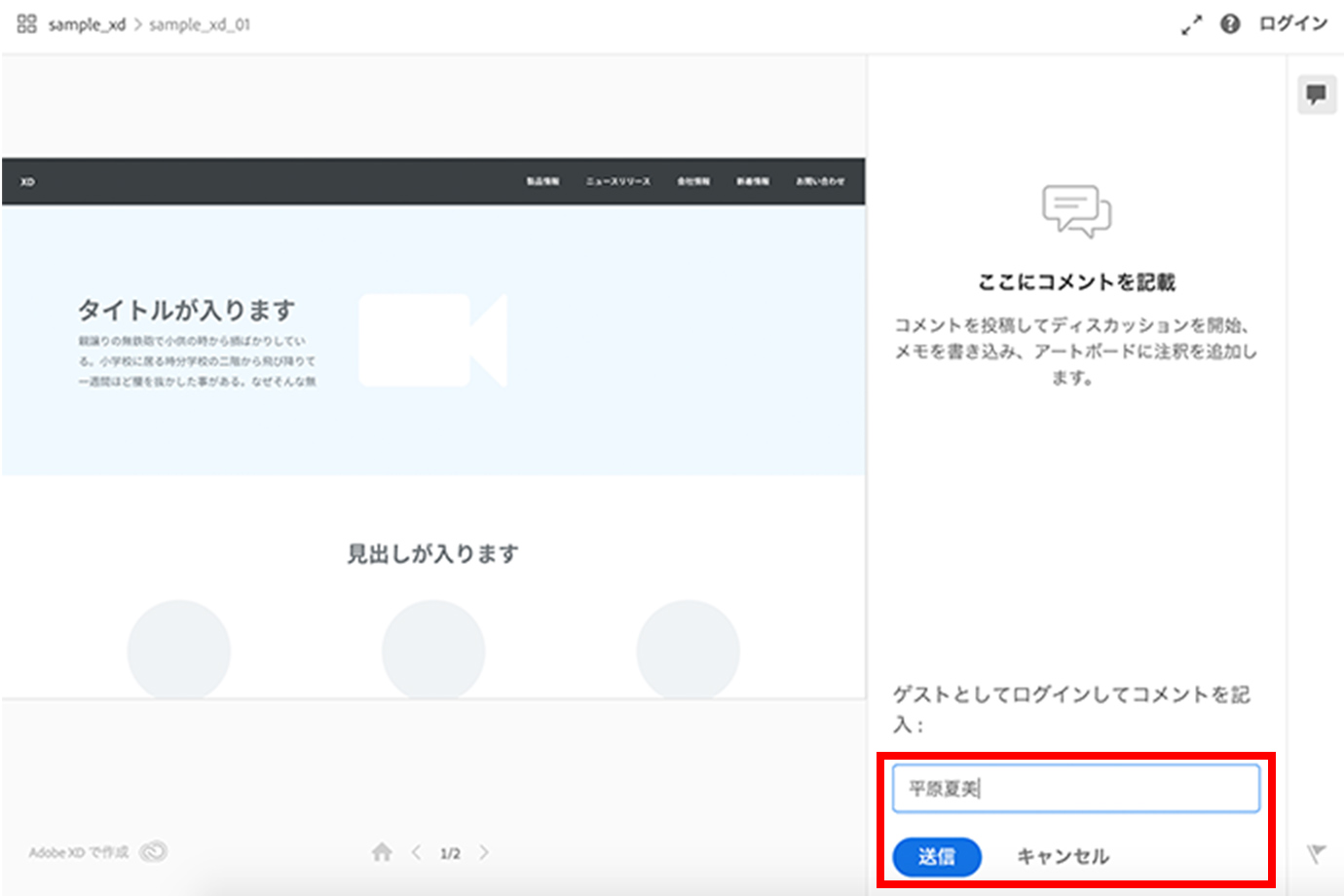
下記のように名前を登録することで、ゲストとしてログインし、コメントを残すことができます。

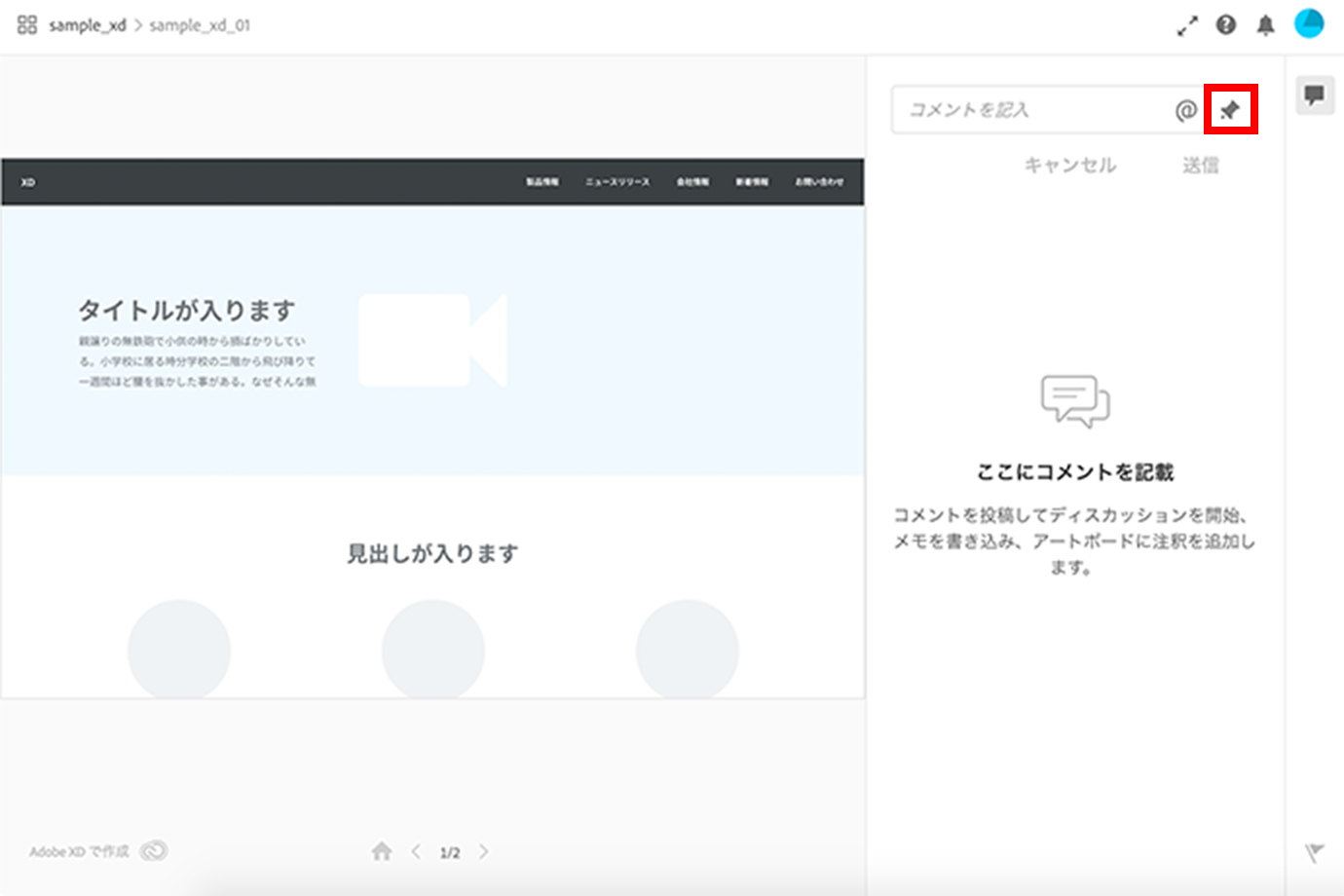
