知ってた?ナルホド!

こんにちは!コーダーの平原です。
6月に、社内の新人プランナー&デザイナーの子達向けにカリキュラムを組み、コーディング関係の講義をZoomで行いました。
人生初めての講義ということで、スライド1ページ作成するのにも参考書やら参考サイトやらで自分の認識に誤りがないか入念に確認を行い、職種の違う後輩の子達が、それぞれの実務で役立つ内容になれば良いなと思いながら作成しました。
今回は、そんな私が組ませていただいたカリキュラムの内容や目的についてご紹介したいと思います!
1. カリキュラムの目的
今回行ったカリキュラムの目的は2つありました。
- デバッグの際に、コーディング周りの品質チェックをできるようになる。
- Webデザインのルールを理解する。
1. デバッグの際に、コーディング周りの品質チェックをできるようになる。
Webサイト制作でとても大切な工程のデバッグ。デバッグでは、表示崩れや、文字の校正などの確認の他、コーディング周りのデバッグも行います。
具体的には、titleやdescription、OGPの設定、JavaScriptがコンソールエラーをはいていないかなどを確認します。
このコーディング周りのデバッグができるようになると、Webサイト制作への理解を深めることにも繋がりますし、デバッグ作業の担当の偏りも防げます。
2. Webデザインのルールを理解する。
Webデザインは、紙媒体のデザインとは制作のルールが異なります。
なので、Webデザインを行う際に、HTMLの文書構造や、CSSで可能なレイアウト、要素と要素の間隔の指定方法などのコーディングのルールを理解しておくと、制作のポイントを掴むことができたり、コーダーと連携する際に、構築方法の共通認識が持つことができ制作がスムーズになるなどのメリットがあります。
