知ってた?ナルホド!

アッタデザインのwebサイトをWordPressから静的サイトへ変更しました。
静的サイトへ変更した経緯としては、WordPressとプラグインの頻繁なバージョンアップなどのメンテナンスの煩わしさから、制作メンバーを解放するためです。
エンジニアではないメンバーも、試してみたいプラグインひとつインストールするたびに、サイトが停止してしまわないかドキドキしてしまいます。
テスト環境は用意しているのでそちらで問題ないことを確認してからインストールするよう、社内のルールとしているのですが、それでも本番サイトが停止してしまわないか、ドキドキしながらボタンを押す・・・。
正直、誰であってもそんなドキドキはしたくないはずです。
そのドキドキは憧れの異性とアッタ!ときにとっておきましょう。
今回は、そんなメンバーのドキドキから解放した「WP2Static」を使って静的サイト化する方法をご紹介します。
WP2Staticとは
WordPress内の投稿や固定ページ、メディアや有効化しているテーマのリソースファイルを静的サイトとしてデプロイすることができるプラグインです。
Amazon S3やNetlifyとの連携が出来たり、テーマのパスを書き換えたりといろいろな設定を簡単に行うことができます。
最近ではJavaScriptフレームワークが主流となってきていますが、既存のWordPressサイトを手っ取り早く静的サイト化することができるので非常に便利です。
WP2Staticは管理画面からインストールするか、WP2Staticのwebサイトからダウンロードすることができます。
WordPressから静的サイトにするメリットとデメリット
WordPressから静的サイトに切り替わることで、PHPやMySQLを使用しない分だけ表示速度を改善することができたり、PHPやMySQLによるwebサイトが停止するリスクを防ぐことができます。
しかし、PHPやMySQLを使用しないので、検索機能や予約投稿、ユーザーログインが必要な場合には不向きです。
プラグインでメールフォームなどの動的コンテンツを使用している場合も、別途作成しましょう。
また、今まではWordPressの記事を投稿したら即座に公開することができましたが、WP2Staticで公開環境へデプロイする手間がかかります。
WP2Staticのデプロイ方法
いよいよ、本題です。