④コメント機能では、デザイン上にピンを挿して、どこのデザインに対してのコメントなのかを示すことができます。
まず、コメント記入欄にあるピンのアイコンをクリックします。

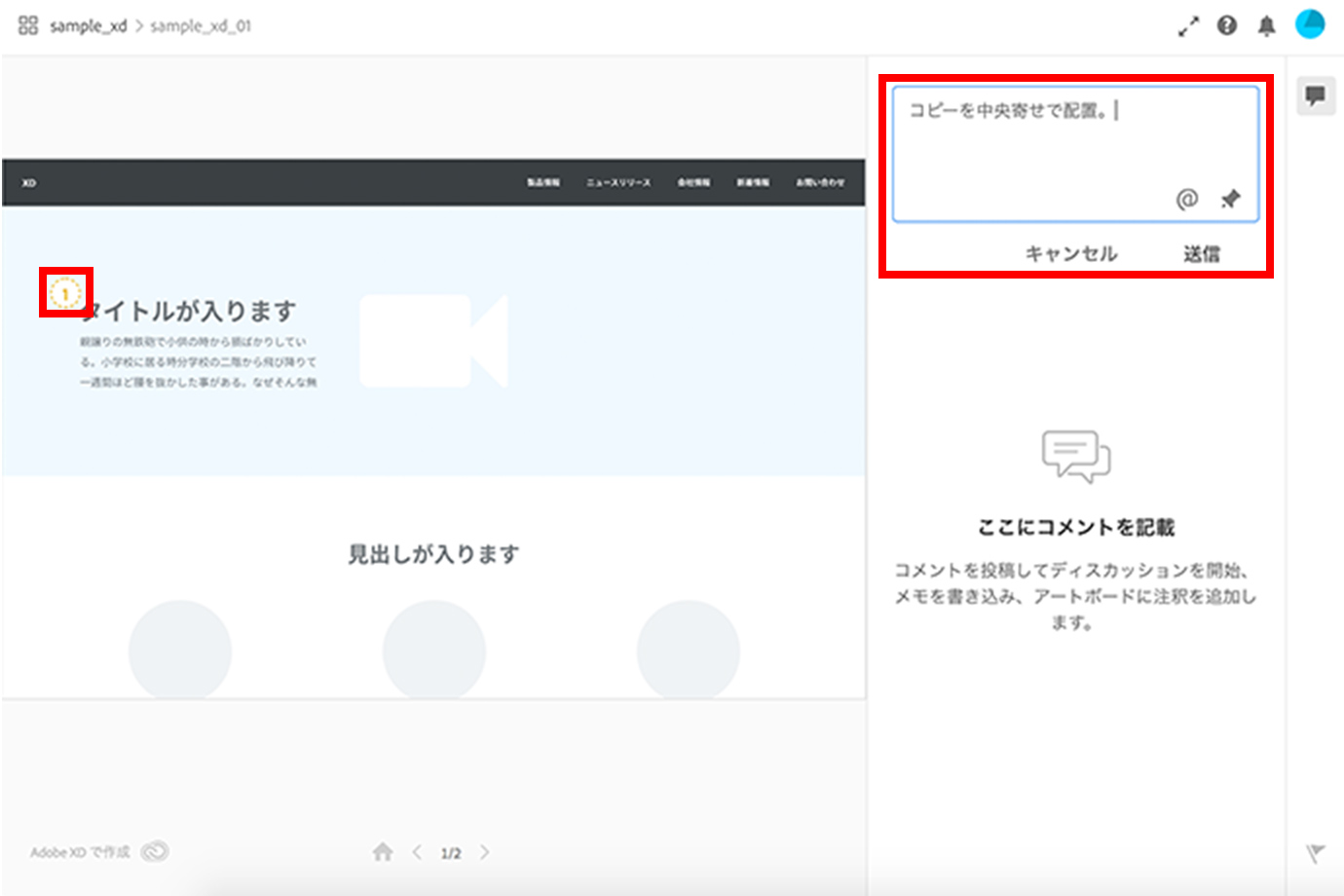
