知ってた?ナルホド!

CSSは「Cascading Style Sheets」の略称で、webサイトページのスタイルを指定することができる言語です。
今回はCSSを書いていく上で、基本である「CSSのボックスモデル」についてご紹介していきます。
目次 :
1.『レイアウトで使用するプロパティ』
まずは、「CSSのボックスモデル」を指定するためのCSSプロパティについてご説明します。
「CSSのボックスモデル」を指定することができるプロパティは5つです。
「widthプロパティ」
要素の横幅を指定するプロパティです。単位はpxや%を主に使用します。
「heightプロパティ」
要素の高さを指定するプロパティです。単位はpxや%を主に使用します。
要素の高さはコンテンツに依存するため、基本的には使用しません。
「marginプロパティ」
要素の外側の余白を指定するプロパティです。単位はpxやemなどを主に使用します。
縦に隣接する要素にmarginプロパティが適用されている場合は、大きいほうの値が適用されます。
「borderプロパティ」
要素に枠線を指定するプロパティです。単位はpxを主に使用します。
「paddingプロパティ」
要素の余白を指定するプロパティです。単位はpxやemなどを主に使用します。
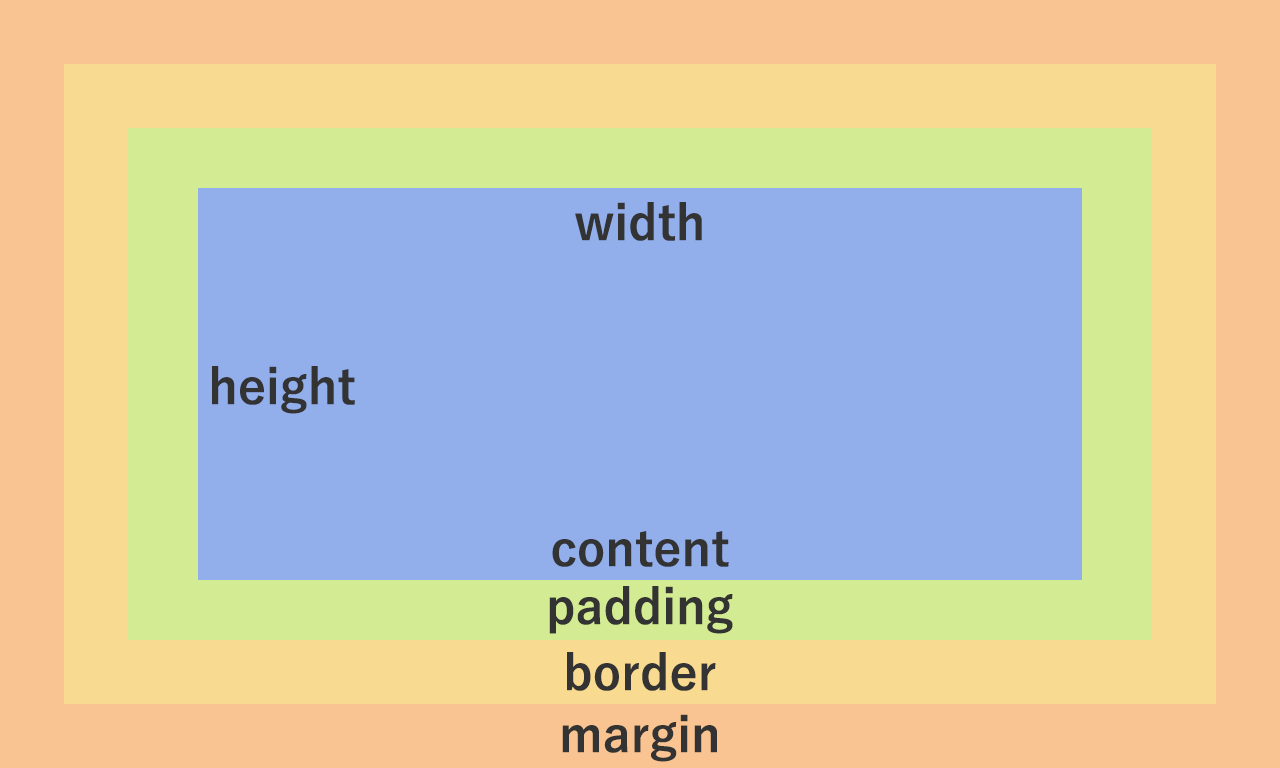
2.『CSSのボックスモデル』
CSSで定義されているボックスモデルは以下の4つの領域に分かれています。
外側から以下の順で構成されています。
「margin」
要素の外側の余白のため、一番外側に適用されます。
「border」
marginとpaddingの間に枠線を適用します。
positionプロパティの基準点となる領域です。
「padding」
borderとcontent(widthとheight)の間に余白を適用します。
「content」
widthとheightの領域です。テキストや画像などの要素そのものが表示される領域です。

3.『box-sizingプロパティ』
通常、CSSでレイアウトを行う場合はwidthプロパティで横幅と内側の余白を指定します。
ですが、以下のソースコードの場合はwidthとpaddingを足して合計240pxのサイズで表示されています。
実際に、widthとpaddingを合計して200pxにするためには、widthから左右のpaddingをマイナスした値を指定します。
この方法でもwidthとpaddingを合計して200pxとすることが可能ですが、
レスポンシブでwebサイトを制作する場合、単位は%を使用することが多く、デバイス毎に横幅を制御することが非常に困難になってしまいます。
calc()関数をwidthプロパティで使用して制御することも可能ですが、これではpaddingプロパティの値を変更するたびに、widthプロパティの値も変更しなければなりません。
そこで便利なプロパティがbox-sizingプロパティです。
「box-sizingプロパティ」
ボックスサイズにpaddingとborderを含めるかどうかを指定するプロパティで、初期値はcontent-boxです。
ボックスサイズにcontent-boxはpaddingやborderを含めません。
box-sizingプロパティの値にborder-boxを指定することで、ボックスサイズがpaddingとborderを含んだ値になります。
レスポンシブでの構築をする場合、とても便利ですね!
4.『まとめ』
最近のwebサイトのほとんどはレスポンシブで制作しているため、box-sizingはCSSでスタイルを整えるのに欠かすことができないプロパティと言えます。
「CSSのボックスモデル」はCSSを書いていく上では欠かすことができない知識です。
皆さんも「ボックスサイズ」を理解してきちんとしたCSSを書いてみてはいかがでしょうか!