知ってた?ナルホド!

先日、ツイッターでコーディング時の余白に関するアンケートを7日間実施し、53票もの回答をいただくことが出来ました。
ご協力いただきありがとうございます。
ウェブサイトのコーディングをするとき、マージンを上下のどちらにつけるか悩んだり、他のコーダーと議論になったりしませんか?
要素の上下どちらにマージンを指定することが多いか、よかったら教えてください。
ご協力お願いします!#フロントエンド#コーダー#CSS#margin#アンケート
— ATTAdesign (@ATTAdesign_jp) August 1, 2019
さっそくですが、集計したデータを基に自分なりの考察をまとめました。
貴重な53票から割合としてどのように余白を空けるのか、傾向も見えてきました。
1. 経緯
ウェブサイトのコーディングをするときに要素のマージンをつける機会はとても多いです。
それは、marginなのかpaddingなのか?はたまた、それらではない別の何者なのか?
今日も今日とて、デザインデータを見つめて思い悩むのです。
あなたは外余白なのか、内余白なのか。
あなたの余白は上なのか、下なのか。
まるで、恋煩いでもしているかのように余白について考えてしまうのです。
もしかしたら、余白に恋をしてしまっているのかもしれない。
そんな私の恋心は加速して、ついに決心したのです。
ツイッターで呼びかけてみよう!
2. margin-top派
今回の回答の結果は、30%の方がmargin-top派でした。
前半はmargin-top派の勢いが止まりませんでした。
これは、margin-top派のスタートダッシュして圧勝だなと思ってしまうほどに。
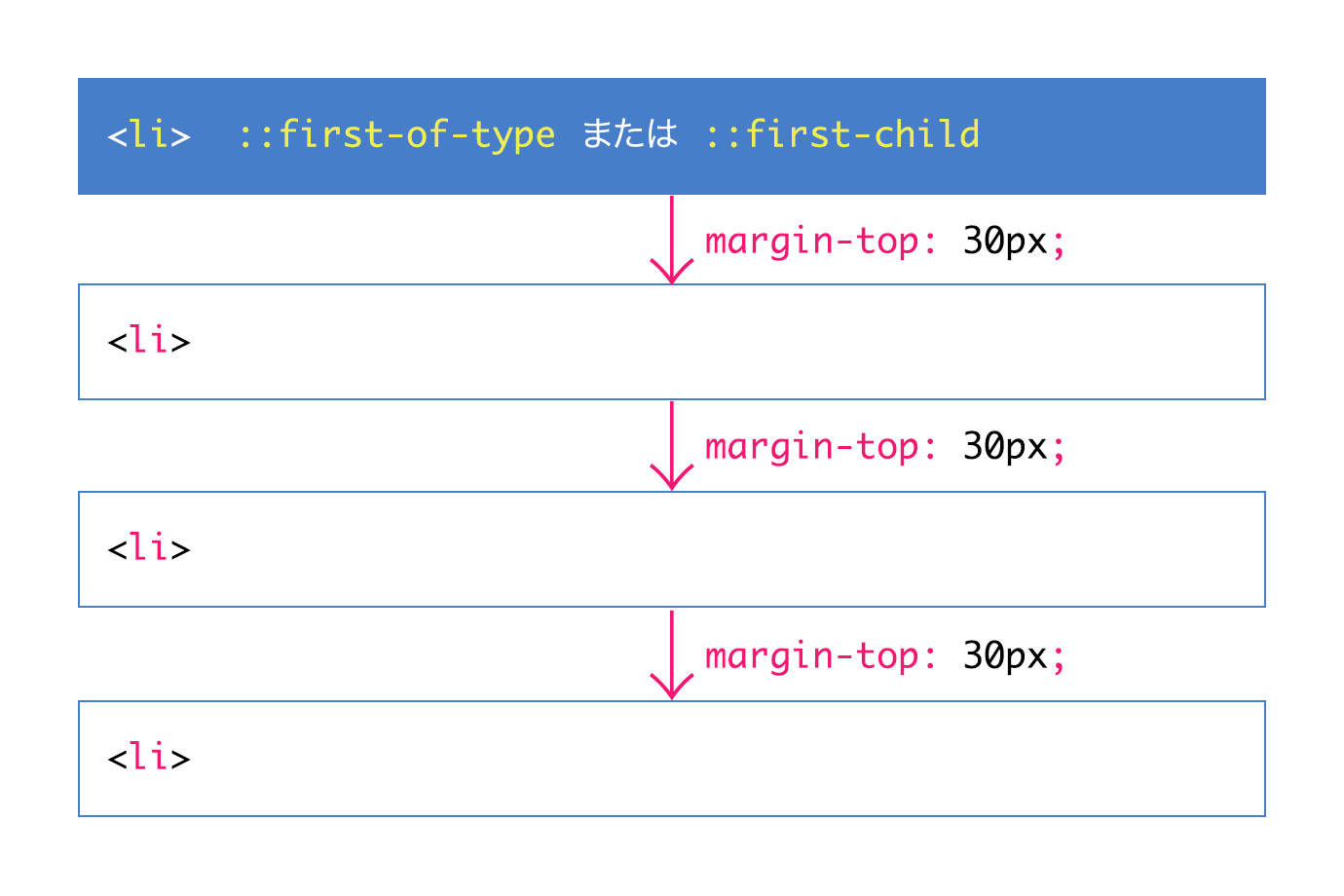
IE8をサポートすることが主流だった頃は、擬似クラスは「first-child」のみを使うことが出来ました。そのため、子要素は上マージンを設定し「first-child」で最初の要素のみ上マージンを再設定します。