デザイン上の、コメントを残したい箇所を選んで再度クリックします。ピンが挿さったことを確認したら、コメントを記入します。

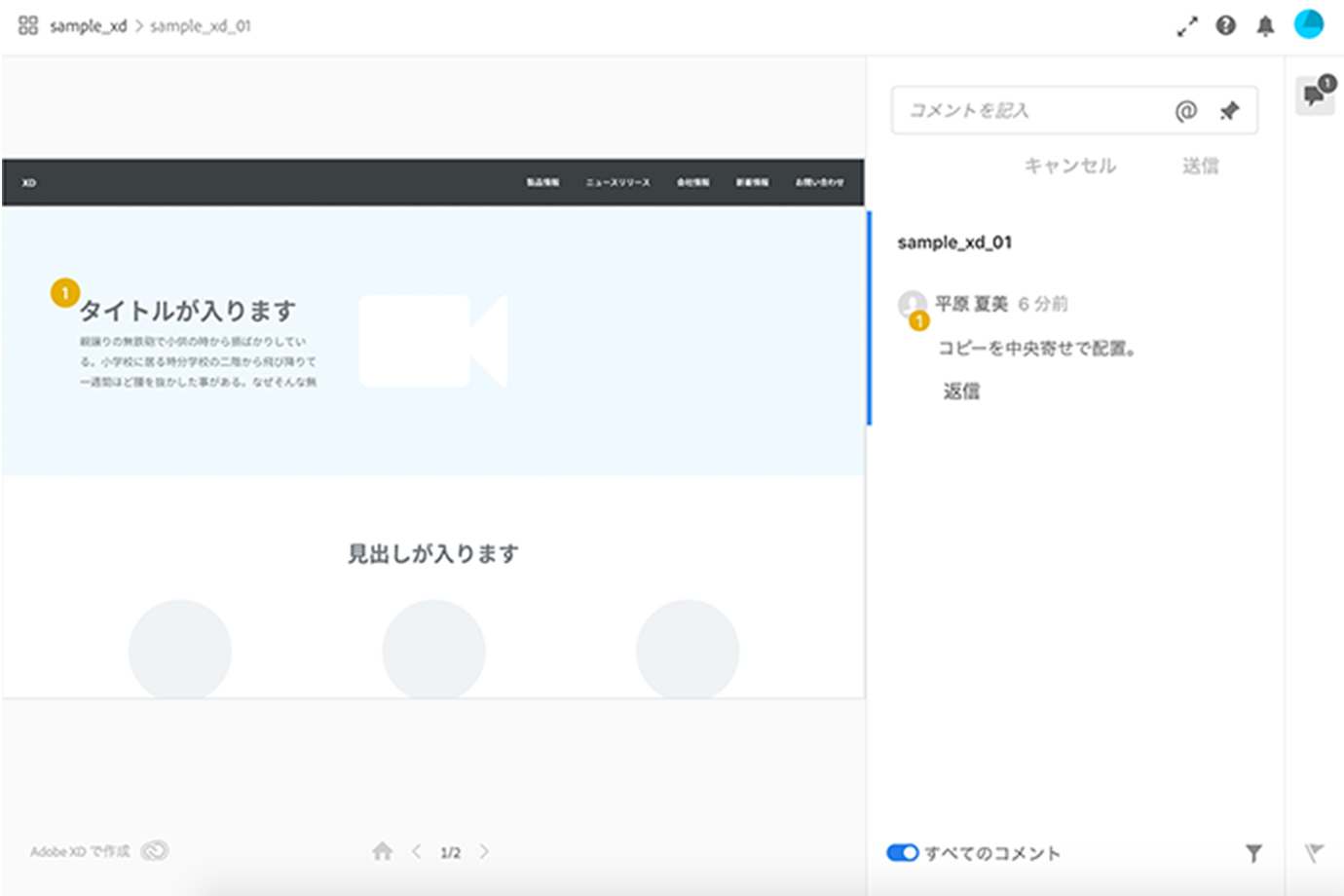
送信ボタンをクリックしてコメントの投稿は完了です。