2. カリキュラムの内容
今回定めたカリキュラムの目的を達成する為に、計4回の講義に各テーマを設けて実施しました。
- HTMLについて
- CSSについて
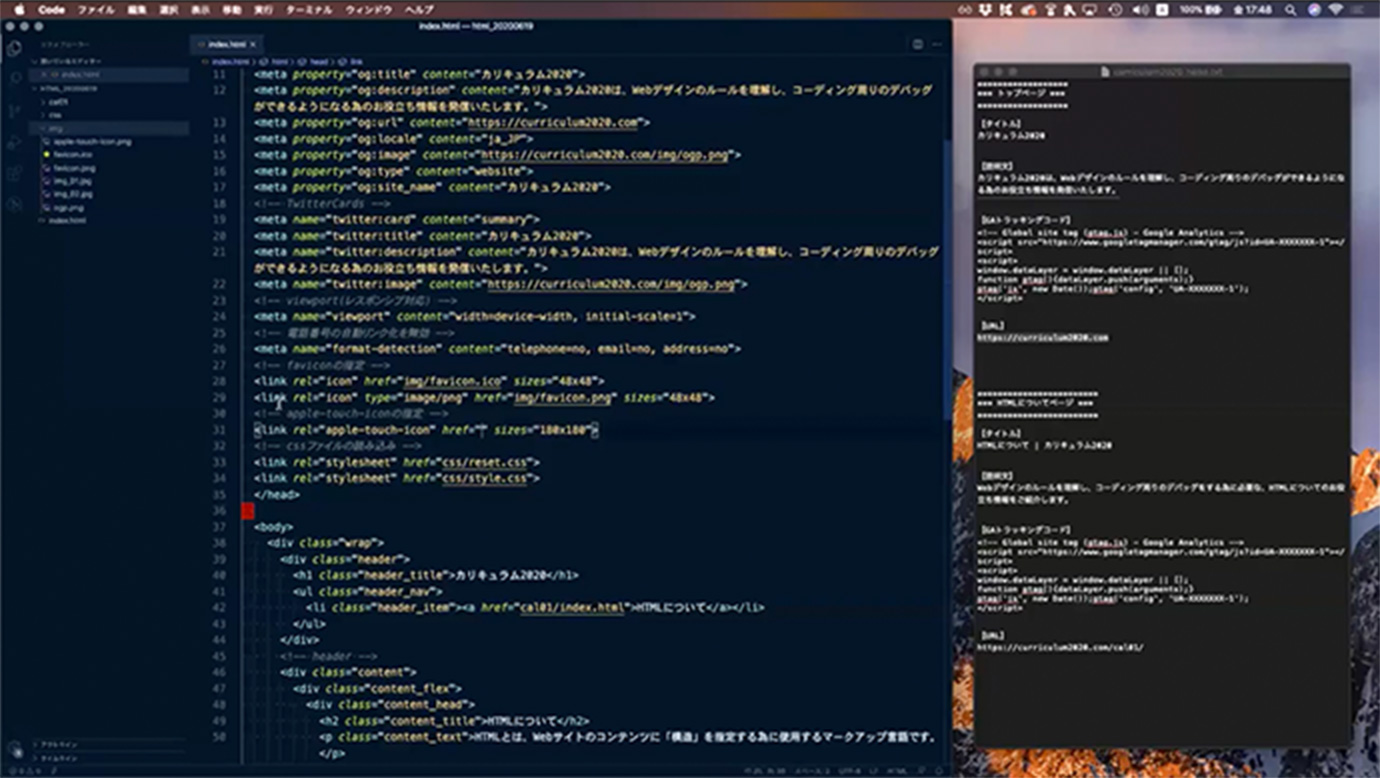
- head内要素について
- コーディング周りのデバッグについて
各講義では、スライドでの説明に加え、説明した内容の理解を深めてもらえるように、実際に手を動かしてコーディングも行いました。
1. HTMLについて
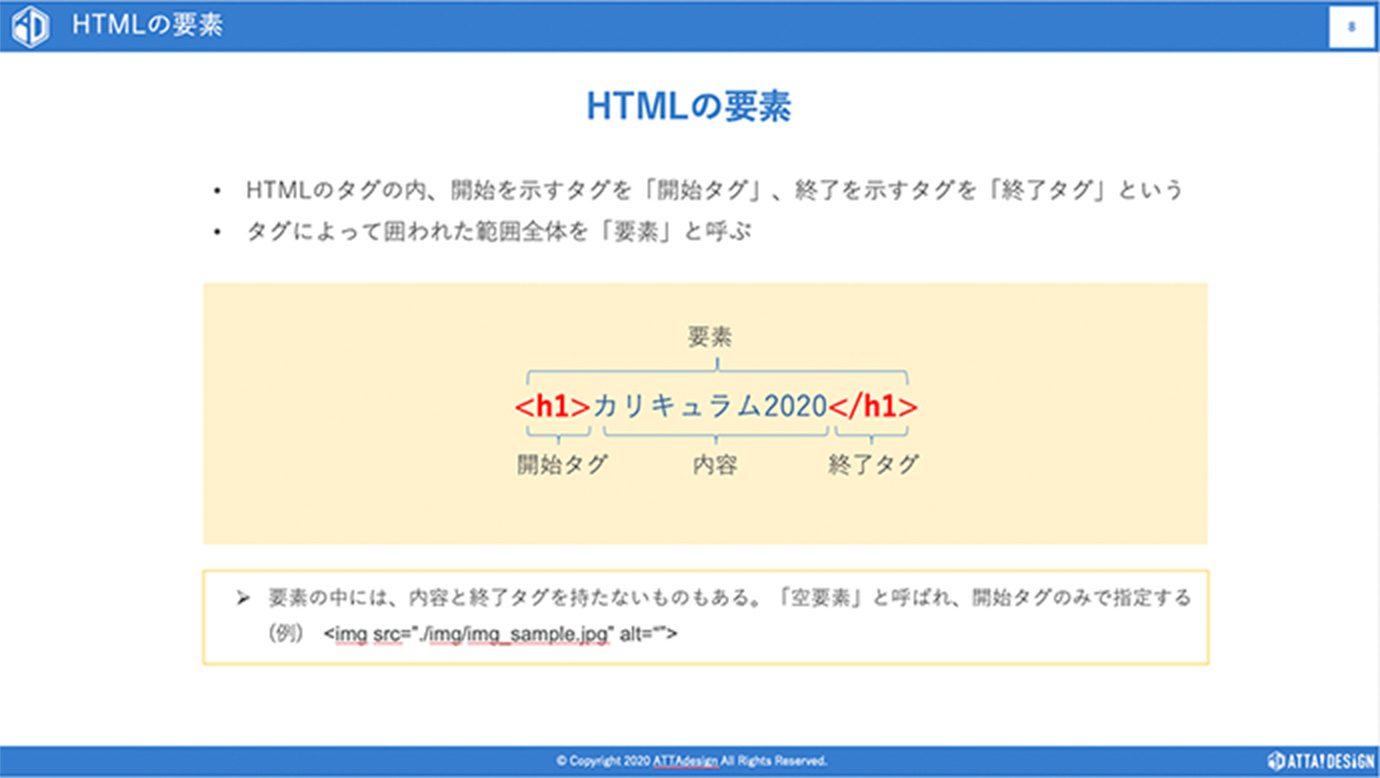
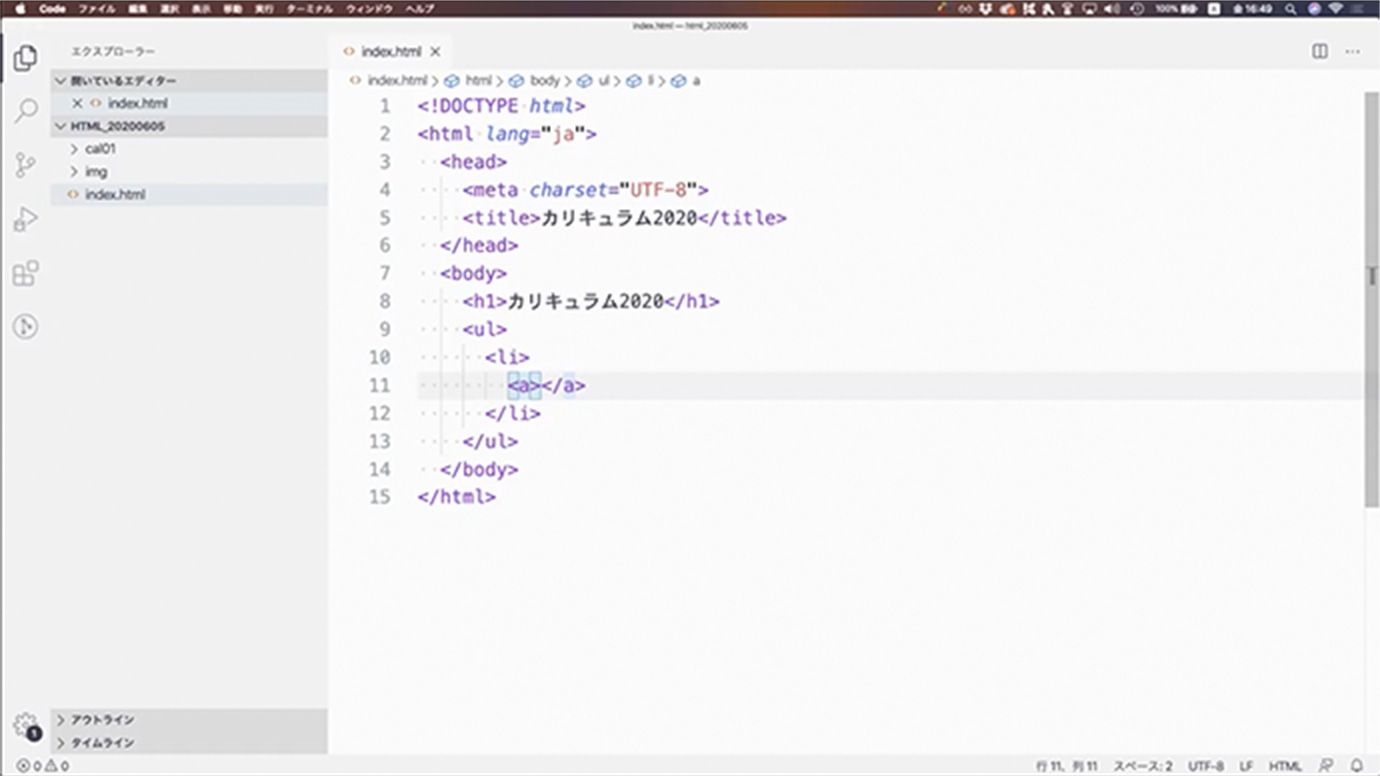