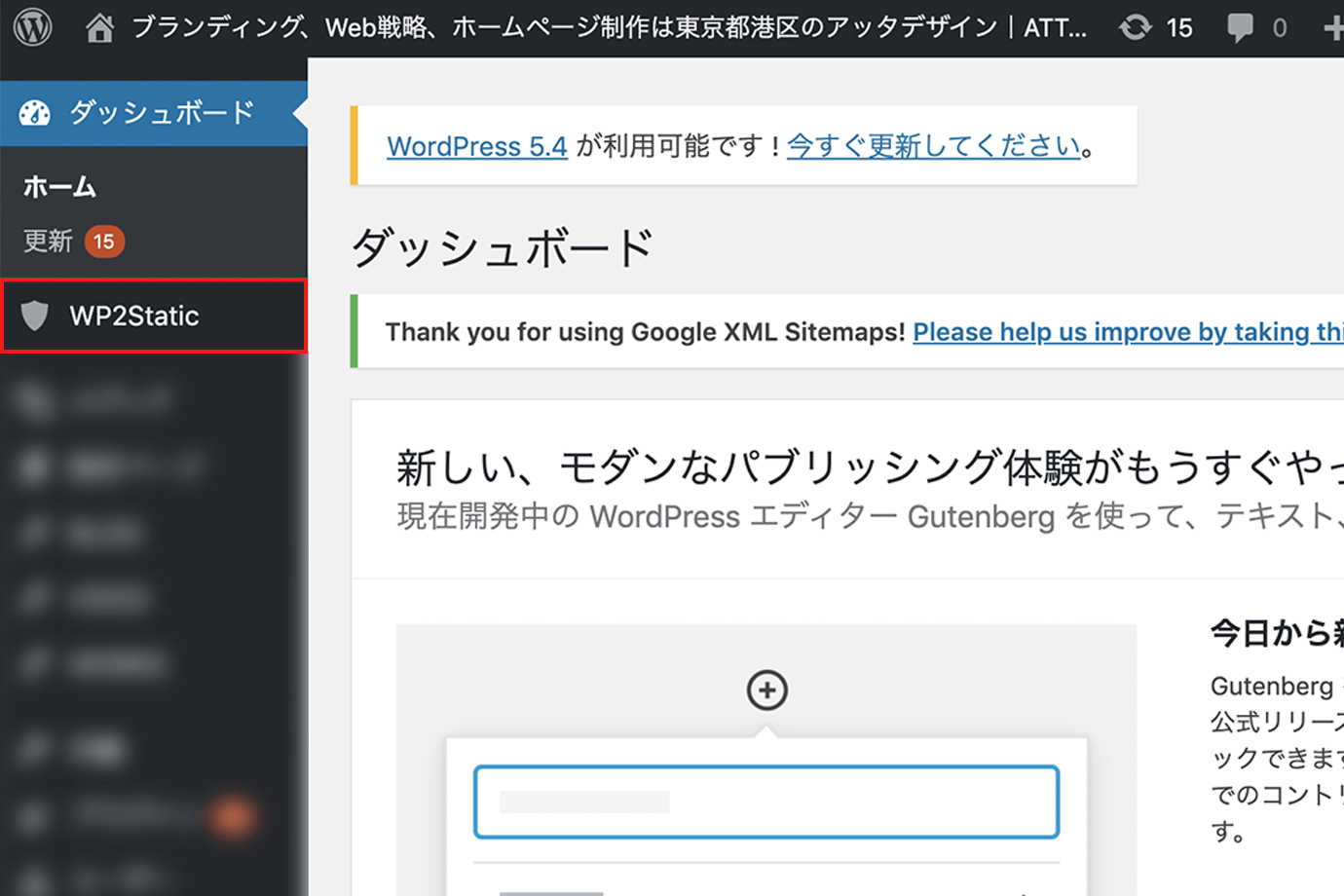
WP2Staticをインストールし有効化が完了したら、まずは管理画面のサイドバーに表示されている「WP2Static」をクリックして設定画面を表示します。

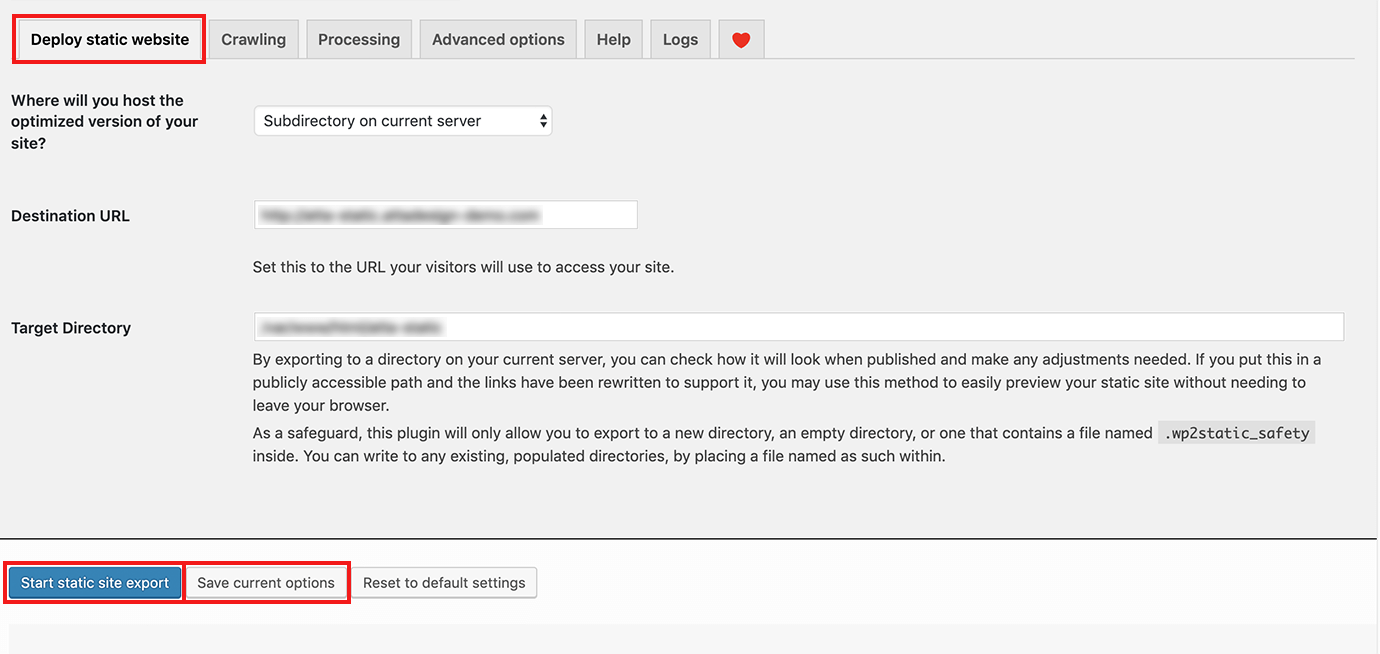
設定画面が表示されたら、画面上部のタブメニューから「Deploy static website」をクリックします。
画面下部左側にある「Statrt static site export」ボタンをクリックすることで、デプロイが実行されます。
画面下部真ん中の「Save current options」ボタンは現在の設定を保存します。デプロイ時に何度も設定を入れる必要がないので便利ですね。

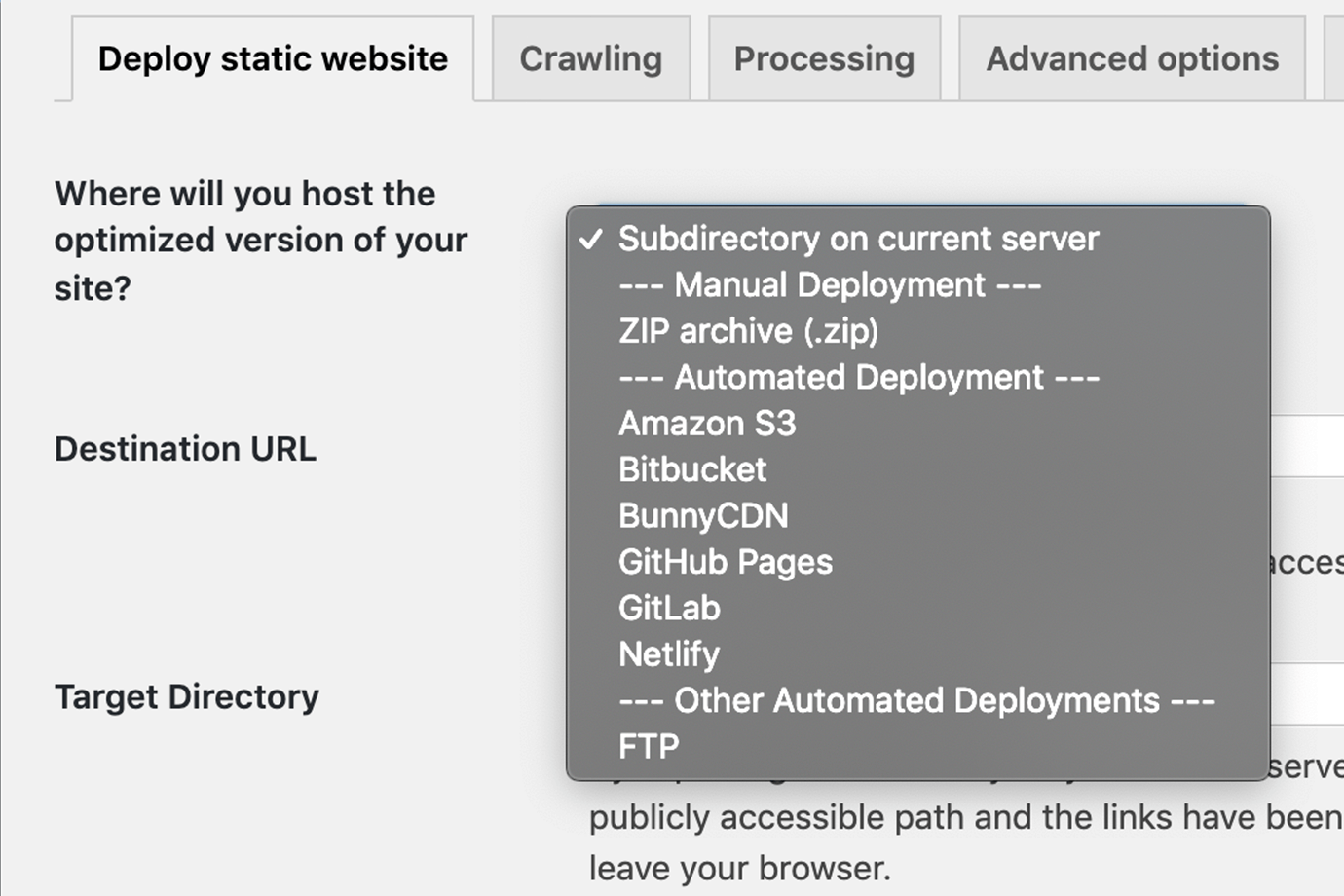
WP2Staticで実行可能なデプロイの方法は以下の通りです。
- Subdirectory on current server
- ZIP archive
- Amazon S3
- Bitbucket
- BunnyCDN
- GitHub pages