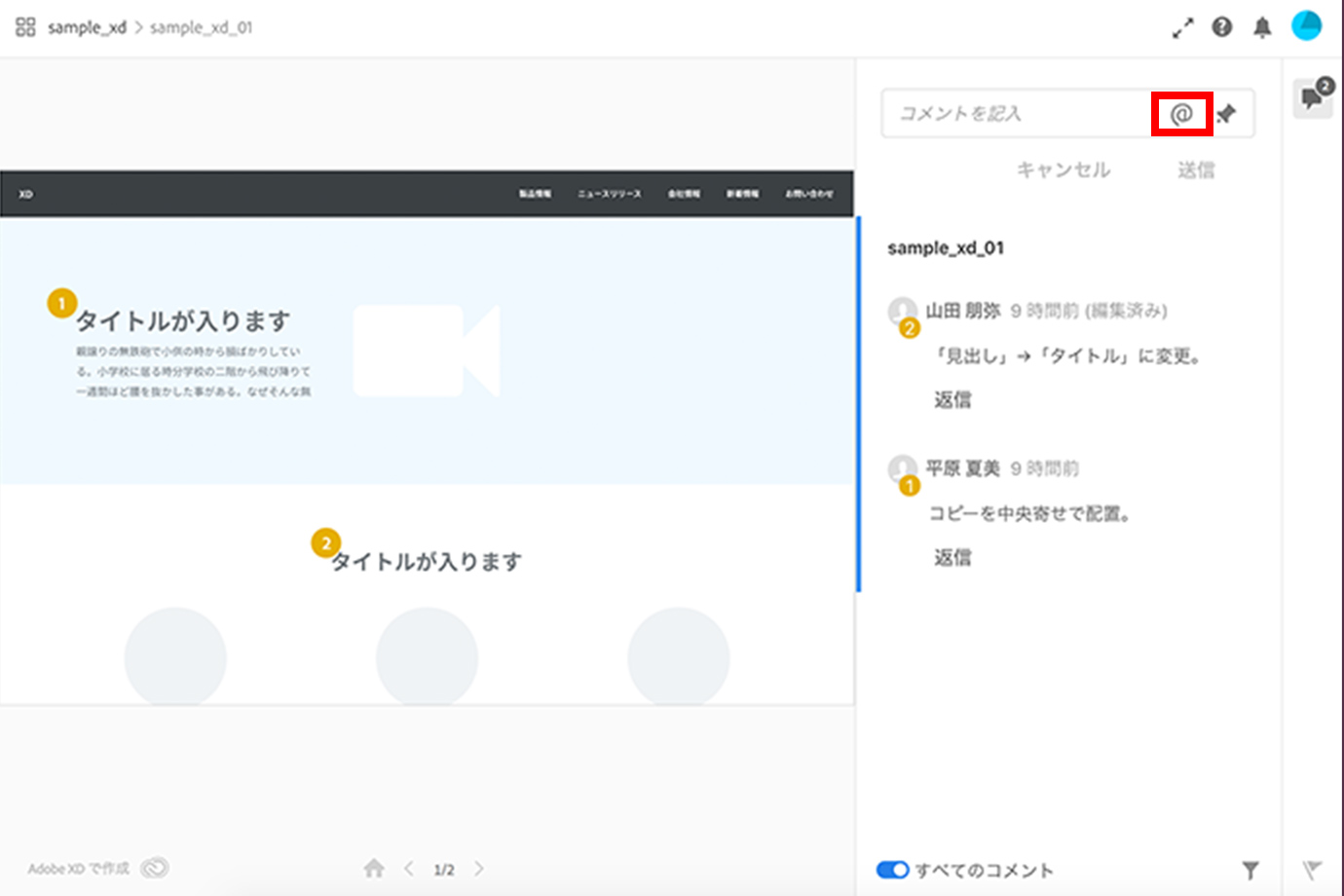
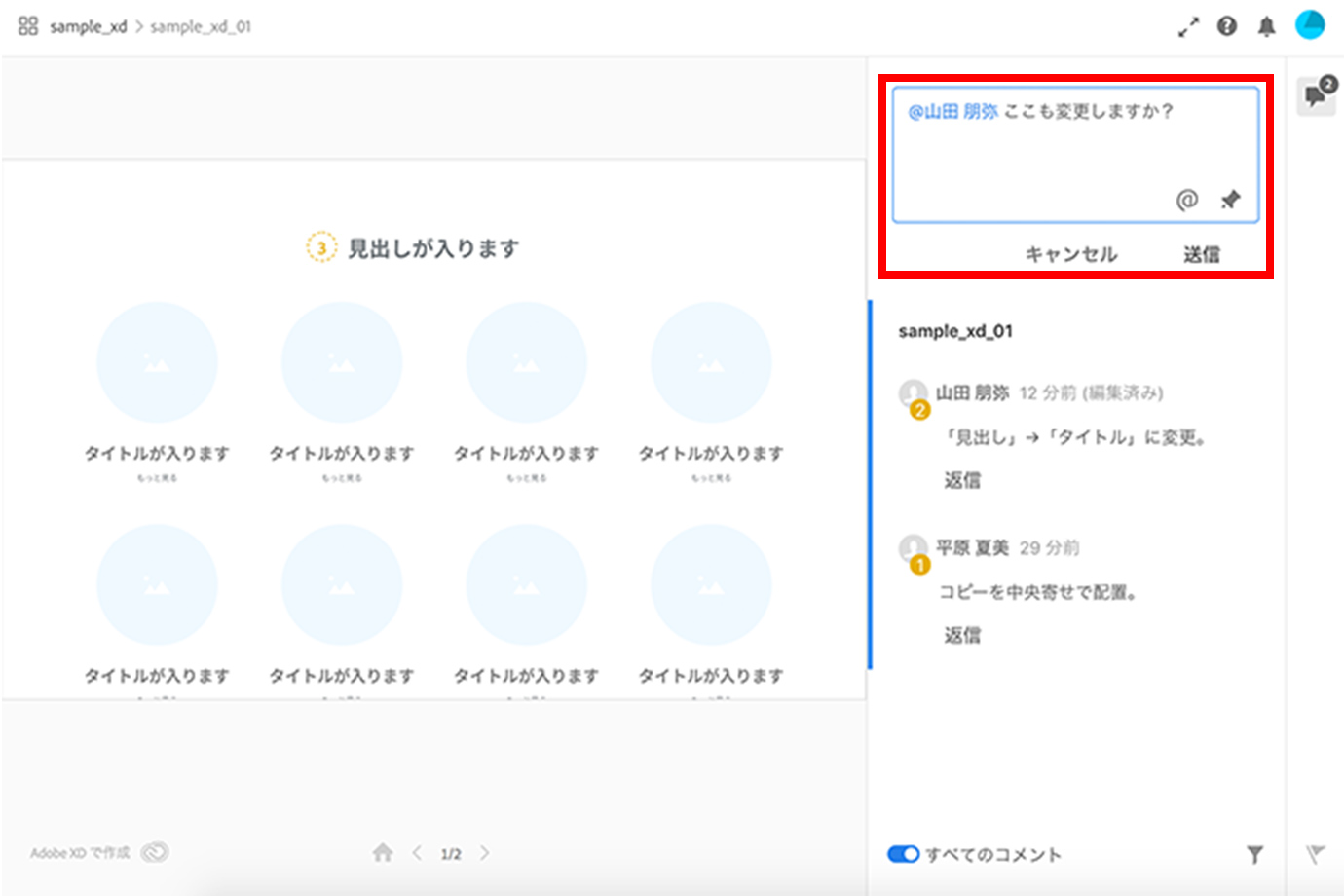
⑤コメント機能では、メンションを付けて、コメントを伝えたい相手を指定することも可能です。
まず、コメント記入欄にある「@」をクリックします。