初回は、HTMLの文書構造や、基本的な要素の記述ルールを理解する為に「HTMLについて」というテーマで講義を行いました。
HTMLを理解すると、Webサイトの構成を読み解く力がつくので、文書構造を意識したWebデザインを制作することに繋がりますよね。
プランナーさんでしたら、Webサイトのリニューアル相談などを受けた際に、現状サイトのソースコード上の品質について理解することができます。


2. CSSについて
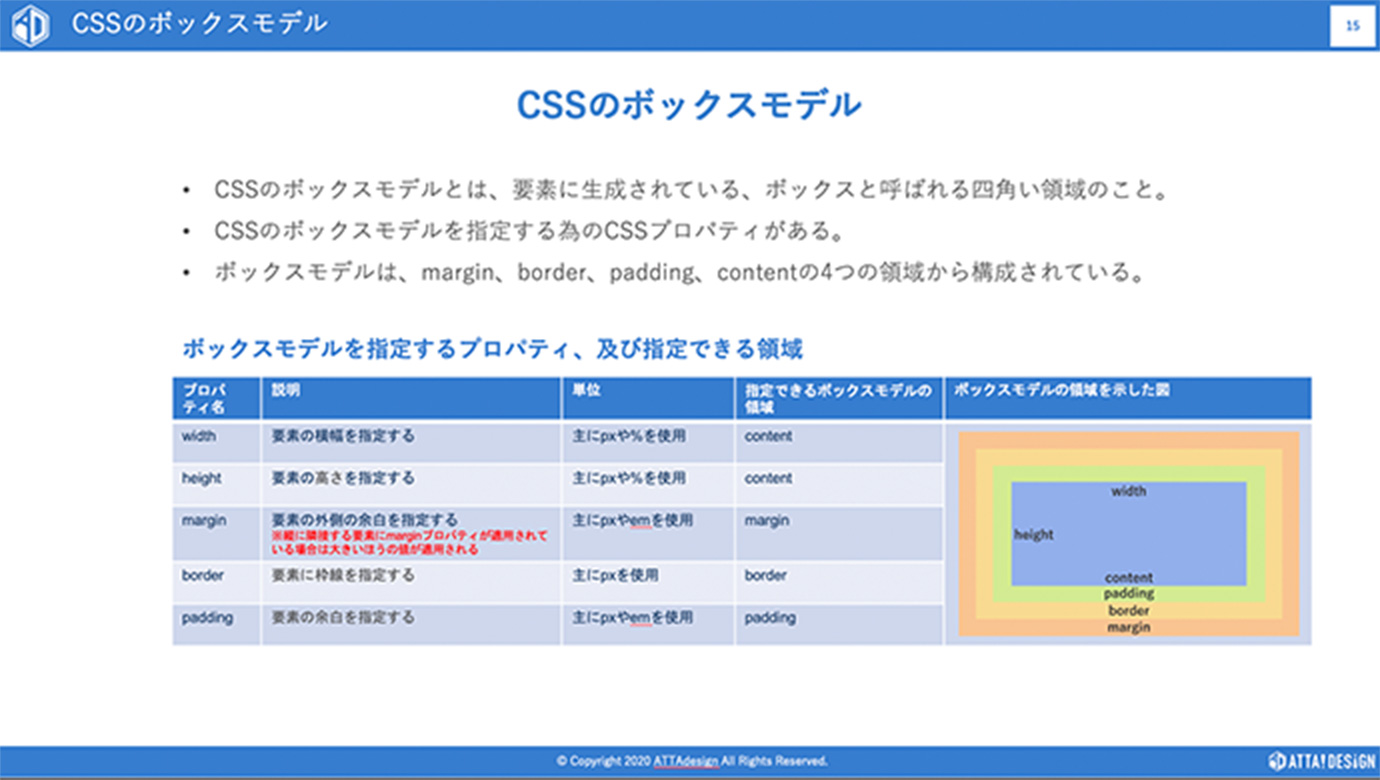
Webデザインを制作する上で、HTMLとCSSの関係性や、CSSで実現可能な表現を知っておくことはとても重要です。
要素がCSSによってどのような領域を持って構成されているかや、CSSによるレスポンシブの実装方法、CSSの設計で重要なモジュール化についてなど、