- GitLab
- Netlify
- FTP
人気のNetlifyやS3とも連携できるのでとても便利です。
アッタデザインのwebサイトでは、上記のうち「Subdirectory on current server」「Bitbucket」「FTP」を使用しています。

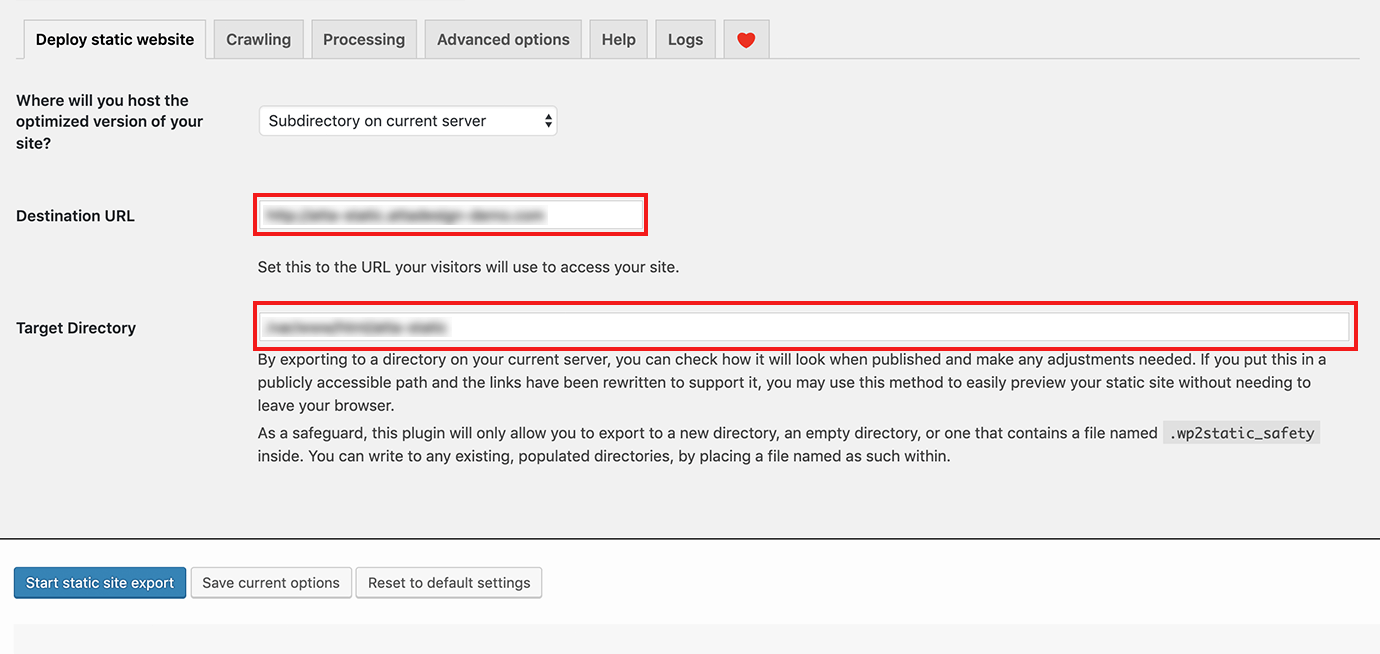
Subdirectory on current server
同じサーバー内の指定したディレクトリに静的サイトを生成します。
ウェブサイトのドメインと生成するディレクトリを入力します。

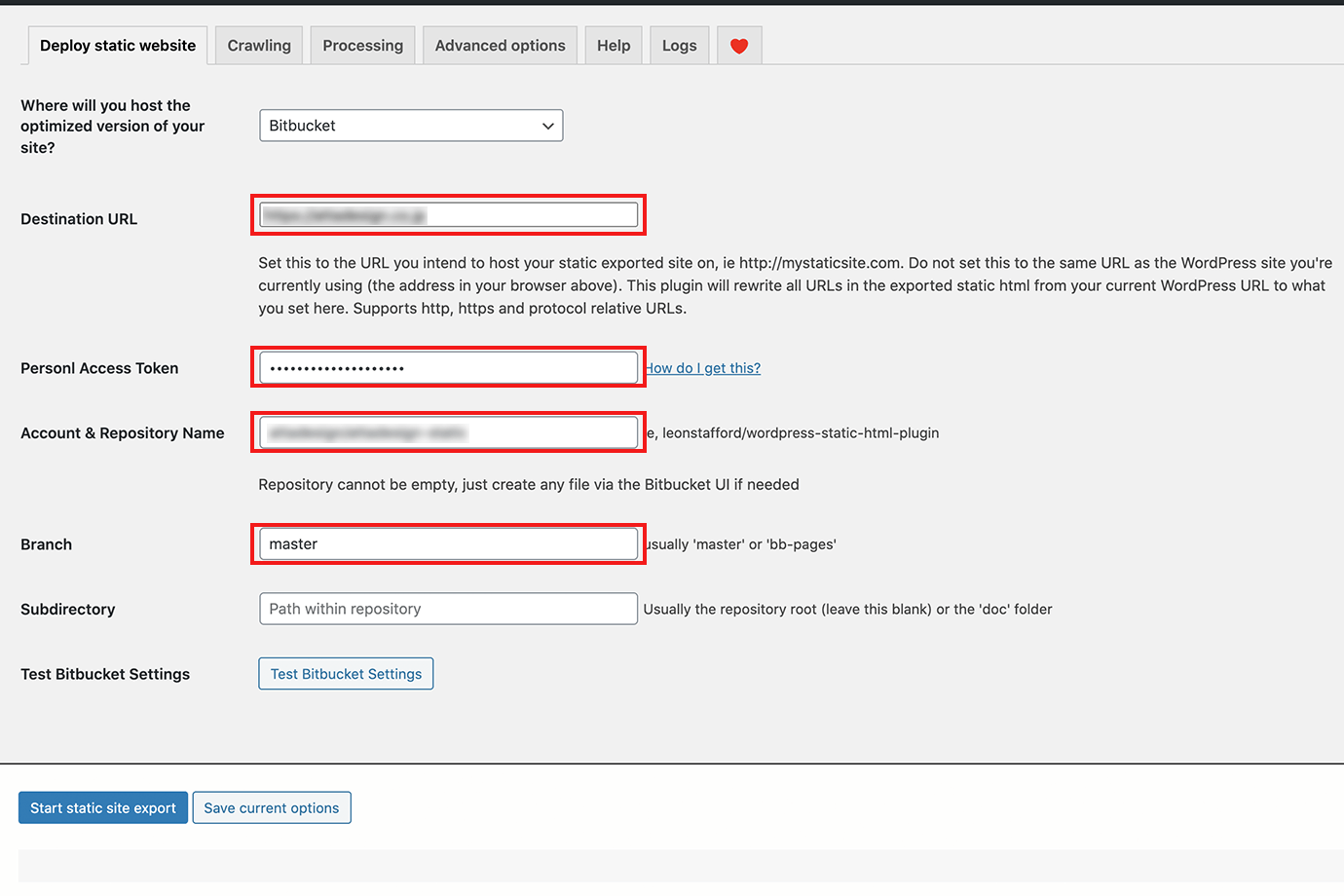
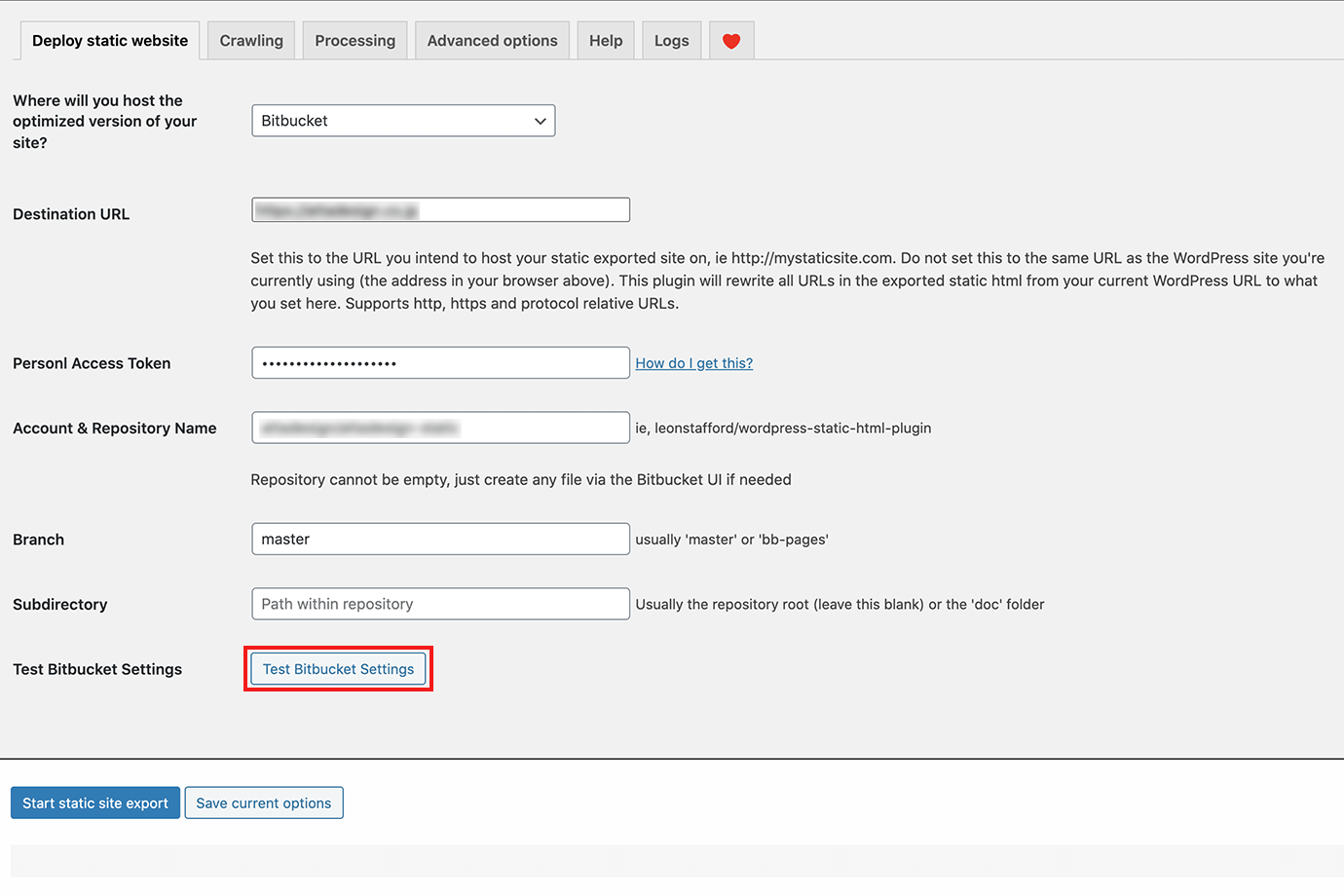
Bitbucket
ウェブサイトのドメイン・Bitbucketのアクセストークン・リポジトリ・ブランチを設定します。

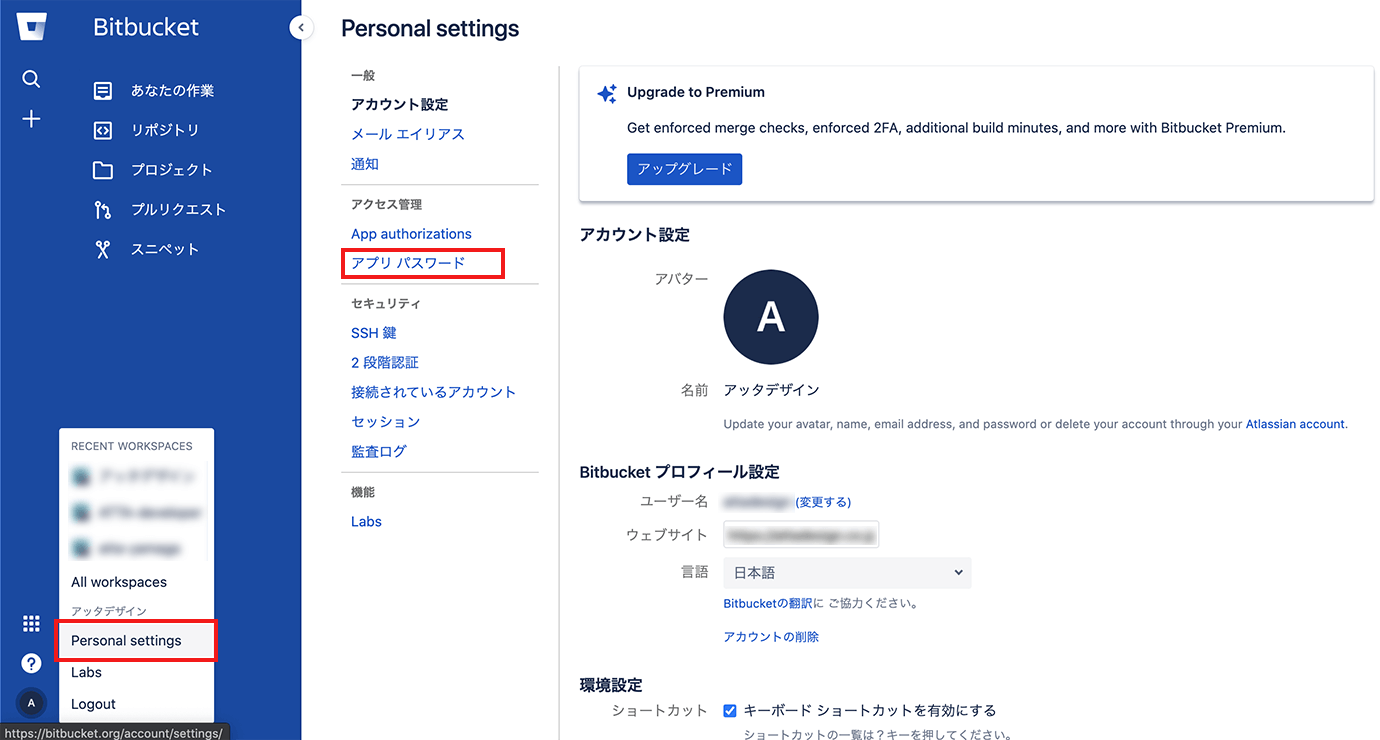
Bitbucketのアクセストークンは、個人アカウントの「Personal settings」から発行します。