メンションを付けたい相手を選び、コメントを記入し、送信ボタンを押します。

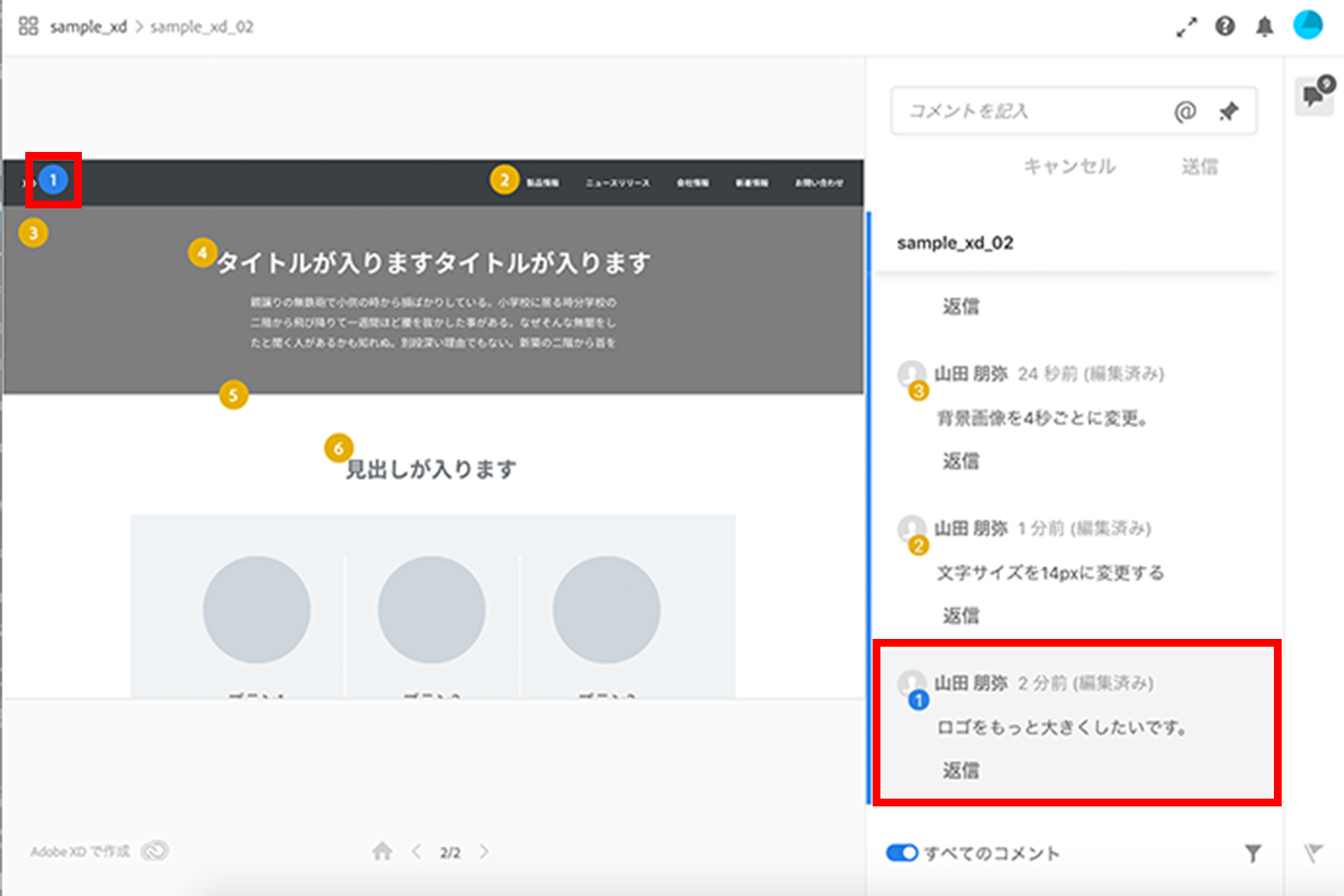
⑥挿されたピンをクリックすると、該当するコメントに飛ぶようになっています。