理解した上でWebデザインを行うと、Webサイトの保守や運用時のコストパフォーマンスがグッと上がります。


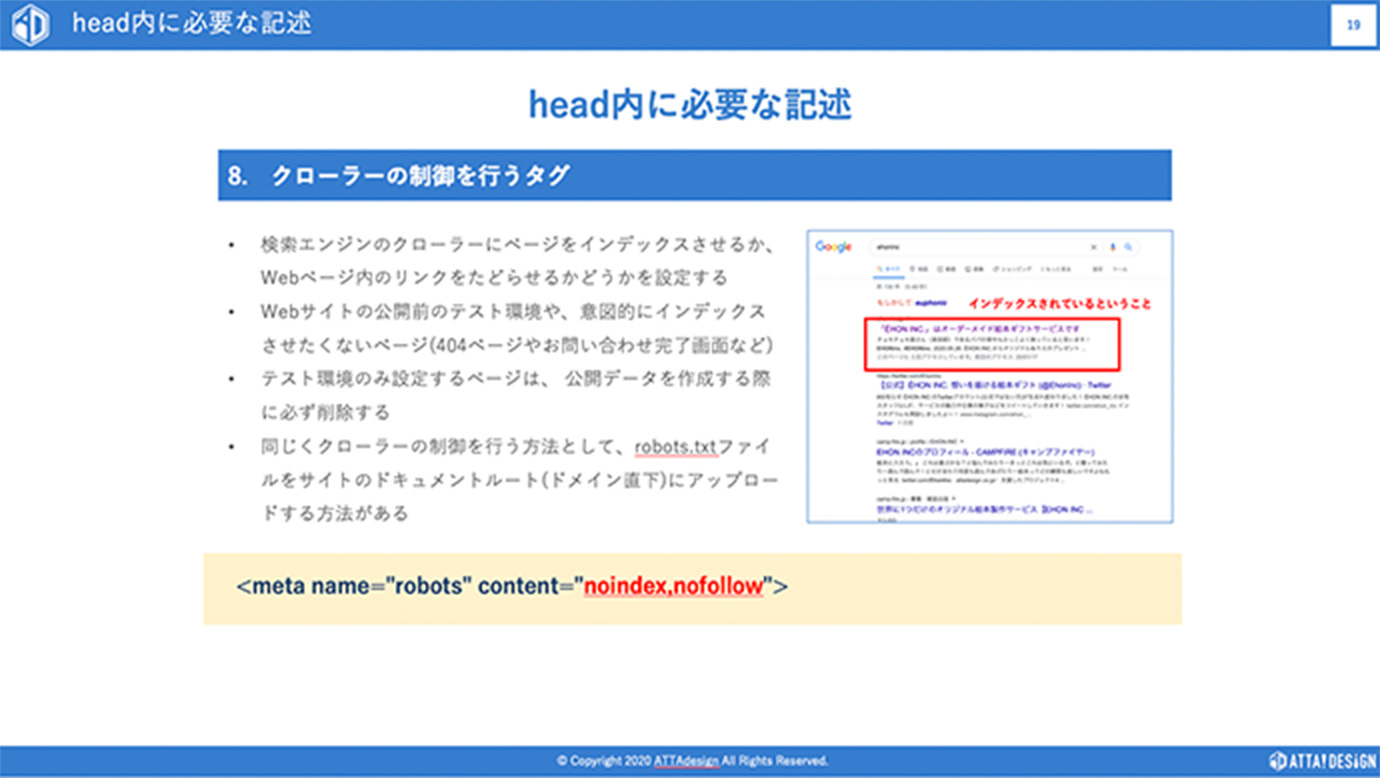
3. head内要素について
コーディング周りのデバッグを行う上で、知識として欠かせないのが、head内要素の設定についてです。
検索エンジンやブラウザ、SNSに、どのような情報を渡す必要があるのか、その設定のポイントなどを理解することで、Webサイト制作に必要な素材を理解したり、ユーザーに見られる情報についての意識の向上にも繋がります。


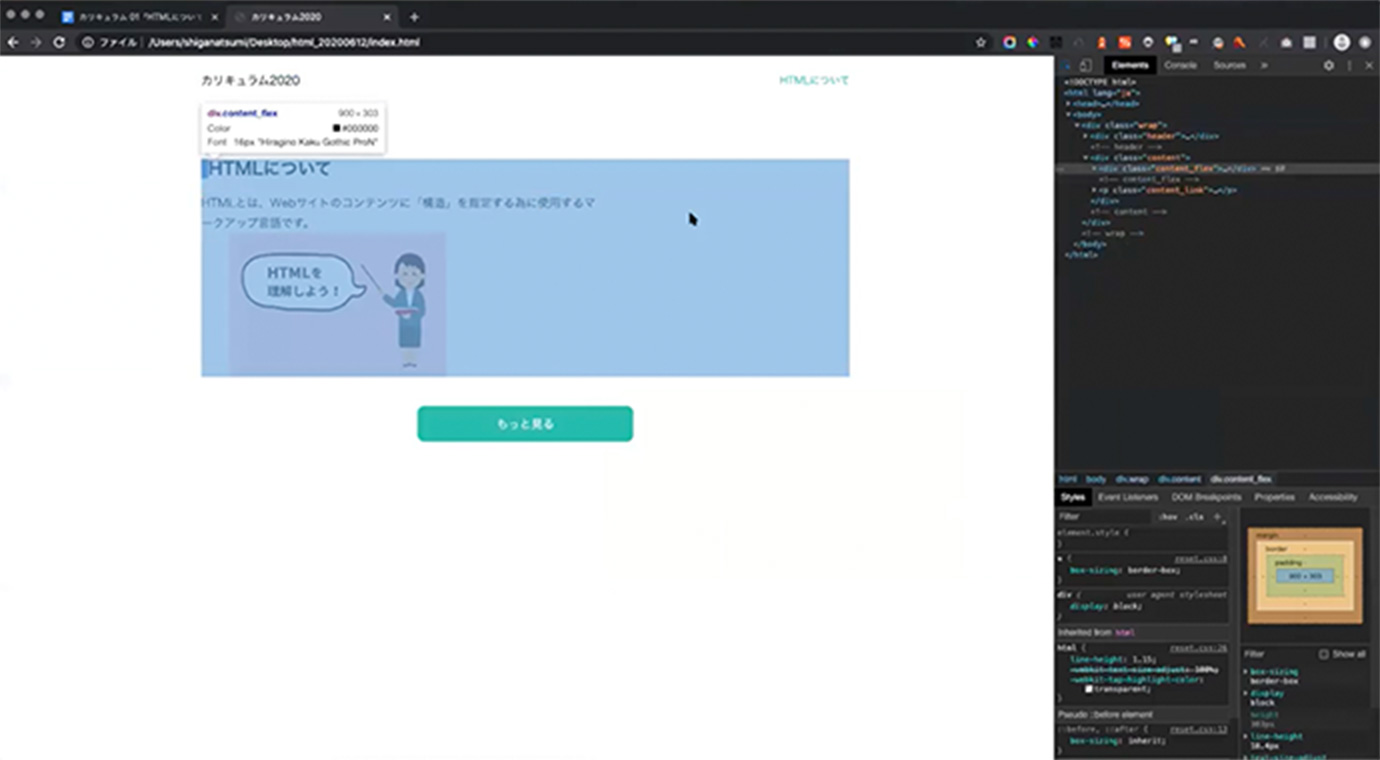
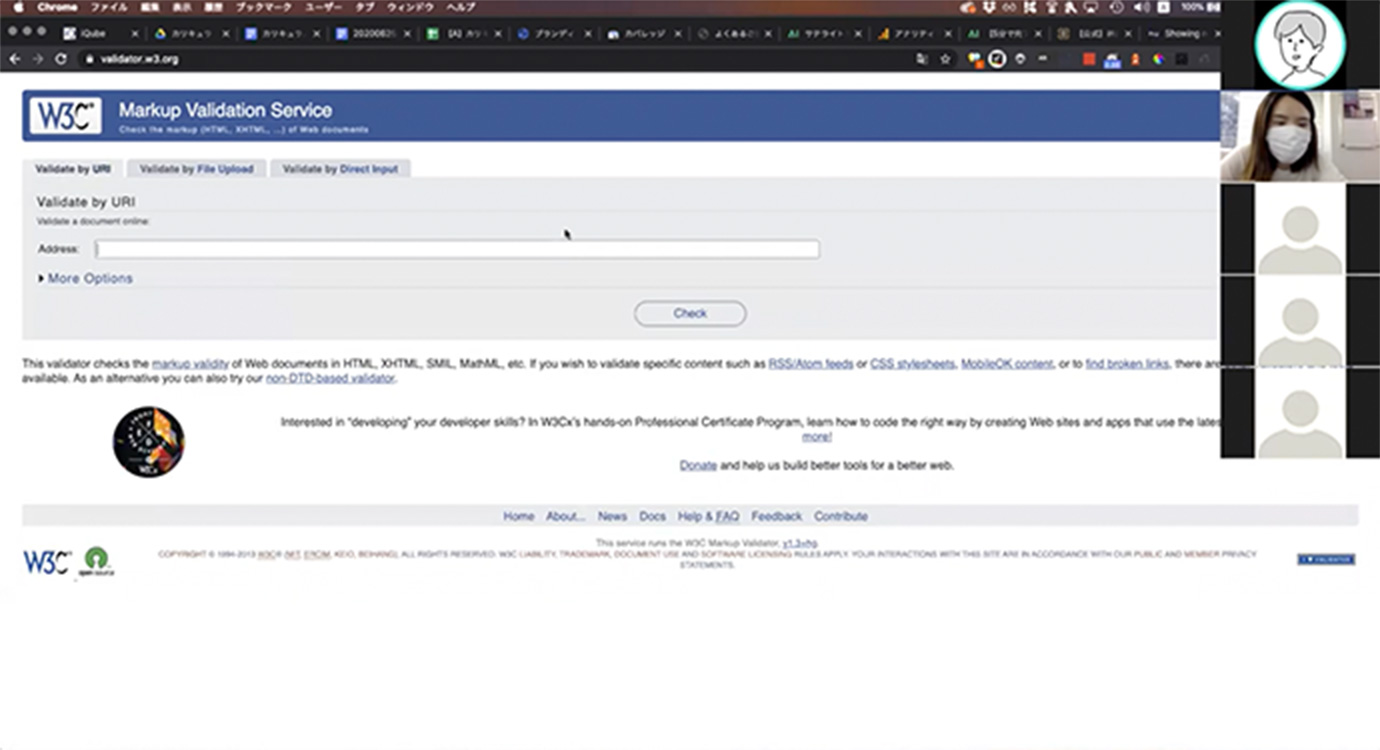