「Personal settings」画面から「アプリパスワード」を選択します。

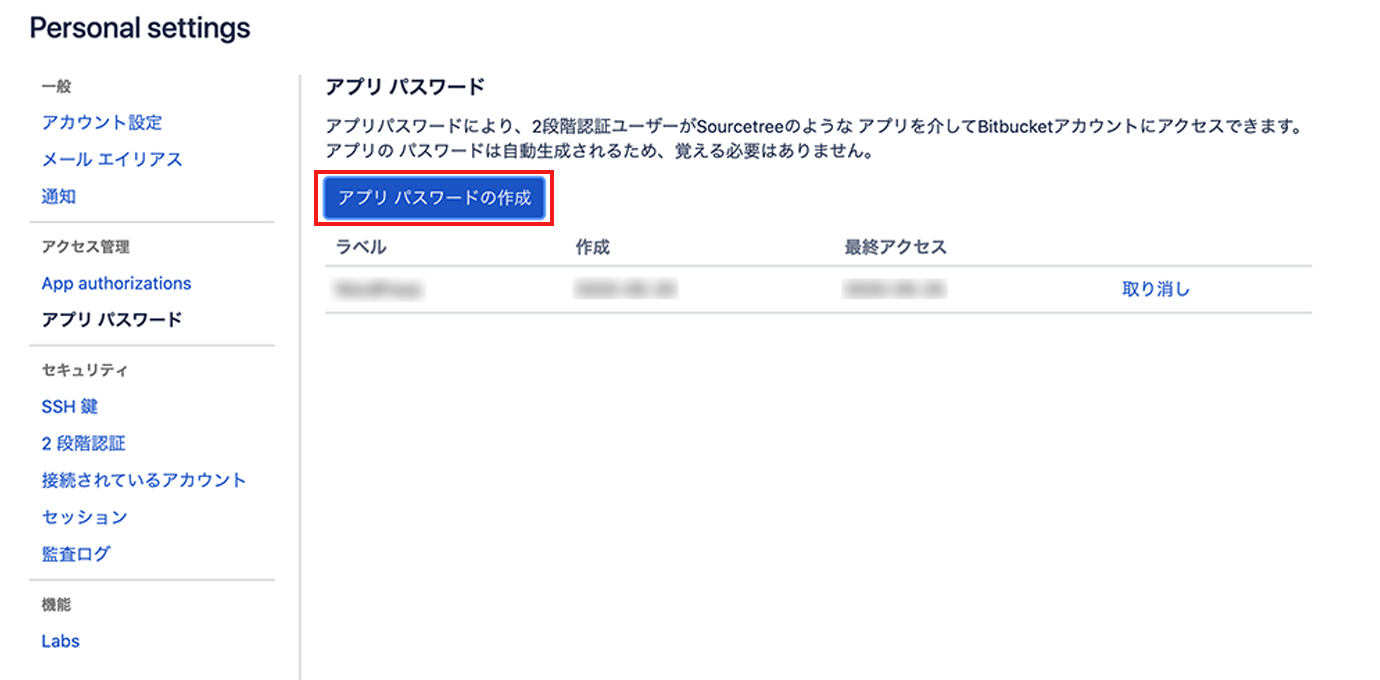
アプリパスワードの画面上部にある「アプリパスワードの作成」ボタンをクリックします。

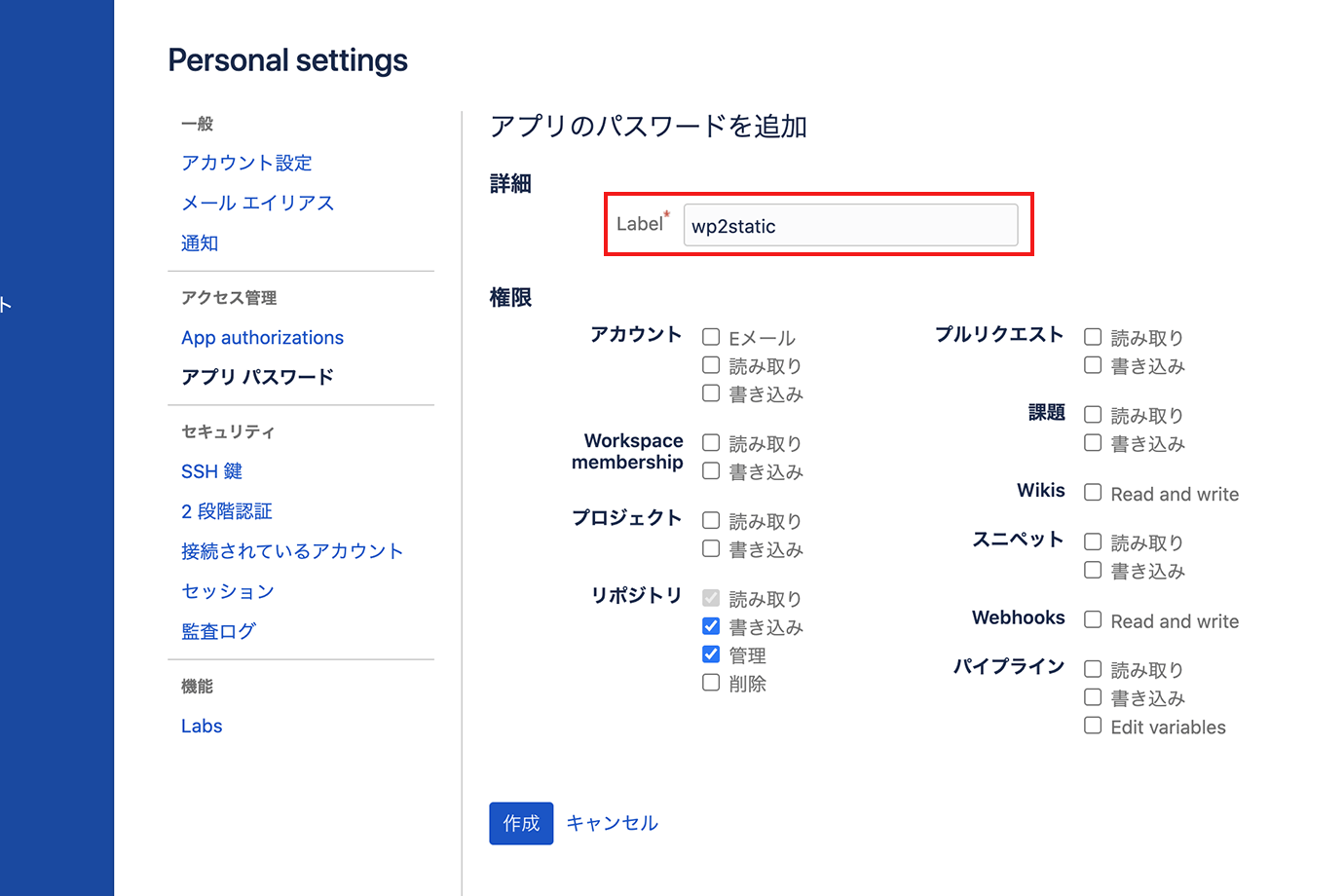
詳細のLabelには任意の名前を入力し、必要な権限を設定します。

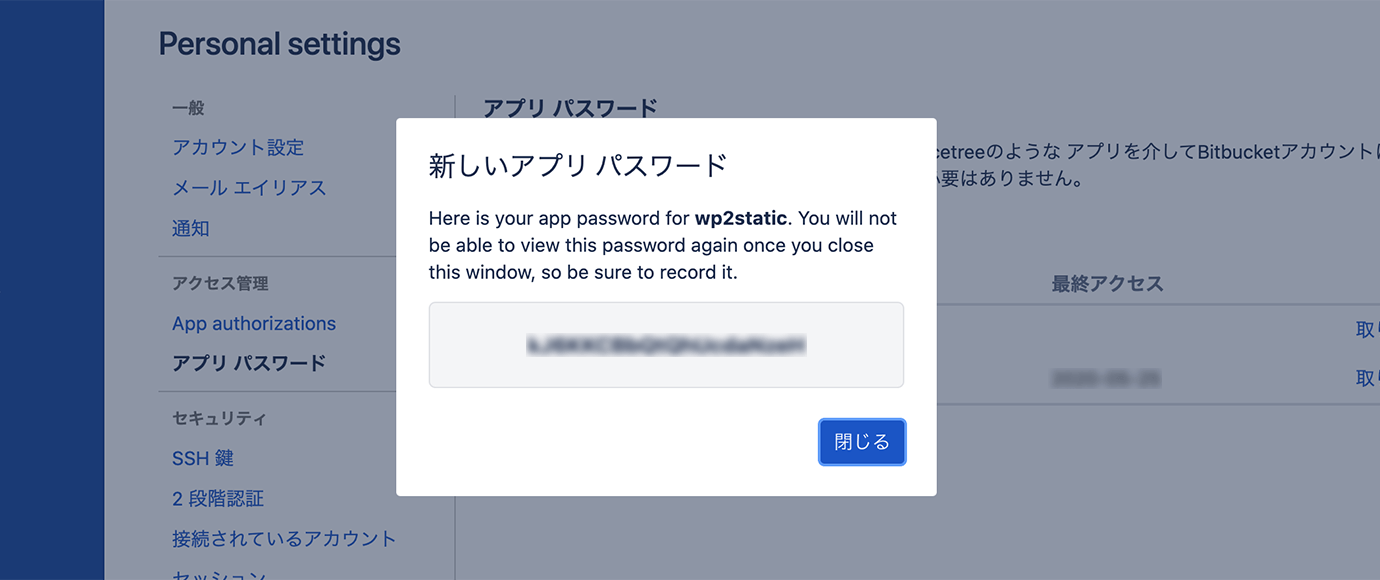
詳細と権限の入力が完了したら「作成」ボタンをクリックすると、アプリパスワードが表示されます。

表示されたアプリパスワードは、アクセストークンに入力します。
WP2Staticからプッシュするリポジトリとブランチを設定して完了です。
「Test Bitbucket Settings」をクリックすると、Bitbucketのリポジトリにコミットとプッシュが実行されます。

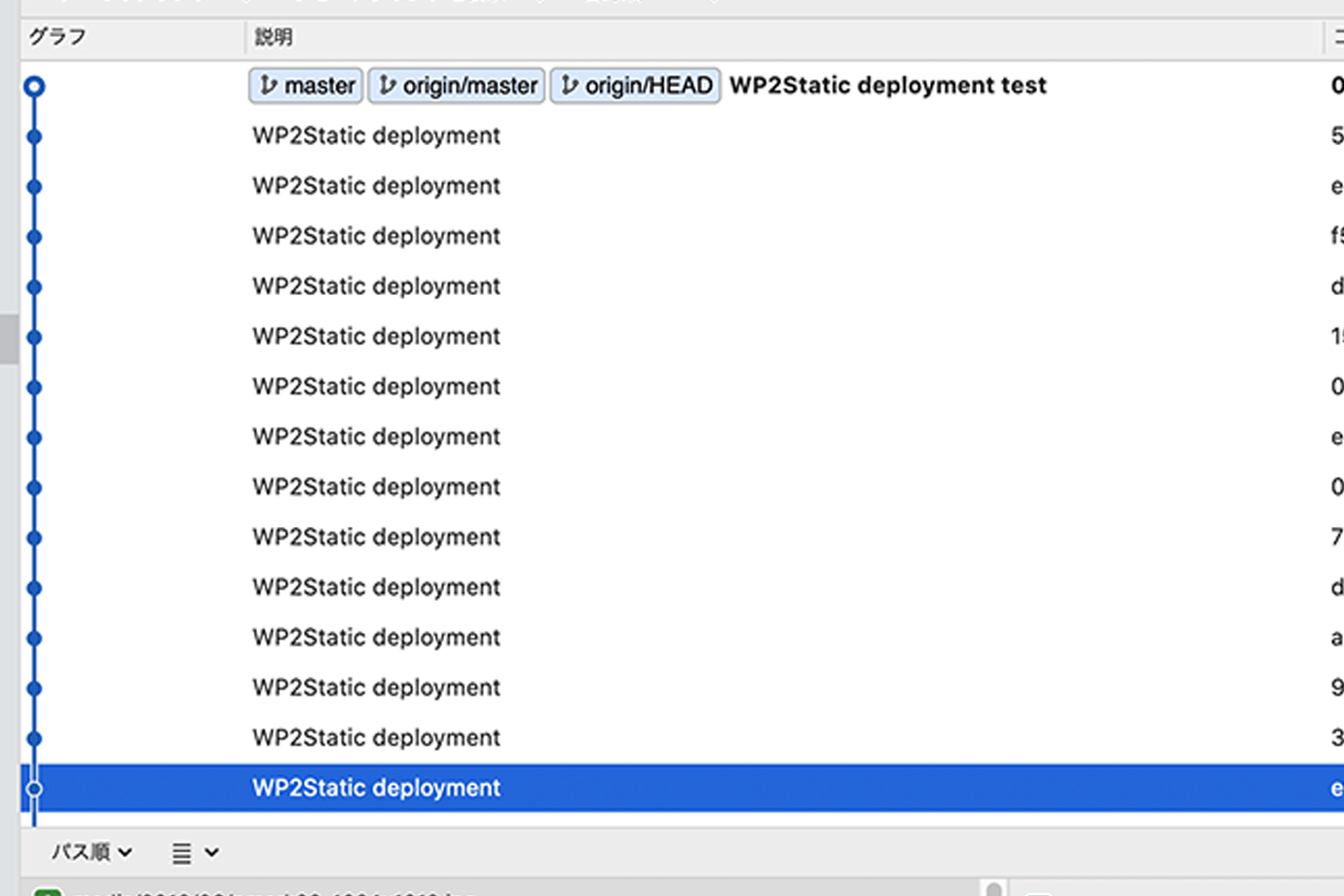
Bitbucketの場合、デプロイを実行するとコミットログが大量にプッシュされます。