(これだけでも、IE対策はぐっと楽になったのを今でも覚えています。)
IE8は「last-child」や「nth-child」などの擬似クラスはサポートしていませんでしたが、今では「first-of-type」や「nth-of-type」といった擬似クラスで対応できるようになりました。

3. margin-bottom派
今回の回答結果は、42%の方がmargin-bottom派でした。
中盤あたりでmargin-top派と並び、後半で一気に伸びてきました。
margin-bottom派の勢いは止まりませんでした。
ウェブページを見るときの視線の流れは上から下に見ていくのが自然です。
そのため、自然の流れに沿って見ていくとやはり余白も自然に下につけることが多いようです。
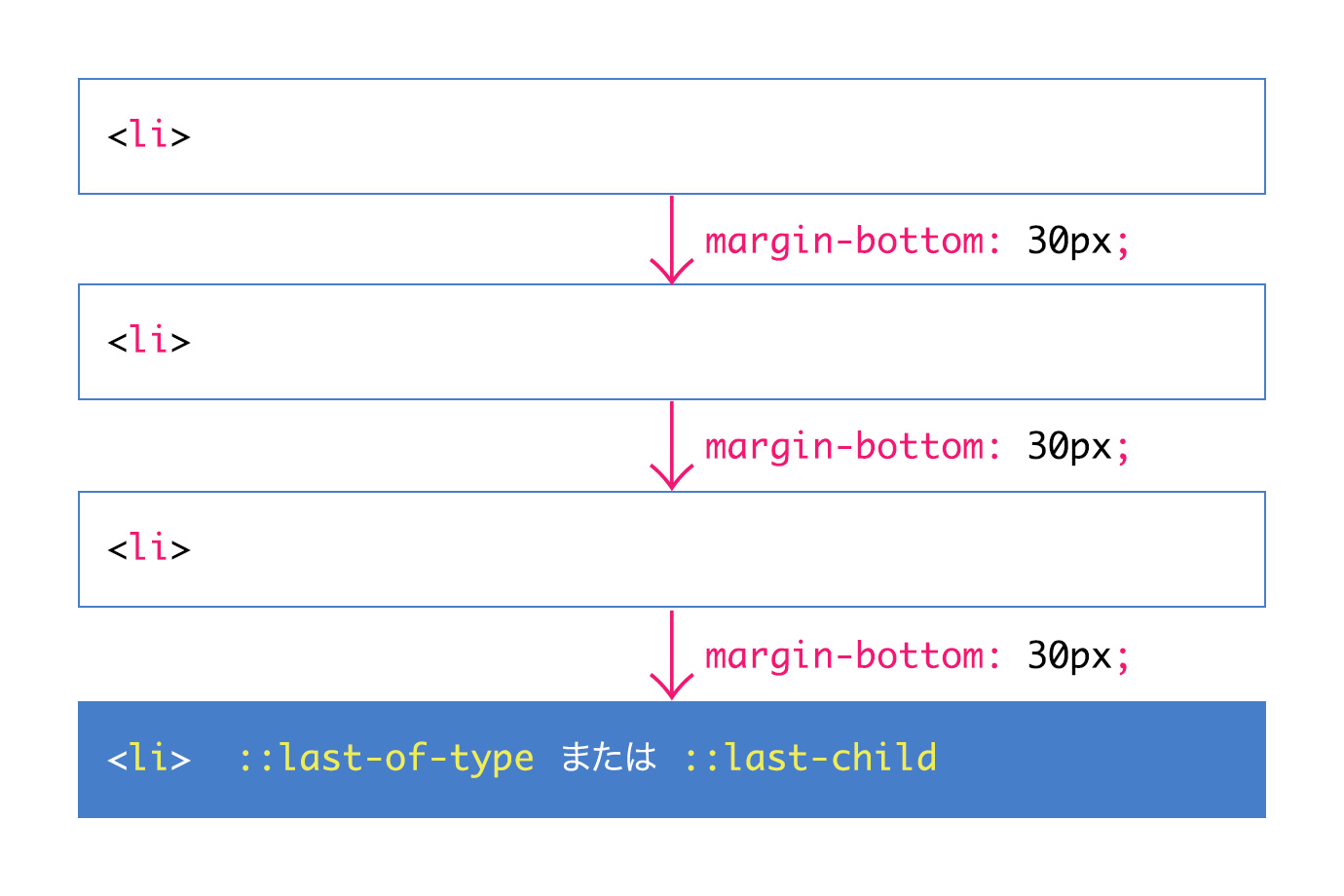
また、CSS3からは擬似クラスで適用できる範囲が増えてきて「last-of-type」や「last-child」を使うことができるようになったことが大きいかもしれません。
確かに、CSS3がサポートできるようになったIE9以降サポート、レスポンシブのウェブサイトのコーディングデータを受領したときにも、下マージンが多く使われており「last-child」で最後の要素下マージンを再設定するというコーディングデータを多く見てきた記憶があります。

4. marginは使うがどっちかは決めてない派
23%の方がmarginは使うがどっちかは決めてない派でした。
選択肢としては一番曖昧だったかもしれません。
その場、その場で上なのか下なのか決めているという意見もありましたし、デザインや要件によって、どっちを率先して使うかを決めているという意見もありました。
通常は上にマージンを空けるようにしているが、見出しなどセクションやブロックの先頭に入ってくるような要素には下マージンをつけるといった自分なりや、チームとしてのルールがあるという方もいました。