4. コーディング周りのデバッグについて
コーディング周りをデバッグする為には、1〜3までの講義の内容に加え、便利な拡張機能や検証ツールをチェックする項目に合わせて使用します。
デバッグをする上で大切なことは、デバッグをする目的をきちんと理解していることです。
どうしてimgタグのaltの設定を確認しなければいけないのか、どうしてフォームのバリデーションの確認をしなければいけないのかなど、チェックする項目ごとの目的を理解することで、修正箇所を見つけるだけではなく、最適な設定方法を提案することもできるようになります。


3. カリキュラムの成果
今回行った講義内容は、新人プランナー&デザイナーの子達に、Webデザインのルールを理解してもらい、デバッグの際にコーディング周りの品質チェックをできるようになってもらうことが目的でした。
もちろん、目的達成は1番のゴールでしたが、実際に講義を行ってみると、目的達成以外でも沢山のメリットがあったことに気付きました。
- 講義内での質問などで、新人の子達が何に興味があるのか知ることができた。
- 自分が、コーディング周りで認識が足りていないところに気づけた。
- 講義を聞いてくれた上司からのフィードバックで、回数を重ねるごとに講義内容をパワーアップすることができた。
- 社内のみんなで同じ目的に向かうことで、知識を深めることの楽しさを共有することができた。
良いことづくしでした笑
それもこれも、新人の子達が講義に真剣に向き合ってくれたおかげであり、見守ってくれた上司のおかげであり、社内の勉強の場を設けてくれた社長のおかげですね。
コーダーが社内向け勉強会を開いたら、メリットが沢山アッタよ!というお話でした。