1デプロイで1コミットかと思ってましたが、やはりそうはいかないものですね・・・。

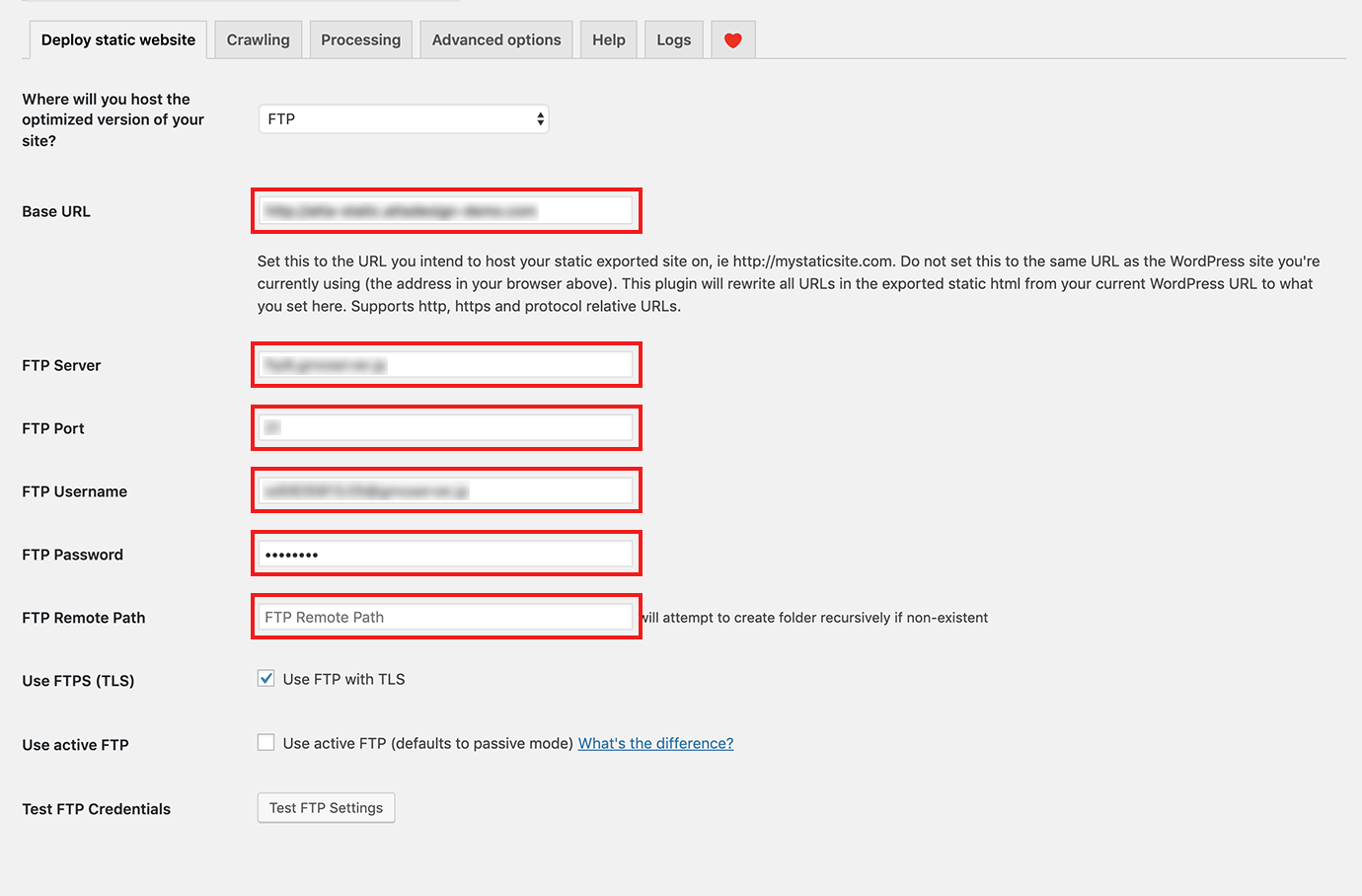
FTP
転送先のドメインとFTPのホスト名・ユーザー名・パスワード・転送先のパスを指定します。
FileZillaやFFFTPなどと設定する情報は同じです。

デプロイに影響する設定と解決方法
パーマリンクの設定はスラッグや親ページで指定する
パーマリンクは、プラグインでカスタマイズしている場合は、意図したURLでデプロイできないことがあるようです。
スラッグや、ページの親子関係でパーマリンクを設定している必要があります。
アッタデザインのWordPressは管理画面の設定でパーマリンクの編集をしていたので、特に問題なくデプロイができました。
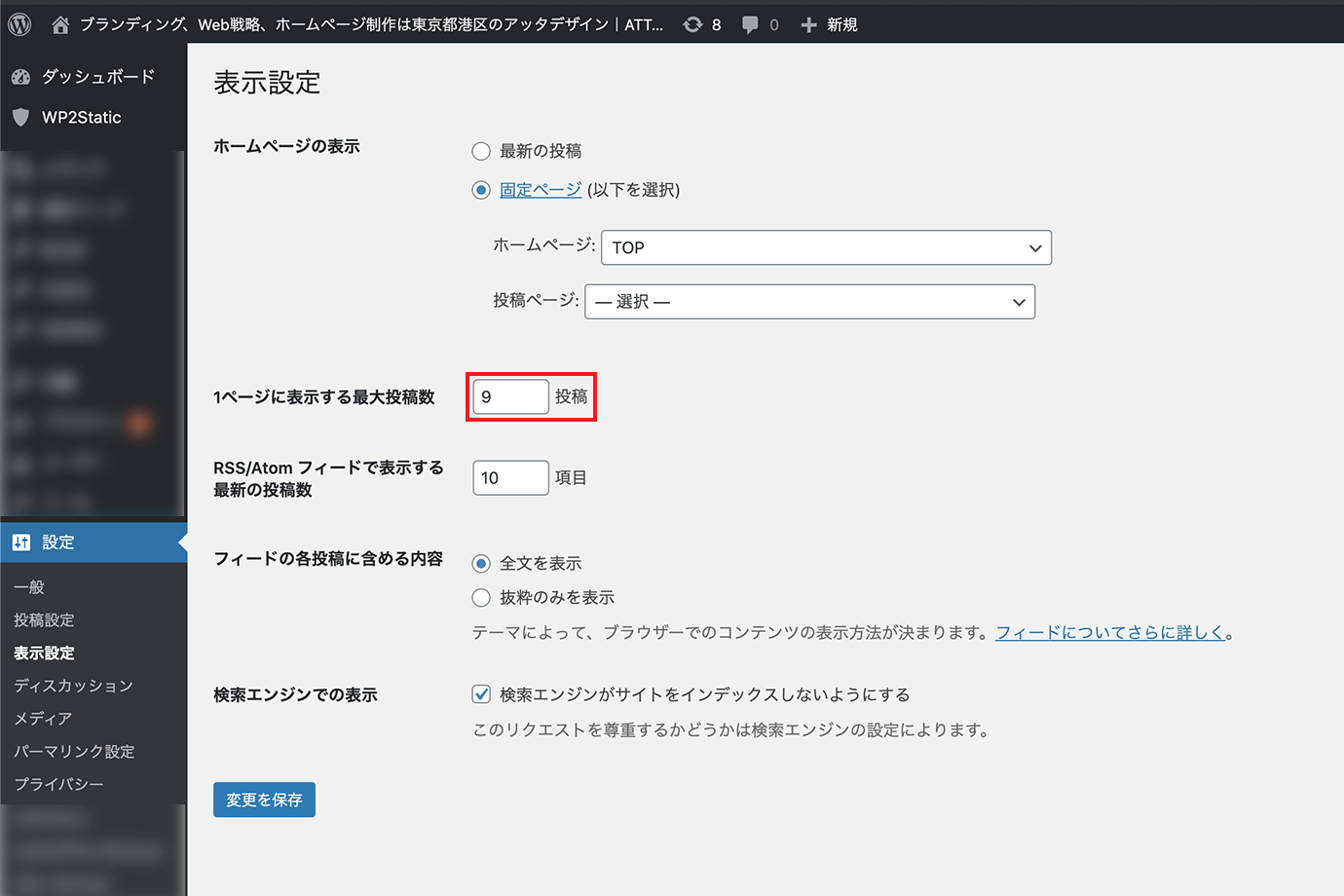
アーカイブの表示件数は管理画面の設定を使用する
アーカイブテンプレートの表示件数は、投稿タイプによって表示件数を変えていることが多いかと思います。