5. marginではない別のプロパティや方法派
一体どんな方法があるだろうか?考えながら、追加した選択肢です。
53票の中で、6%の方が他の方法を採用しているようです。
思いつく限りだと・・・gridの「grid-gap」でしょうか。
他には、paddingでやりきってしまうという方法も思いつきましたが、これは背景を用いた場合に少し難儀しそうな印象です。
marginを使った方法ではありますが、セクションに対しては余白をつけず、hrタグを使い余白を定義したクラスを付与するという方法を採用したという事例を耳にしたことがあります。
hr要素は元々は区切り線を定義していましたが、HTML5からはテーマの切り替えなどを意味する要素となりました。
そのため、hrタグの使い方として間違っているのか?と言えば一概に違うとも、言い切れないような方法ですが、余白のルールを統一するといったメリットはありますね。
6. まとめ
ツイッターで頂いた回答を基に考察してみて、margin-bottom派が比較的多いということがわかりました。
コーダーによって、余白の優先順位は異なるようなので、複数人でコーディングを行う場合には、ルールを決めてメンバー全員で共有することが重要です。
今回のアンケートでどの方法が最適なのかについては、個人の環境や経験などもありますので一概にどれが良いかは言えませんが、「再利用しやすい」や「拡張しやすい」、「予測しやすい」CSSを書くためにも、余白を取る方向のルールは統一したほうが良さそうですね。
ちなみに、私は基本的には「margin-top」と「margin-left」を優先的に使い、要素の追加や削除をしても他の要素に出来るだけ影響を与えないように自己完結できるスタイルを書くように心がけています。
これからもデザインデータを見つめながら、あなたの余白について考えていきます。