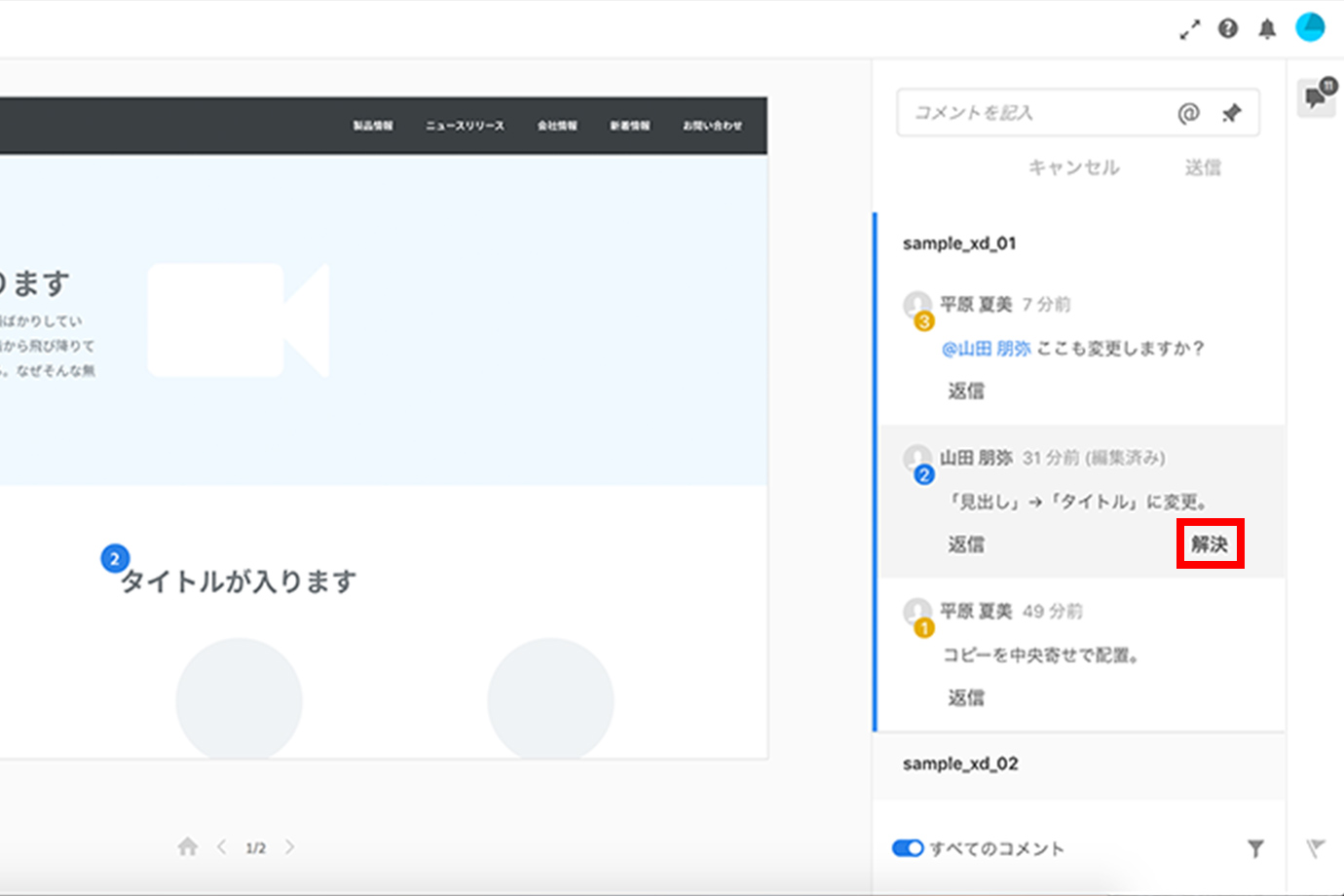
⑦フィードバックの対応が完了した項目などは、解決ボタンをクリックすると、ピンが外れます。

4. まとめ
いかがでしたか?
Adobe XDのオンライン共有機能を使うと、とても効率的にサイトデザインのレビューやフィードバックを行うことができます。アカウント登録を行えば、新規のコメントがあった際に通知を受け取ることもできる為、コメントを見逃してしまう可能性も低くなりますね。
Adobe XDの無料体験版は、以下URLからダウンロードできます。↓↓↓
Adobe XD体験版ダウンロード | UI/UXデザインと共同作業ツール
Adobe XDは、今回ご紹介したオンライン共有機能の他にも魅力的な機能が多く存在し、アップデートの頻度も高い為、どんどん便利になっていくことが期待されています。
是非お試しください!