アッタデザインの場合、WORKSとBLOGでそれぞれ表示件数が異なるため、functions.phpやテンプレートファイルのほうで、1ページあたりの表示件数を変更していると、ページは正しい表示になっていても、アーカイブページのページネーションにリンク切れが発生したり、投稿ページがデプロイできないようです。
その場合は、アーカイブページの表示件数を、WordPressの管理画面の「設定」の中の「表示設定」にある「1ページに表示する最大投稿数」で設定して、それぞれの投稿タイプで同じ表示件数にする必要があります。

jquery.tmpl.jsなどのテンプレートが正常に表示できない
最近では、JavaScriptフレームワークが主流になってきているので、あまり見かけることもありませんが・・・
jquery.tmpl.jsやscriptタグの中にHTMLを書くようなテンプレートを使うと、デプロイしたHTMLが崩れてしまうようです。
templateタグに変更することで、正常にデプロイできるようになりました。
差分のデプロイはできない
設定で、ページのみをデプロイ対象にすることはできますが、差分のデプロイはできません。公開したくないページは一度、下書きにする手間が発生します。
デプロイでページの削除はできない
管理画面から削除や下書きなどに変えた状態でデプロイしても、公開環境から削除されることはありません。
一度でも生成されたHTMLファイルのリダイレクト設定や、削除は手作業で行う必要があります。
HTMLファイルを削除するだけでは、アーカイブなどのリンクは残ってしまうので完全に削除したい場合は、HTMLファイルの削除と管理画面から下書きなどに変更した上でのデプロイが必要になります。
オリジナルの404ページはデプロイされない
404ページのテンプレートはデプロイされないので、固定ページで404ページを作成するか、別途デプロイ先の環境に404ページを作成して、.htaccessなどで設定する必要があります。
まとめ
WordPressサイトを静的サイト化することで、予約投稿やパスワード保護機能などできなくなってしまった機能があったり、公開までのデプロイ作業を実施する一手間が増えてしまいますが、公開環境のWordPressのバージョンアップによる不具合や脆弱性から守ることができたり、表示速度の改善をすることが可能です。
設定も簡単に行うことができますので、手っ取り早くWordPressはやめて静的サイトにしたい時にWP2Staticを試してみるのは一つの選択肢としていいでしょう。